更新记录
1.1.5(2020-10-20) 下载此版本
发布使用样例替换直接发布UI组件。
1.1.4(2020-10-19) 下载此版本
IOX UI在插件市场首次发布版本。 1、移植Vant Weapp 1.5.0版本的所有基础UI组件 3、icon使用了Font Awesome 2、增加button-group、mask(类似bootstrap-vue的overlay)组件 3、CSS样式移植bootstrap v4的所有工具类
平台兼容性
iox-ui

IOX UI参考Vant(轻量、可靠的移动端 Vue 组件库)的设计和实现,在微信小程序组件库版本vant-weapp基础上实现的uniapp版本。
针对uniapp的一些特性进行了修改和调整,同时增加一些新的组件,对一些组件功能也有所增强。
当前参考的vant-weapp版本为:1.5.0。
安装
安装UI库:
yarn add @zhuyin/iox-ui
安装微信typescript类型定义:
yarn add -D @zhuyin/mp-api-typings
安装less:
yarn add -D less less-loader
增加Vue对TypeScript 支持
UNIAPP使用
参考uniapp的easycom配置。
引入
pages.json
{
//...
"easycom": {
"autoscan": true,
"custom": {
"iox-(.*)": "@zhuyin/iox-ui/lib/widget/iox-$1/iox-$1.vue"
}
}
//...
}使用
<template>
<view>
<iox-icon name="loading" />
</view>
</template>
<script>
// 这里不用import引入,也不需要在components内注册iox-icon组件。template里就可以直接用
export default {
data() {
return {
}
}
}
</script>加载字体图标
全局加载
App.vue
export default Vue.extend({
mpType: 'app',
globalData: {
ioxIconUrl: 'https://res.oss.zhuyin.club/assets/fonts/fontawesome-webfont.woff'
},
onLaunch(options: App.LaunchShowOption) {
console.log("App Launch");
const fontUrl = (this as any).globalData.ioxIconUrl;
wx.loadFontFace({
global: true,
family: 'FontAwesome',
source: `url("${fontUrl}")`,
success: console.log,
fail: console.warn
});
this.checkUpdate();
}
}每个页面加载:
index.vue
export default Vue.extend({
created() {
const app = getApp().$vm;
const info = getSystemInfoSync();
