平台兼容性
可直接拖进项目运行
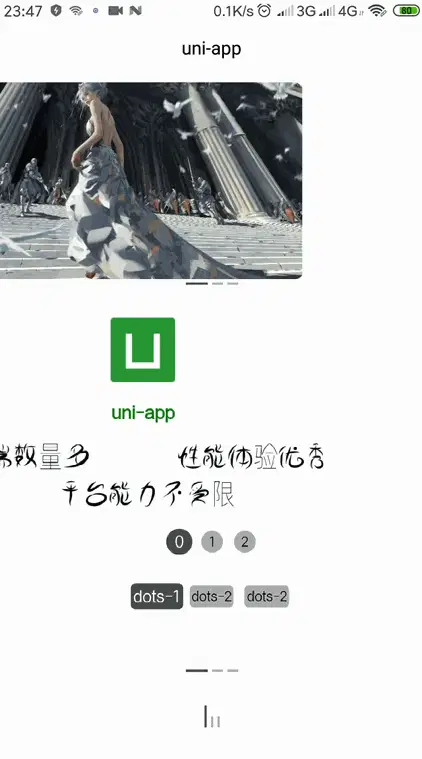
内含QSwiper组件与引导页
作者想说
如果该插件有什么问题还请大家说出来哦,还有如果有什么建议的话也可以提下呐 ~
如果觉得好用,可以回来给个五星好评么~~(❁´◡`❁)*✲゚* 蟹蟹~拜托啦~
组件简介
一款由自定义元素组成的有过渡动画的swiper
更新说明
| 版本号 |
更新说明 |
| 2.0 |
1、新增自定义面板指示点, 发挥你的想象吧!骚年!
2、完善文档 |
使用说明
传给QSwiper的属性
| 属性名 |
是否必填 |
值类型 |
默认值 |
说明 |
| swiperItems |
必填 |
Array\<Object> |
|
需循环的swiper数组 |
| height |
|
String |
250px |
swiper的高度(需自己加单位) |
| duration |
|
Number |
1000 |
整体的动画时长 |
| indicator_dots |
|
Boolean |
false |
是否显示swiper自带的面板指示点 |
| indicator_color |
|
String |
rgba(0, 0, 0, .3) |
面板指示点颜色 |
| indicator_active_color |
|
Color |
#000000 |
选中的面板指示点颜色 |
| autoplay |
|
Boolean |
false |
是否自动播放 |
| interval |
|
Number |
5000 |
自动播放动画间隔(建议与duration相同) |
| circular |
|
Boolean |
false |
是否采用衔接滑动 |
| vertical |
|
Boolean |
false |
滑动方向是否为纵向(该组件中没有测试过) |
| previous_margin |
|
String |
0px |
前边距,可用于露出前一项的一小部分,接受 px 和 rpx 值(该组件为测试) |
| next_margin |
|
String |
0px |
后边距,可用于露出后一项的一小部分,接受 px 和 rpx 值(该组件为测试) |
| display_multiple_items |
|
Number |
1 |
同时显示的滑块数量(该组件为测试) |
| skip_hidden_item_layout |
|
Boolean |
false |
是否跳过未显示的滑块布局,设为 true 可优化复杂情况下的滑动性能,但会丢失隐藏状态滑块的布局信息(该组件为测试) |
| indicator_custom |
|
Boolean |
false |
是否启用自定义面板指示点 |
| indicator_custom_set |
|
Object |
|
自定义面板指示点样式(indicator_custom为true是生效) |
indicator_custom_set属性说明
| 属性名 |
是否必填 |
值类型 |
默认值 |
说明 |
| indicator_view |
必填 |
String |
|
指示点最外层view样式,一般用来控制位置、布局、宽高,注:源码中已经绝对定位 |
| indicator_default_dots |
必填 |
String |
|
指示点公共样式 |
| indicator_unselect_dots |
必填 |
String |
|
非当前项的指示点特殊样式 |
| indicator_select_dots |
必填 |
String |
|
当前项的指示点特殊样式 |
swiperItems属性说明
| 属性名 |
是否必填 |
值类型 |
默认值 |
说明 |
| bgColor |
|
Color |
|
背景颜色 |
| indicator_custom_value |
|
String|Number |
|
指示点显示值 |
| itemArray |
必填 |
Array\<Object> |
|
需循环的元素 |
swiperItems的itemArray属性说明
| 属性名 |
是否必填 |
值类型 |
默认值 |
说明 |
| type |
必填 |
String |
|
元素类型,目前支持image、text、button |
| css |
|
cssStyle |
|
该元素的内联样式 |
| value |
必填 |
String |
|
改元素的值,text类型为要显示的文本,image类型为图片路径,button为按钮文字 |
| changeBefore |
|
cssStyle |
|
过渡之前的样式 |
| changeAfter |
|
cssStyle |
|
过渡之后的样式 |
| mode |
|
String |
|
image类型为image的mode属性,button类型为button的size属性 |
使用示例(内中的图片需替换)
<template>
<view style="height: 100%;width: 100%;display: flex;flex-direction: column;justify-content: space-between;align-items: center;">
<QSwiper :swiperItems="swiperItems_1" :durations="1000" indicator_dots indicator_color="rgba(0, 0, 0, .3)"
indicator_active_color="#000000" autoplay :interval="1000" @click="swiperClick($event)"
indicator_custom :indicator_custom_set="indicator_custom_set_1"/>
<QSwiper :swiperItems="swiperItems_2" :durations="1000" indicator_dots indicator_color="rgba(0, 0, 0, .3)"
