更新记录
1.0.4(2021-02-03) 下载此版本
- 修改已知bug,动态绑定数据等
1.0.3(2020-11-02) 下载此版本
添加文本框样式,下拉框样式,以及页面多个下拉框传值区分参数
1.0.2(2020-10-12) 下载此版本
修复手动输入传值、及相关参数说明
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| - | - | - | - | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - | - |
应用场景说明
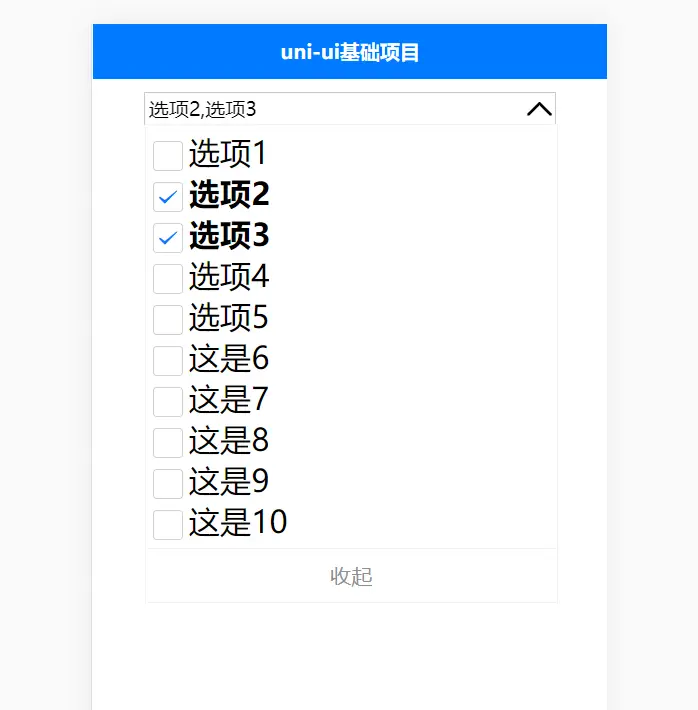
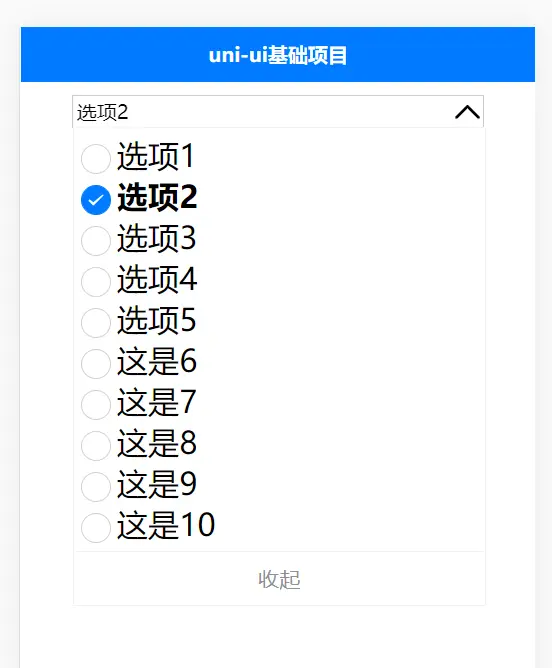
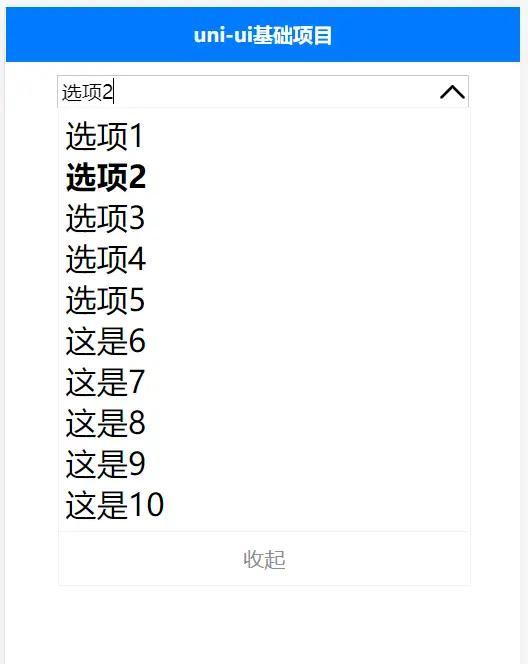
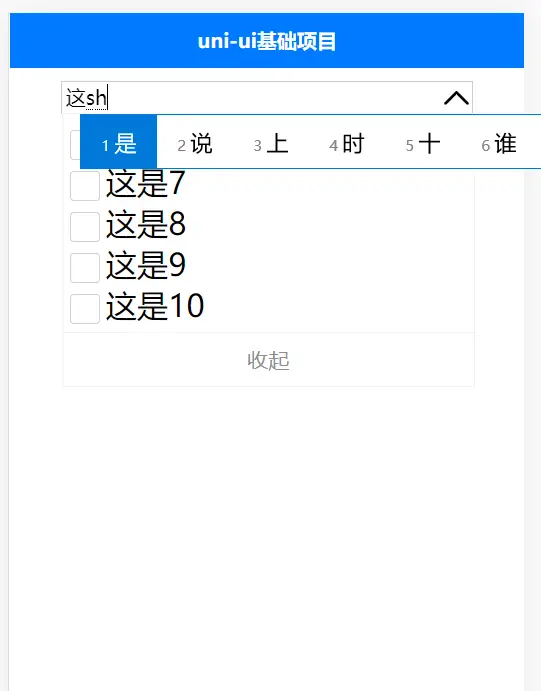
由于uni-app无法重现select下拉选择框,以及需要对下拉做出相应的扩展,比如下拉多选单选,下拉关键词匹配检索,表单可填可选等业务场景。
开始使用
下载源码解压,复制components中的yealuo-select组件放到你项目components中
在你需要的页面中引入该组件,并自定义相关数据(根据实际业务通过远程获取数据),格式如下
<script>
import yealuoInputs from '@/components/yealuo-select/yealuo-select.vue'
export default {
components: {
yealuoInputs,
},
data() {
return {
data2: [
{id: 1, value: '选项1'},
{id: 2, value: '选项2'},
{id: 3, value: '选项3'},
{id: 4, value: '选项4'},
{id: 5, value: '选项5'},
{id: 6, value: '这是6'},
{id: 7, value: '这是7'},
{id: 8, value: '这是8'},
{id: 9, value: '这是9'},
{id: 10, value: '这是10'},
]
}
},
methods: {
//选中值传(值可自定义,初始id与value用|分割,根据实际用途定义)
getBackVal:function(e){
console.log(e)
}
}
}
....
</script>组件中的关键代码
yealuo-select.vue 通过引用页面传入相关下拉配置
export default {
name: 'yealuoInputs',
props: {
placeholder: {
type: String,
default: ''
},
value: {
type: String,
default: ''
},
checkType: {
type: String,
default: ''
},
itemKey: {
type: String,
default: ''
},
width: {
type: String,
default: '600'
},
disabled: {
type: Boolean,
default: false
},
inputStyle: {
type: String,
default: ''
},
selectStyle: {
type: String,
default: ''
},
overflow: {
type: String,
default: 'auto'
},
tags: {
type: String,
default: ''
},
binData:{
type:Array,
default: ''
},
selectIco:{
type: Boolean,
default: false
}
},
data() {
return {
odData:this.binData,
nowData:this.binData,
isShow: false,
theValue: this.value,
theDisabled: this.disabled
}
},
watch: {
value(val){
this.theValue = val;
},
//监听数据变化
nowData:{
handler:function(){
this.nowData=this.binData;
},
deep:true
}
},
computed: {
show(){
return this.isShow && this.nowData.length
}
},
methods: {
//获取焦点
theFocus(e){
this.nowData=this.odData;
},
//失去焦点
theBlur(e){
this.$emit('blur',e)
},
//获取输入值
theInput(e) {