if (info && compareVersion(info.SDKVersion, '2.10.0') < 0) {
const fontUrl = app.globalData.ioxIconUrl;
uni.loadFontFace({
family: 'FontAwesome',
source: `url("${fontUrl}")`,
success: console.log,
fail: console.warn
});
}
}
}加载样式
创建一个空文件
/src/sytle/iox-ui.less
全局加载
App.vue
<style lang="less">
@import "~@zhuyin/iox-ui/lib/style/index.less";
</style>参考手册
Vant UI 使用手册 说明: 由于小程序原生实现和Vue实现会有一些差异,差异化的使用请参考源代码里面的demo。
组件一览表
| 组件 | Vant Weapp | IOX UI | 支付宝 | 备注 | 贡献者 |
|---|---|---|---|---|---|
| 基础组件 | |||||
| Button 按钮 | ✅ | ✅ | ✅ | 无 | 老糊涂 |
| Button Group 按钮组 | ☑️ | ✅ | ✅ | GoodActions 商品导航 | 老糊涂 |
| Button 按钮 | ✅ | ✅ | ✅ | 无 | 老糊涂 |
| Cell 单元格 | ✅ | ✅ | ✅ | 无 | 老糊涂 |
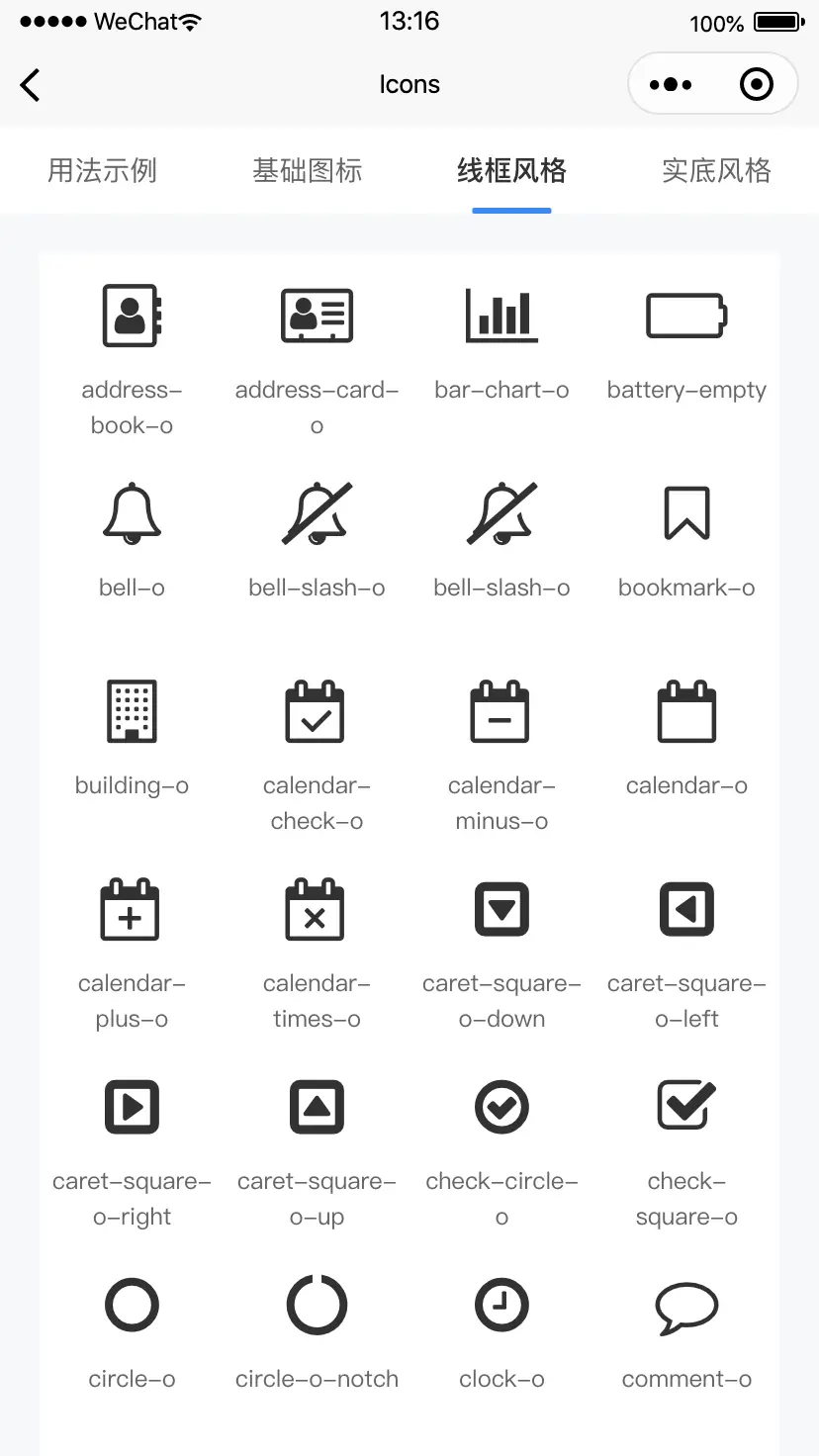
| Icon 图标 | ✅ | ✅ | ✅ | 使用 Font Awesome字体图标 | 老糊涂 |
| Image 图片 | ✅ | ✅ | ✅ | 无 | 老糊涂 |
| Layout 布局 | ✅ | ✅ | ✅ | 无 | 老糊涂 |
| Popup 弹出层 | ✅ | ✅ | ✅ | 无 | 老糊涂 |
| Transition 动画 | ✅ | ✅ | ✅ | 无 | 老糊涂 |
| 表单组件 | |||||
| Calendar 日历 | ✅ | ✅ | ✅ | 支持日期添加图标 | 老糊涂 |
| Checkbox 复选框 | ✅ | ✅ | ✅ | 无 | 老糊涂 |
| Datetime Picker 时间选择 | ✅ | ✅ | ☑️ | 支付宝存在滚动问题 | 老糊涂 |
| Field 输入框 | ✅ | ✅ | ✅ | 无 | 老糊涂 |
| Picker 选择器 | ✅ | ✅ | ☑️ | 支付宝存在滚动问题 | 老糊涂 |
| Radio 单选框 | ✅ | ✅ | ✅ | 无 | 老糊涂 |
| Rate 评分 | ✅ | ✅ | ✅ | 无 | 春雨 |
| Search 搜索 | ✅ | ✅ | ✅ | 无 | 春雨 |
| Slider 滑块 | ✅ | ✅ | ✅ | 无 | 春雨 |
| Stepper 步进器 | ✅ | ✅ | ✅ | 无 | 春雨 |
| Switch 开关 | ✅ | ✅ | ✅ | 无 | 老糊涂 |
| Uploader 文件上传 | ✅ | ✅ | ✅ | 无 | 老糊涂 |
| 反馈组件 | |||||
| Action Sheet 上拉菜单 | ✅ | ✅ | ✅ | 无 | 春雨 |
| Dialog 弹出框 | ✅ | ✅ | ✅ | 遵从Vue使用方式 | 老糊涂 |