indicator_active_color="#000000" autoplay :interval="1000" @click="swiperClick($event)"
indicator_custom :indicator_custom_set="indicator_custom_set_2" :height="height_2"/>
<QSwiper :swiperItems="swiperItems_3" :durations="1000" indicator_dots indicator_color="rgba(0, 0, 0, .3)"
indicator_active_color="#000000" autoplay :interval="1000" @click="swiperClick($event)"
indicator_custom :indicator_custom_set="indicator_custom_set_3" :height="height_3"/>
<QSwiper :swiperItems="swiperItems_4" :durations="1000" indicator_dots indicator_color="rgba(0, 0, 0, .3)"
indicator_active_color="#000000" autoplay :interval="1000" @click="swiperClick($event)"
indicator_custom :indicator_custom_set="indicator_custom_set_4" :height="height_4"/>
<button style="margin-top: 80px;" type="warn" @tap="clearStorage">清除Storage,重置页面</button>
</view>
</template>
/*支持swiper所有属性,只是遇到比如indicator-dots类似属性,改为indicator_dots即可: - 改为 _
是否进入引导页由ifLaunch标识决定,不在多加赘述.
注意: 作为组件使用时,微信小程序不支持本地图片
目前支持三种类型元素: image、text、button(未自定义方法,所以目前引导页中用即可)
swiper中元素在swiperItems中定义,详见如下示例代码:*/
// guide.vue
<script>
import QSwiper from '../../components/QS-Swiper.vue';
export default {
components: {
QSwiper
},
data() {
return {
indicator_custom_set_1: {
//指示点最外层view样式,一般用来控制位置、布局、宽高,注:源码中已经绝对定位
indicator_view: 'height:40px;bottom:0;left:50%;transform:translateX(-50%);display:flex;flex-direction:row;justify-content: center;align-items: center;',
//指示点公共样式
indicator_default_dots: 'height:20px;width:20px;border-radius:50%;margin:0 5px;display:flex;flex-direction:row;justify-content: center;align-items: center;font-size:12px;',
//非当前项的指示点特殊样式
indicator_unselect_dots: 'background-color:rgba(0,0,0,.3);',
//当前项的指示点特殊样式
indicator_select_dots: 'background-color:rgba(0,0,0,.7);transform:scale(1.2);color:white;'
},
indicator_custom_set_2: {
indicator_view: 'height:40px;bottom:0;left:50%;transform:translateX(-50%);display:flex;flex-direction:row;justify-content: center;align-items: center;',
indicator_default_dots: 'padding:2px;border-radius:4px;margin:0 5px;display:flex;flex-direction:row;justify-content: center;align-items: center;font-size:12px;',
indicator_unselect_dots: 'background-color:rgba(0,0,0,.3);',
indicator_select_dots: 'background-color:rgba(0,0,0,.7);transform:scale(1.2);color:white;'
},
indicator_custom_set_3: {
indicator_view: 'bottom:0;left:50%;padding:1px;display:flex;flex-direction:row;transform:translateX(-50%);',
indicator_default_dots: 'height:2px;margin:0 2px;display:flex;flex-direction:row;justify-content: center;align-items: center;',
indicator_unselect_dots: 'width:10px;background-color:rgba(0,0,0,.3);',
indicator_select_dots: 'width:20px;background-color:rgba(0,0,0,.7);'
},
