更新记录
1.0.1(2020-10-19)
下载此版本
可直接导入自己项目
1.0.0(2020-10-17)
下载此版本
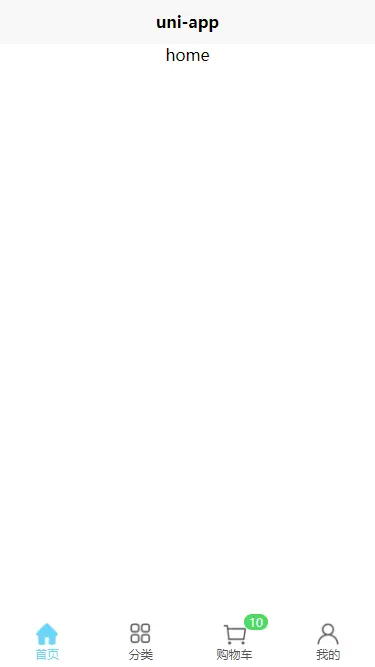
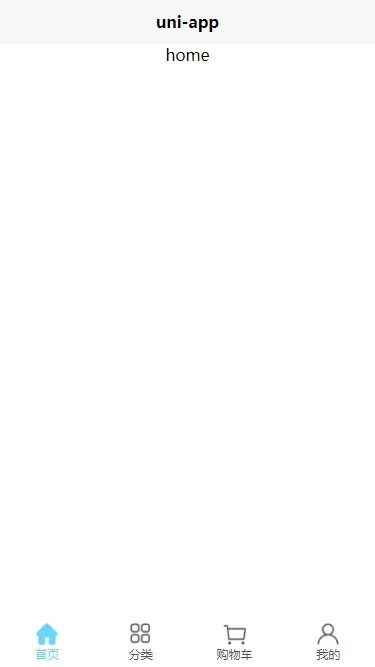
自定义tabbar、可带小红点数字标记
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| - |
- |
- |
- |
√ |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
小红书小程序 |
快应用-华为 |
快应用-联盟 |
| - |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
自定义tabbar、可带小红点数字标记
示例代码
<template>
<view class="container">
<view class="footer-box">
<luo-tabbar dotType="success" dotFontColor="#ffffff" :tabList="list" @changeTab="changeTab"></luo-tabbar>
</view>
</view>
</template>
<script>
import luoTabbar from "@/components/luo-tabbar/luo-tabbar.vue"
export default {
data() {
return {
list:[
{
img: require('../../components/luo-tabbar/img/1.png'),
checkedImg: require('../../components/luo-tabbar/img/5.png'),
title: '首页'
},
{
img: require('../../components/luo-tabbar/img/2.png'),
checkedImg: require('../../components/luo-tabbar/img/6.png'),
title: '分类'
},
{
img: require('../../components/luo-tabbar/img/3.png'),
checkedImg: require('../../components/luo-tabbar/img/7.png'),
// isDot: true, //开启指示点
// val: 10,
title: '购物车'
},
{
img: require('../../components/luo-tabbar/img/4.png'),
checkedImg: require('../../components/luo-tabbar/img/8.png'),
title: '我的'
}
]
}
},
components:{
luoTabbar
},
onLoad() {
},
methods: {
changeTab(index){
console.log(index)
}
}
}
</script>
注意事项
需要开启指示点数据需要如下代码数据
{
img: require('./img/3.png'),
checkedImg: require('./img/7.png'),
isDot: true,
val: 10, //指示点值
title: '购物车'
}
使用说明
| 名称 |
类型 |
默认值 |
描述 |
| tabList |
Array |
[--] |
tabbar数据 |
| bHeight |
Number |
50 |
盒子高度,单位px |
| dColor |
String |
#515151 |
未选中颜色 |
| aColor |
String |
#6CD5F6 |
选中颜色 |
| backColor |
String |
#FFFFFF |
背景色 |
| isTBorder |
Boolean |
false |
是否显示上border |
| borderStyle |
String |
'1rpx solid #515151' |
上边框样式 |
| fontSize |
String |
24rpx |
文字样式 |
| isBold |
Boolean |
false |
文字是否加粗 |
| dotType |
String |
default |
标记点颜色类型,可选值:default(灰色)、primary(蓝色)、success(绿色)、warning(黄色)、error(红色) |
| dotFontColor |
String |
#515151 |
标记点文字颜色 |
事件


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)


 下载 1317
下载 1317
 赞赏 0
赞赏 0

 下载 11204706
下载 11204706
 赞赏 1855
赞赏 1855















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号