更新记录
1.0.5(2020-10-22) 下载此版本
1、修正两级反转时,点击预览index不正确 2、修正两级反转时,flex布局出现空白问题 3、优化效果展示,把删除符号变为圆角感觉,优化细节展示 4、规范命名规范
1.0.4(2020-10-21) 下载此版本
修改模块细节底边距
1.0.3(2020-10-21) 下载此版本
1、修改查看描述文档,补充注意事项 2、修改查看目录,方便一键导入
查看更多平台兼容性
特别提醒
- 默认样式可能无法满足你,如果修改样式,变量样式必须放在最外层
app.vue里面,当然你可以直接修改插件 - 组件使用less编译,HBuilderX需要安装less插件 【工具-插件安装-搜索less】
- 所有数据交互,组件不做任何处理,请自行使用
onChoose,onDelete事件处理完毕后返回给组件imglist, 注意使用了两级反转,index也是正序的,和原imglist数组对应,不要参考看见的视图index - 上传成功后,
imglist更新条数,只需要使用数组方法push即可,两级反转只是视图更新,和数据不关联 - 页面使用
flex布局,理论上只要支持flex布局,就不会存在问题 - 如果使用中,有任何问题,欢迎留言
在页面script中引入组件,并注册组件
import mkUpload from "@/components/mk-upload/mk-upload.vue"
export default {
components: {
mkUpload
},
}页面中使用
<mk-upload :imgList="imgList" />接收删除、新增事件
<mk-upload
:imgList="imgList"
@onDelete="onDelete"