| Dropdown Menu 下拉菜单 | ✅ | ✅ | ✅ | 无 | 老糊涂 |
| Loading 加载 | ✅ | ✅ | ✅ | 无 | 老糊涂 |
| Mask 蒙板 | 无 | ✅ | ✅ | 无 | 老糊涂 |
| Notify 消息通知 | ✅ | ✅ | ✅ | 无 | 春雨 |
| Overlay 遮罩层 | ✅ | ✅ | ✅ | 无 | 老糊涂 |
| Share Sheet 分享面板 | ✅ | ✅ | ✅ | 无 | 春雨 |
| Swipe Cell 活动单元格 | ✅ | ✅ | ✅ | 无 | 春雨 |
| Toast 轻提示 | ✅ | ✅ | ✅ | 遵从Vue使用方式 | 老糊涂 |
| 展示组件 | |||||
| Circle 进度条 | ✅ | ☑️ | ☑️ | 无 | 老糊涂 |
| Collapse 折叠面板 | ✅ | ✅ | ✅ | 无 | 老糊涂 |
| Countdown 倒计时 | ✅ | ✅ | ✅ | 无 | 老糊涂 |
| Divider 分割线 | ✅ | ✅ | ✅ | 无 | 老糊涂 |
| Empty 空状态 | ✅ | ✅ | ✅ | 无 | 老糊涂 |
| NoticeBar 通告栏 | ✅ | ✅ | ✅ | 无 | 老糊涂 |
| Panel 面板 | ✅ | ✅ | ✅ | 无 | 老糊涂 |
| Progress 进度条 | ✅ | ✅ | ✅ | 无 | 老糊涂 |
| Skeleton 骨架屏 | ✅ | ✅ | ✅ | 无 | 老糊涂 |
| Steps 步骤条 | ✅ | ✅ | ✅ | 无 | 春雨 |
| Sticky 粘性布局 | ✅ | ✅ | ✅ | 无 | 老糊涂 |
| Tag 标记 | ✅ | ✅ | ✅ | 无 | 老糊涂 |
| Tree Select 分类选择 | ✅ | ✅ | ✅ | 无 | 老糊涂 |
| 导航组件 | |||||
| Grid 宫格 | ✅ | ✅ | ✅ | 无 | 老糊涂 |
| IndexBar 索引栏 | ✅ | ✅ | ✅ | 无 | 老糊涂 |
| Sidebar 侧边导航 | ✅ | ✅ | ✅ | 无 | 老糊涂 |
| NavBar 导航栏 | ✅ | ✅ | ✅ | 无 | 老糊涂 |
| Tab 标签页 | ✅ | ✅ | ✅ | 无 | 老糊涂 |
| Tabbar 标签栏 | ✅ | ✅ | ✅ | 无 | 老糊涂 |


 收藏人数:
收藏人数:
 https://github.com/xinghui-tech/iox-ui
https://github.com/xinghui-tech/iox-ui
 https://www.npmjs.com/package/@zhuyin/iox-ui
https://www.npmjs.com/package/@zhuyin/iox-ui
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)




 下载 1420
下载 1420
 赞赏 0
赞赏 0

 下载 11218508
下载 11218508
 赞赏 1856
赞赏 1856















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号