更新记录
0.2.3(2023-07-11) 下载此版本
app端增加了自定义每个视频封面的功能,现在dataType=1时可以设置cover来展示视频自定义封面图
0.2.2(2023-04-15) 下载此版本
修改了 uniCloud方式获取不到v-model绑定值的问题
0.2.1(2023-04-15) 下载此版本
修改了 uniCloud方式获取不到v-model绑定值的问题
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
小程序版演示
集成说明
template中添加组件
<htz-image-upload :max="3" v-model="ceshiData" :uploadSuccess="zidingyiSuccess" action="http://XXX"></htz-image-upload>script中引用组件
import htzImageUpload from '@/components/htz-image-upload/htz-image-upload.vue'
export default {
data() {
return {
ceshiData: []
}
},
components: {
htzImageUpload,
},
}属性说明
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| value | Array | [] | 受控图片列表 |
| max | Number | 1 | 展示图片最大值 |
| chooseNum | Number | 1 | 选择图片数 |
| name | String | file | 发到后台的文件参数名 |
| dataType | Number | 0 | v-model的数据结构类型 0:格式为['http://xxxx.jpg','http://xxxx.jpg'] 1:格式为[{type:0,url:'http://xxxx.jpg',cover:'xxx'}] 【type 0: 图片 1:视频 url:文件地址 cover:视频封面图 cover只对app端有效,需要自定义视频封面图时传; type=1此类型是为了给没有文件后缀的状况使用的】 |
| remove | Boolean | true | 是否展示删除按钮 |
| add | Boolean | true | 是否展示添加按钮 |
| disabled | Boolean | false | 是否禁用 |
| action | String | '' | 上传地址 如需使用uniCloud服务,设置为uniCloud即可 |
| sourceType | Array | ['album', 'camera'] | 选择照片来源 【ps:H5就别费劲了,设置了也没用。不是我说的,官方文档就这样!!!】 |
| compress | Boolean | true | 是否需要压缩 |
| quality | Number | 80 | 压缩质量,范围0~100 |
| headers | Object | {} | 上传的请求头部 |
| formData | Object | {} | HTTP 请求中其他额外的 form data |
| uploadSuccess | (res) =>{success:false,url:''} | {success:false,url:''} | 解析上传返回信息 返回展示路径{success:true,url:'解析的路径'},若失败或解析出问题返回success:false,此属性和事件里面的uploadSuccess为两种方式,选择一种即可 |
| mediaType | String | image | 文件类型 image/video/all |
| maxDuration | Number | 60 | 拍摄视频最长拍摄时间,单位秒。最长支持 60 秒。 (只针对拍摄视频有用) APP平台 1.9.7+(iOS支持,Android取决于ROM的拍照组件是否实现此功能,如果没实现此功能则忽略此属性。) 微信小程序、百度小程序 |
| camera | String | back | 镜头方向 'front'、'back',默认'back'(只针对拍摄视频有用) |
| appVideoPoster | String | 默认封面图 | app端视频展示封面 只对app有效 |
事件
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| uploadSuccess | 上传成功事件 | Function(res) fileType 文件类型 0: 图片 1:视频 |
| uploadFail | 上传失败事件 | Function(err) |
| chooseSuccess | 选择图片后触发(当不配置action参数时,触发此事件) | Function(tempFilePaths,type) tempFilePaths文件路径 type 0:图片 1:视频 |