@onChoose="onChoose"
/>
methods:{
onDelete(index){
console.log(index)
//删除成功回调后执行 只做演示
uni.showLoading({
title: '删除中'
});
setTimeout(()=>{
this.imgList.splice(index, 1);
wx.showToast({
title: '删除成功',
icon: 'success',
duration: 1000
});
}, 1000);
},
onChoose(e){
console.log(e)
//上传成功后回调执行push 只做演示
uni.showLoading({
title: '上传中'
});
setTimeout(()=>{
const tempFilePaths = e.tempFilePaths;
this.imgList.push(tempFilePaths[0]);
uni.hideLoading();
}, 1000);
}
}
下面是一个完整示例
<template>
<view class="test">
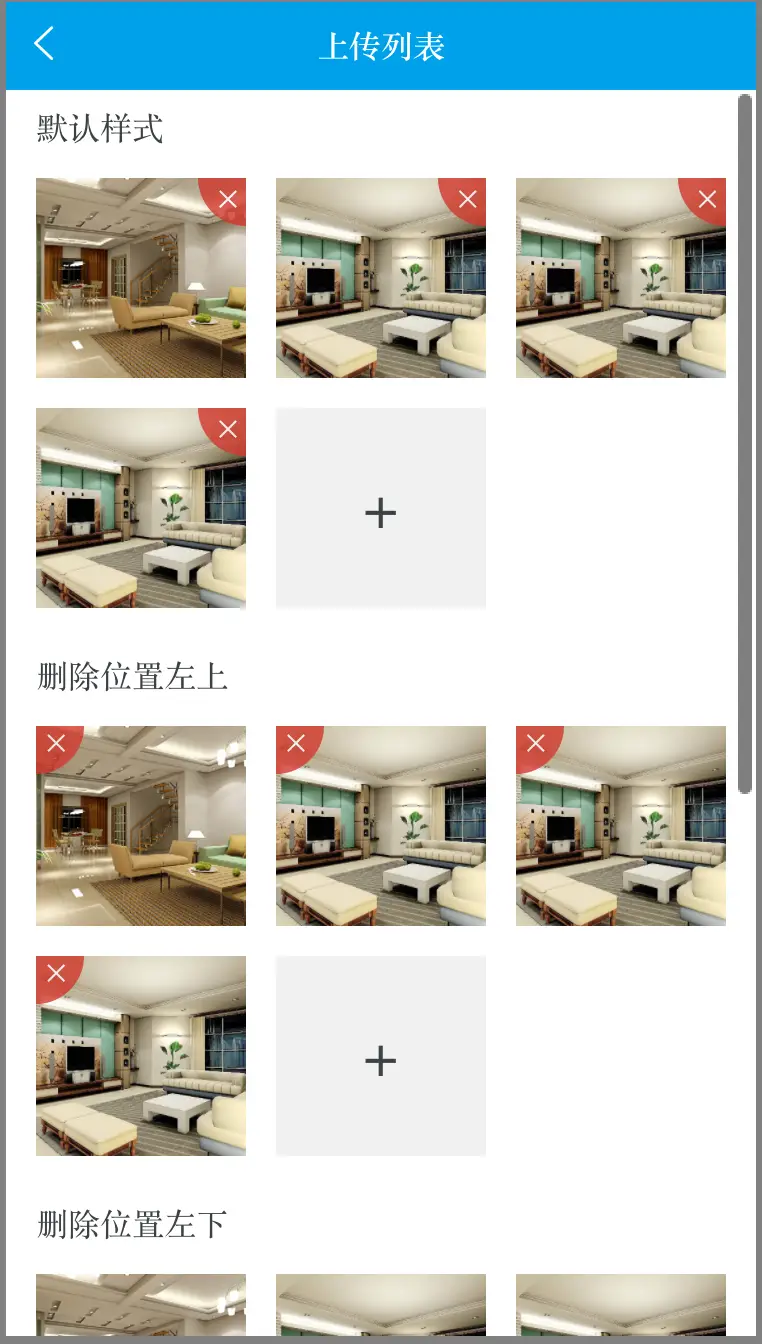
<view class="demo-title">默认样式</view>
<mk-upload
:imgList="imgList"
@onDelete="onDelete"
@onChoose="onChoose"
/>
<view class="demo-title">删除位置左上</view>
<mk-upload
:imgList="imgList"
deletePosition="topLeft"
@onDelete="onDelete"
