更新记录
1.0.4(2019-08-19) 下载此版本
修复新版HBuildX nvue中使用loading组件会导致安卓闪退的bug(重要)
平台兼容性
0819更新
· 修复新版HBuildX nvue中使用loading组件会导致安卓闪退的bug(重要)
· *** ***最新版HB已支持***编译模式,一个nvue文件可以编译到多端,建议学习了解后将该模版修改使用(并不复杂,修改几个标签,将weex api修改为uni api即可)
编译模式介绍 [去看看啥是 编译](http://ask.dcloud.net.cn/article/36074) 编译使用实例 [Jalon大神的启动图组件](http://ext.dcloud.net.cn/?id=676)
0426更新
1. 新增:启动首屏广告组件(h5,app)
2. 下拉刷新组件优化,3端通用
3. 修复下拉刷新组件在ios下拉时手指滑动到***区域无法回弹的问题。感谢 @我是大神的弟子 的反馈
4. 将vue页面与nvue页面解耦,可以更直观的对比效果
5. 优化vue页面在app端的一些bug和显示问题0419更新
1. 修复下拉刷新的时候,拉一点出来,然后再上拉就卡死了的bug,感谢***@***.com反馈
2. 新增 新闻详情(文字、视频)关于下拉刷新组件
· 组件在app端不支持swiper+scroll-view的组合搭配使用,
· 和scroll搭配使用的时候注意要为组件绑定@setEnableScroll方法,index.vue中有示例0417更新
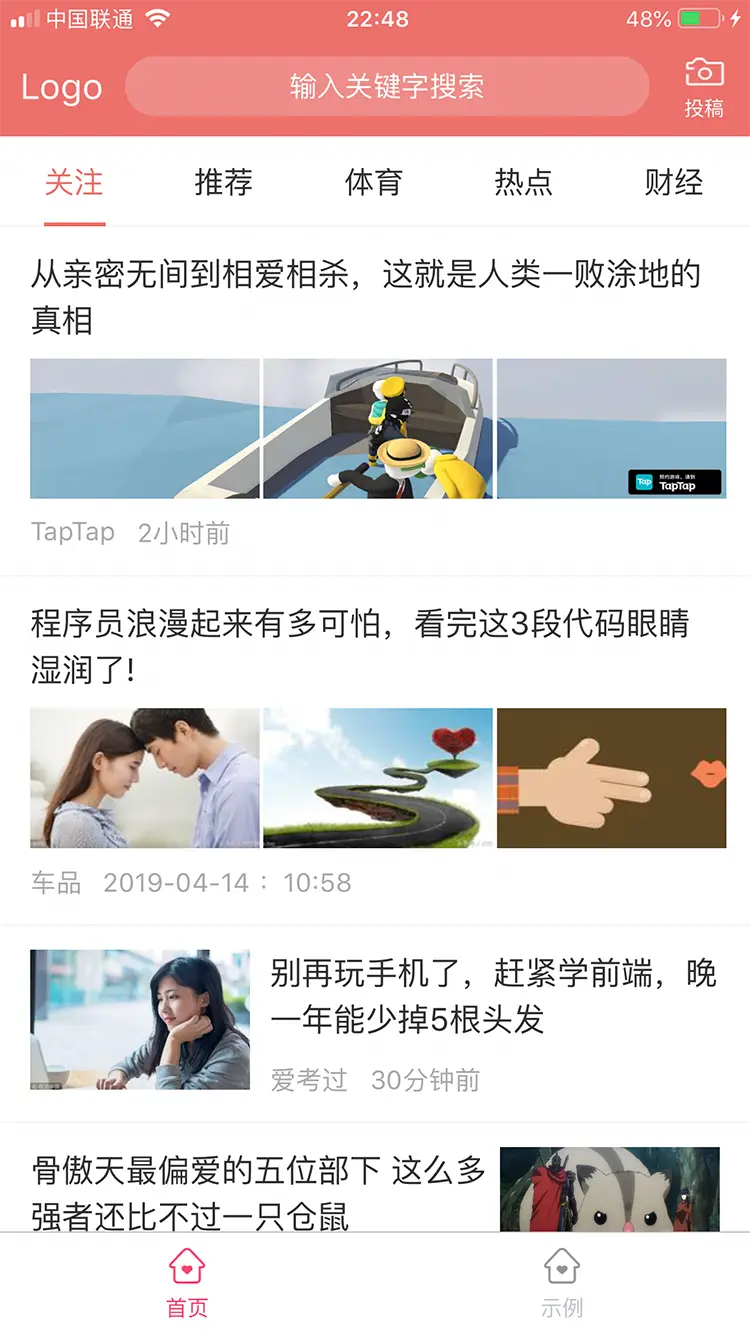
1. 更换UI风格
2. 增加视频详情页面(文字页面下版本)
3. 列表样式修改。
4. 优化下拉刷新组件适用全端,简化适用示例
5. 新增loading组件,厌倦了uni.showLoading的可以试试介绍
· h5和小程序采用使用了swiper+自定义顶部***实现,并封装下拉刷新和上滑加载组件
· app端由于swiper在安卓下的糟糕表现在这种场景下是根本无法商用的,所以只能采用nvue实现。
· 目前关于nvue的例子还是比较少的,而官方的nvue示例对新手不怎么友好(喵喵喵?这里写的是个啥?为啥这么写?)
· nvue里面加了详细注释,即使第一次用也可以很快学会并自己实现。附带组件
1. 下拉刷新组件,适用全端
2. 上滑加载组件
3. 当前项居中显示的顶部选项卡(还没有封装)
4. loading组件
5. 首屏广告使用方式
· 直接拖入项目即可
· 内附一个组件使用示例页面,注释也是比较详细,所以文档什么的就不需要了...吧.。

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(11)
赞赏(11)


 下载 147159
下载 147159
 赞赏 187
赞赏 187

 下载 11229392
下载 11229392
 赞赏 1855
赞赏 1855















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号