indicator_custom_set_4: {
indicator_view: 'bottom:0;left:50%;height:20px;display:flex;flex-direction:row;align-items:flex-end;transform:translateX(-50%);',
indicator_default_dots: 'width:2px;margin:0 2px;display:flex;flex-direction:row;justify-content: center;align-items: center;',
indicator_unselect_dots: 'height:10px;background-color:rgba(0,0,0,.3);',
indicator_select_dots: 'height:20px;background-color:rgba(0,0,0,.7);'
},
height_4: '50px', //swiper高度
swiperItems_4: [{
bgColor: '#FFFFFF', //current等于项swiper-item的indexs时背景色过渡为此颜色
indicator_custom_value: '', //自定义swiper的indicator-dots值 indicator_custom设置weitrue时,此项生效
},{
bgColor: '#FFFFFF', //current等于项swiper-item的indexs时背景色过渡为此颜色
indicator_custom_value: '', //自定义swiper的indicator-dots值 indicator_custom设置weitrue时,此项生效
},{
bgColor: '#FFFFFF', //current等于项swiper-item的indexs时背景色过渡为此颜色
indicator_custom_value: '', //自定义swiper的indicator-dots值 indicator_custom设置weitrue时,此项生效
}],
height_3: '50px',
swiperItems_3: [{
bgColor: '#FFFFFF', //current等于项swiper-item的indexs时背景色过渡为此颜色
indicator_custom_value: '', //自定义swiper的indicator-dots值 indicator_custom设置weitrue时,此项生效
},{
bgColor: '#FFFFFF', //current等于项swiper-item的indexs时背景色过渡为此颜色
indicator_custom_value: '', //自定义swiper的indicator-dots值 indicator_custom设置weitrue时,此项生效
},{
bgColor: '#FFFFFF', //current等于项swiper-item的indexs时背景色过渡为此颜色
indicator_custom_value: '', //自定义swiper的indicator-dots值 indicator_custom设置weitrue时,此项生效
}],
height_2: '50px',
swiperItems_2: [{
bgColor: '#FFFFFF', //current等于项swiper-item的indexs时背景色过渡为此颜色
indicator_custom_value: 'dots-1', //自定义swiper的indicator-dots值 indicator_custom设置weitrue时,此项生效
},{
bgColor: '#FFFFFF', //current等于项swiper-item的indexs时背景色过渡为此颜色
indicator_custom_value: 'dots-2', //自定义swiper的indicator-dots值 indicator_custom设置weitrue时,此项生效
},{
bgColor: '#FFFFFF', //current等于项swiper-item的indexs时背景色过渡为此颜色
indicator_custom_value: 'dots-2', //自定义swiper的indicator-dots值 indicator_custom设置weitrue时,此项生效
}],
swiperItems_1: [{ //元素级 该数据有多少长度则swiper-item有多少项(就是有几页)
bgColor: '#FFFFFF', //current等于项swiper-item的indexs时背景色过渡为此颜色
indicator_custom_value: '0', //自定义swiper的indicator-dots值 indicator_custom设置weitrue时,此项生效
itemArray: [{
type: 'image', //image类型
css: 'width:15%;top:10%;left:50%;', //css代码 其中top|bottom , left|right 一般是必填的
value: '../../static/logo.png', //该项的value, 图片类型为图片路径
changeBefore: 'transform: translate(-50%, -200%);', //过渡之前 //过渡之前到过渡之后又过度动画
changeAfter: 'transform: translate(-50%, 0);' //过渡之后
}, {
type: 'text', //文本类型
css: 'font-size: 16px;top:40%;left:50%;font-weight: bold;', //css样式
value: 'uni-app', //文本类型时 值为文本文字
changeBefore: 'transform: translate(-50%, 200%);opacity:0;color:black;',
changeAfter: 'transform: translate(-50%, 0);opacity:1;color:green;'
