平台兼容性
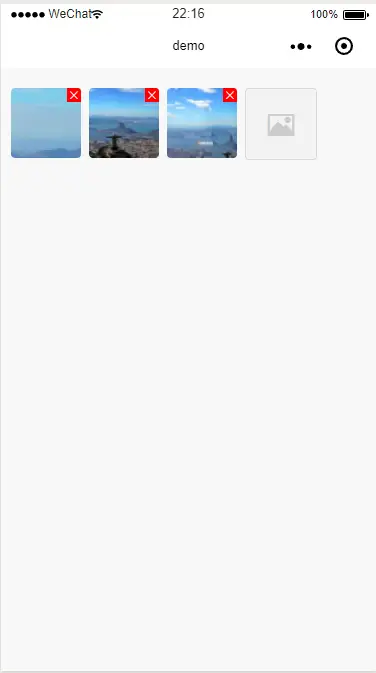
ss-upload-image 图片上传
使用说明
属性
| 属性名 | 类型 | 说明 |
|---|---|---|
| url | String | 上传地址 |
| file-list | Array | 上传列表 |
| name | String | 文件对应的 key |
| limit | Number | 上传个数限制 |
| header | Object | HTTP 请求 Header, header 中不能设置 Referer |
| formData | Object | HTTP 请求中其他额外的 form data |
| on-success | Function | 上传成功 |
| on-error | Function | 上传失败 |
| on-remove | Function | 移除 |
| on-process | Function | 上传进程 |
使用方式
-
引入组件
import ssUploadImage from '@/components/ss-upload-image/ss-upload-image.vue' -
注册组件
export default { components: { ssUploadImage } } -
使用组件
<ss-upload-image :url="url" :file-list="fileList" :name="name" @on-success="onSuccess" @on-error="onError" @on-remove="onRemove" @on-process="onProcess" />


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 4047
下载 4047
 赞赏 0
赞赏 0

 下载 11198343
下载 11198343
 赞赏 1855
赞赏 1855















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号