平台兼容性
popup
遮罩
属性说明
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| title | String | position 为 top 时,该属性生效 | |
| disable | Boolean | false | 超出是否禁止滚动 |
| hidden | Boolean | true | 遮罩是否隐藏 |
| position | String | right | 遮罩层的方向 |
| no-cancel | Boolean | false | 是否隐藏 cancel 按钮 |
| cancel-text | String | 取消 | cancel 按钮文字 |
| confirm-text | String | 确定 | confirm 按钮文字 |
| no-botton | Boolean | false | 是否隐藏 cancel 和 confirm 按钮 |
| popup-style | String/Array/Object | popup 蒙版样式,可按 vue 方法写 | |
| cancel-style | String/Array/Object | cancel 按钮样式,可按 vue 方法写 | |
| confirm-style | String/Array/Object | confirm 按钮样式,可按 vue 方法写 | |
| @confirm | EventHandel | 点击确认触发的回调 | |
| @cancel | EventHandel | 点击取消触发的回调 |
position 的值
| 值 | 说明 |
|---|---|
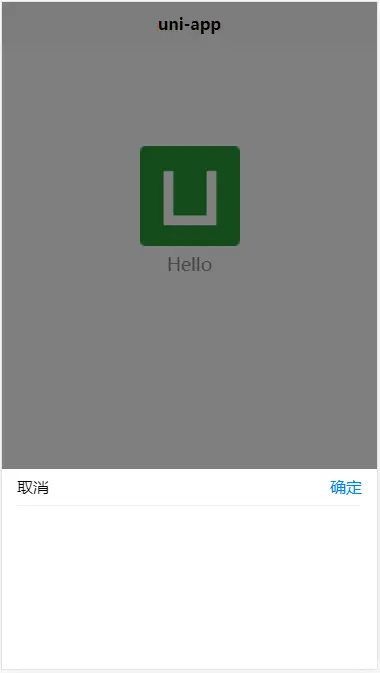
| top | 从顶部划出,无按钮 |
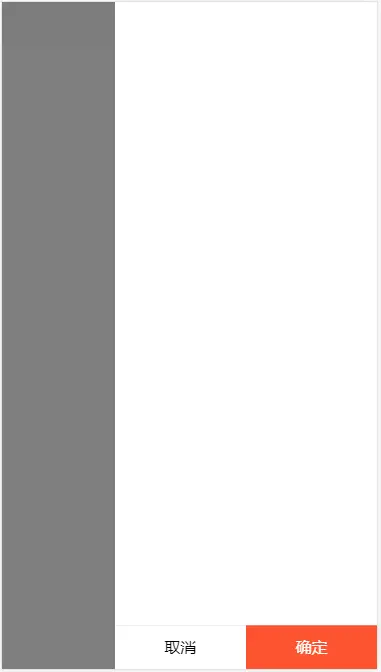
| left | 从左侧划出 |
| right | 从右侧划出 |
| bottom | 从下方划出 |
插槽
组件内部可放入匿名插槽
- 注意:点击弹框蒙版时在组件内部关闭,因此在绑定属性时,需 :hidden.sync,点击按钮时为绑定关闭蒙版事件,如需绑定,请修改内部源码,或在外部事件加入
- .sync 修饰符 后跟变量,非 固定值,如::hidden.sync = 'false' 是不可行的;
- 宽高有默认值,没有配置项,如有需要,请在源码中做修改
<popup-view :hidden.sync='popup' position='bottom' :no-botton='false' :confirm-style='{color: "#fff", fontSize: "18px"}'>
<view v-for='val in 10' :key='val'>
{{val}}、item
</view>
</popup-view>
 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX



 下载 5041
下载 5041
 赞赏 0
赞赏 0


 下载 13371455
下载 13371455
 赞赏 1845
赞赏 1845















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号