}, {
type: 'image',
css: 'top:50%;left:5%;font-weight: bold;',
value: '../../static/guide2.png',
changeBefore: 'transform: rotate(90deg);opacity:0;',
changeAfter: 'transform: rotate(0);opacity:1;'
}, {
type: 'image',
css: 'top:50%;left:55%;font-weight: bold;',
value: '../../static/guide1.png',
changeBefore: 'transform: rotate(-90deg);opacity:0;',
changeAfter: 'transform: rotate(0);opacity:1;'
}, {
type: 'image',
css: 'bottom:15%;left:68%;font-weight: bold;',
value: '../../static/guide4.png',
changeBefore: 'transform: translate(-50%, 500%);opacity:0;',
changeAfter: 'transform: translate(-50%, 0);opacity:1;'
}]
},{
bgColor: '#000000',
indicator_custom_value: '1',
itemArray: [{
type: 'image',
css: 'width:15%;top:10%;left:50%;',
value: '../../static/logo.png',
changeBefore: 'transform: translate(-50%, 0) scale(0,0);',
changeAfter: 'transform: translate(-50%, 0) scale(1,1);'
}, {
type: 'text',
css: 'font-size: 16px;top:40%;left:50%;font-weight: bold;',
value: 'uni-app',
changeBefore: 'transform: translate(-50%, 200%);opacity:0;color: black;',
changeAfter: 'transform: translate(-50%, 0);opacity:1;color: white;'
}, {
type: 'image',
css: 'top:50%;left:5%;font-weight: bold;',
value: '../../static/guide8.png',
changeBefore: 'transform: rotate(90deg);opacity:0;',
changeAfter: 'transform: rotate(0);opacity:1;'
}, {
type: 'image',
css: 'top:50%;left:55%;font-weight: bold;',
value: '../../static/guide9.png',
changeBefore: 'transform: rotate(-90deg);opacity:0;',
changeAfter: 'transform: rotate(0);opacity:1;'
}, {
type: 'image',
css: 'bottom:15%;left:68%;font-weight: bold;',
value: '../../static/guide10.png',
changeBefore: 'transform: translate(-50%, 500%);opacity:0;',
changeAfter: 'transform: translate(-50%, 0);opacity:1;'
}]
},{
bgColor: '#FFFFFF',
indicator_custom_value: '2',
itemArray: [{
type: 'image',
css: 'width:15%;top:10%;left:50%;',
value: '../../static/logo.png',
changeBefore: 'transform: translate(-50%, -200%);',
changeAfter: 'transform: translate(-50%, 0);'
}, {
type: 'text',
css: 'font-size: 16px;top:40%;left:50%;font-weight: bold;',
value: 'uni-app',
changeBefore: 'transform: translate(-50%, 200%);opacity:0;',
changeAfter: 'transform: translate(-50%, 0);opacity:1;'
},
{
type: 'image',
css: 'bottom:20%;left:70%;font-weight: bold;',
value: '../../static/guide3.png',
changeBefore: 'transform: translate(-50%, 500%);opacity:0;',
changeAfter: 'transform: translate(-50%, 0);opacity:1;'
}]
}],
};
}
}
</script>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)


 下载 17814
下载 17814
 赞赏 28
赞赏 28

 下载 11215242
下载 11215242
 赞赏 1855
赞赏 1855















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号