var val=e.detail.value;
let data = [];
var odData=this.odData;
for(var i=0;i<odData.length;i++){
var isHas=false;
if(odData[i].value.indexOf(val)!=-1){
data.push(odData[i])
if(odData[i].value==val){
isHas=true;
var arr=[];
arr.push(odData[i].value+"|"+odData[i].id)
this.$emit('getBackVal',arr);
}
}
if(!isHas){
var arr=[];
arr.push(val)
this.$emit('getBackVal',arr);
}
}
this.nowData=data;
},
//下拉选中
selectCheckbox(e){
var val=e.target.value;
var str=val;
if(typeof(str)!="string"){
str="";
for(var i=0;i<val.length;i++){
var vt=val[i].split("|");
str+=i>0?","+vt[0]:vt[0];
}
}
else{
this.isShow = false;
str=str.split("|")[0];
}
this.$emit('getBackVal',val+"|"+this.tags)
this.theValue = str;
}
},
}page.vue 页引用页面代码示例
<yealuo-select the-style="margin: 20upx auto;font-size: 46upx;"
value="选项2"
placeholder='请输入内容'
:binData="data2"
checkType="checkbox"
overflow="hide"
@getBackVal="getBackVal"
:selectIco="true"
>
</yealuo-select>| 参数 | 作用 | 类型 | 默认值 | 参考值 |
|---|---|---|---|---|
| value | 选项默认值 | String | '' | 选项1 |
| placeholder | 输入框提示 | String | '' | 请输入关键字 |
| binData | 绑定下拉的数据 | Array | [] | [{id:1,value:'选项1'}] |
| checkType | 下拉类型 | String | '' | radio,checkbox |
| overflow | 下拉项超出是否显示滚动条 | string | auto | hidden,auto |
| getBackVal | 选中传值事件 | function | getBackVal | |
| selectIco | 下拉箭头是否显示 | bool | true | true,false |
| disabled | 下拉输入是否被禁用 | bool | false | true,false |
| inputStyle | 文本框样式 | string | "" | "height:30px;" |
| selectStyle | 下拉框样式 | string | "" | "font-size:14px;" |
| tags | 多下拉框区分参数 | string | "" | "listType" |
使用自定义组件参数
这只是部分用例,在实际使用过程中可以参考使用,也可以自定义扩展
更新日志
- 2020年9月30日 v1.0.0
- 完成组件功能初始版本
- Author:yealuo.com
- contact:470797533@qq.com
- 2020年10月12日 v1.0.1
- 修复手动输入传值、及相关参数说明
- Author:yealuo.com
- contact:470797533@qq.com
- 2020年11月02日 v1.0.3
- 添加文本框样式,下拉框样式,以及页面多个下拉框传值区分参数
- Author:yealuo.com
- contact:470797533@qq.com
- 2021年02月03日 v1.0.4
- 修改已知bug,动态绑定数据等
- Author:yealuo.com
- contact:470797533@qq.com


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(2)
赞赏(2)




 下载 3961
下载 3961
 赞赏 2
赞赏 2

 下载 13756527
下载 13756527
 赞赏 1852
赞赏 1852















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号