| imgDelete | 删除图片后触发【del:返回删除的图片路径,tempFilePaths:返回删除之后的图片数组】(如果dataType==1 del会变成返回删除的图片对象 tempFilePaths中item的结构同理) | Function({del:del,tempFilePaths:tempFilePaths}) |
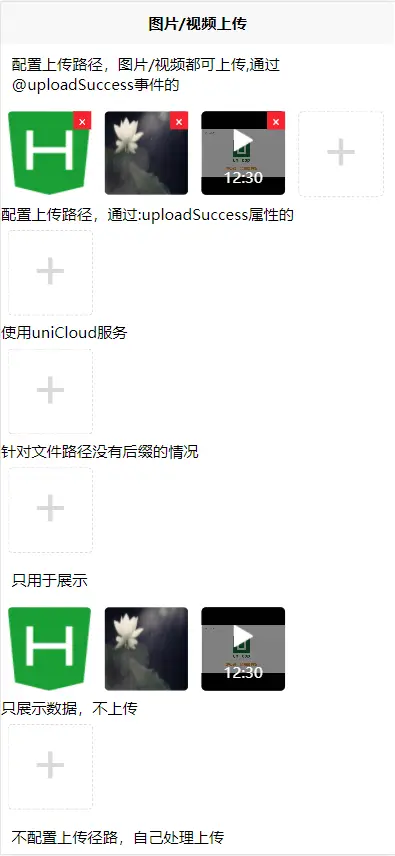
demo展示
<template>
<view>
<view >配置上传路径,通过@uploadSuccess事件的</view>
<htz-image-upload
:max="3"
v-model="ceshiData"
@uploadSuccess="ceshiUploadSuccess"
action="http://XXX"></htz-image-upload>
<view >配置上传路径,通过:uploadSuccess属性的</view>
<htz-image-upload
:max="3"
v-model="ceshiData1"
:uploadSuccess="zidingyiSuccess"
action="http://XXX"></htz-image-upload>
</view>
<view>使用uniCloud服务</view>
<htz-image-upload :sourceType="['camera','album']" mediaType="all" :max="9" v-model="uniCloudData"
action="uniCloud">
</htz-image-upload>
</template>
<script>
import htzImageUpload from '@/components/htz-image-upload/htz-image-upload.vue'
export default {
data() {
return {
ceshiData: [],
ceshiData1: [],
uniCloudData:[],
}
},
onLoad() {
},
components: {
htzImageUpload,
},
methods: {
ceshiUploadSuccess(res) { //上传成功
/****************
因为上传接口返回的结构不一致,所以以下代码需要根据实际的接口返回结构开发,在此只是展示如果给数组里添加的过程,仅供参考
***************/
var _res = JSON.parse(res.data);
if (_res.code == 200) {
this.ceshiData.push(_res.result);
}
/*******************************/
},
zidingyiSuccess(res){
var _res = JSON.parse(res.data);
if (_res.code == 200) {
return {
success: true,
url: 'http://XXX' + _res.result
}
} else {
return {
success: false,
url: ''
}
}
},
}
}
</script>备注
- 目前当文件大于1MB时进行压缩,如果需要调整,大家就手动改代码吧~
- 关于上传完成回显的问题,因为上传返回的结构都不一致,所以这部分代码需要开发者自己完成,只要将获取到的地址,添加到组件绑定的数组对象里即可
- 解决了目前uni.chooseImage Android 10+ 路径的问题
- 选择完图片展示视频样式的问题,现在插件内部是按照地址的后缀判断的,如果没有后缀统一按照视频处理了,这块确实有一点粗糙,我后期再改改(目前可以通过dataType==1 解决了)
- 关于七牛云上传之后没有后缀的问题,需要上传时把key主动加上后缀

- 离线打包无法打开相机的问题点这里查看
- 建议上传后文件没有后缀的这种情况,使用dataType==1 的数据类型,可以解决判断文件类型的问题,需要的话下载demo示例,里面有详细的代码参考(H5如果只做展示,也需要使用此种数据类型)
- 关于app视频样式的问题,因为video默认的样式比较丑,并且有层级的问题,所以改成了image设置了一个默认图,用户也可以通过appVideoPoster自定义统一的视频封面图,或者通过定义 dataType=1 设置cover来展示每个视频的封面图
- 注意action='uniCloud' 不触发 @uploadSuccess @uploadFail @chooseSuccess 这些事件
-
有问题可以***群 1163242725



 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(61)
赞赏(61)



 下载 17536
下载 17536
 赞赏 61
赞赏 61

 下载 11200705
下载 11200705
 赞赏 1855
赞赏 1855















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号