@onChoose="onChoose"
/>
<view class="demo-title">删除位置左下</view>
<mk-upload
:imgList="imgList"
deletePosition="bottomLeft"
@onDelete="onDelete"
@onChoose="onChoose"
/>
<view class="demo-title">删除位置右下</view>
<mk-upload
:imgList="imgList"
deletePosition="bottomRight"
column="4"
@onDelete="onDelete"
@onChoose="onChoose"
/>
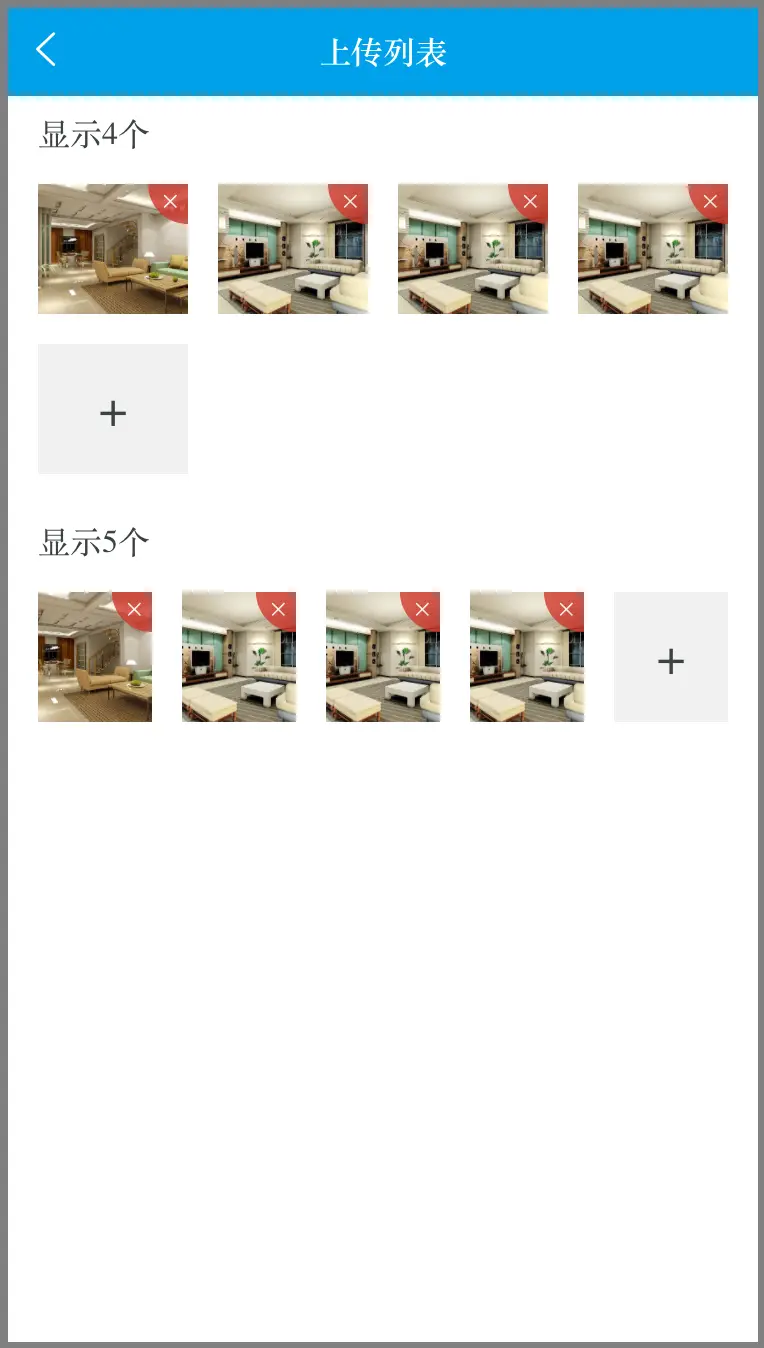
<view class="demo-title">显示4个</view>
<mk-upload
:imgList="imgList"
column="4"
@onDelete="onDelete"
@onChoose="onChoose"
/>
<view class="demo-title">显示5个</view>
<mk-upload
:imgList="imgList"
column="5"
@onDelete="onDelete"
@onChoose="onChoose"
/>
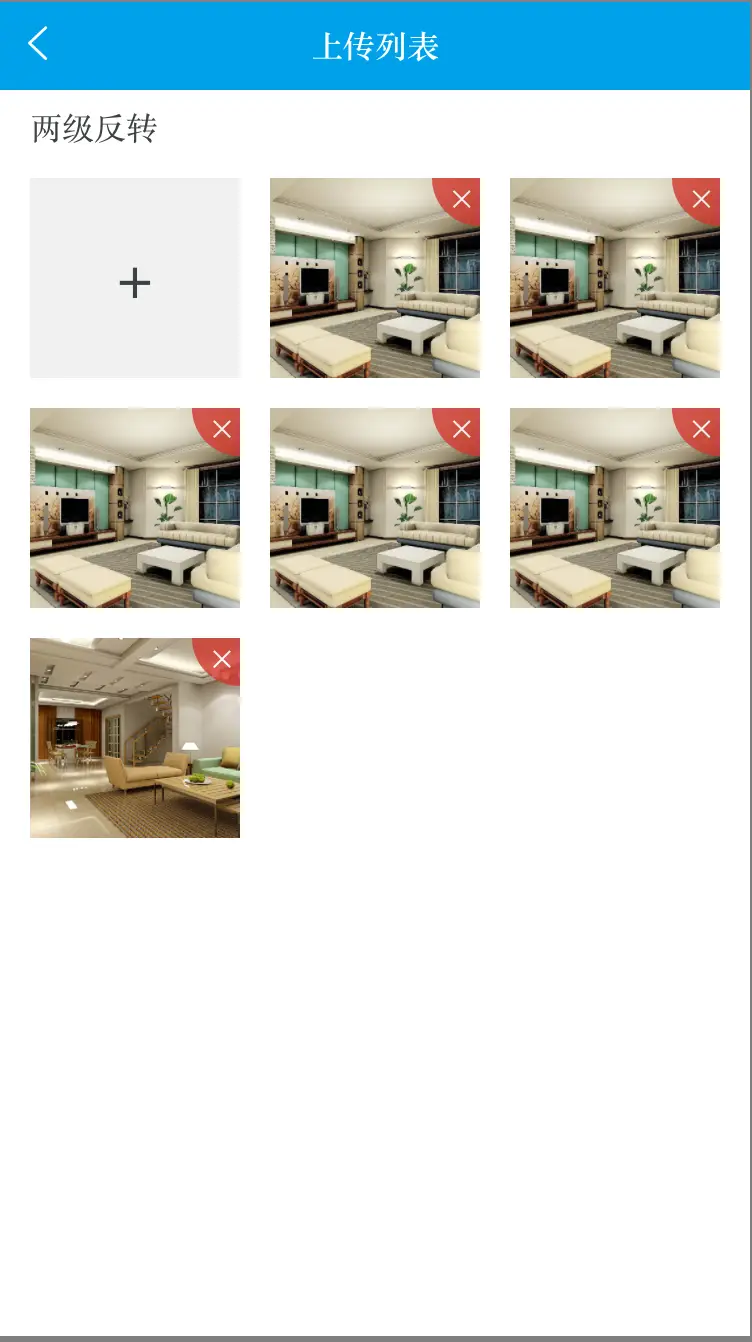
<view class="demo-title">两级反转</view>
<mk-upload
reverse
:imgList="imgList"
@onDelete="onDelete"
@onChoose="onChoose"
/>
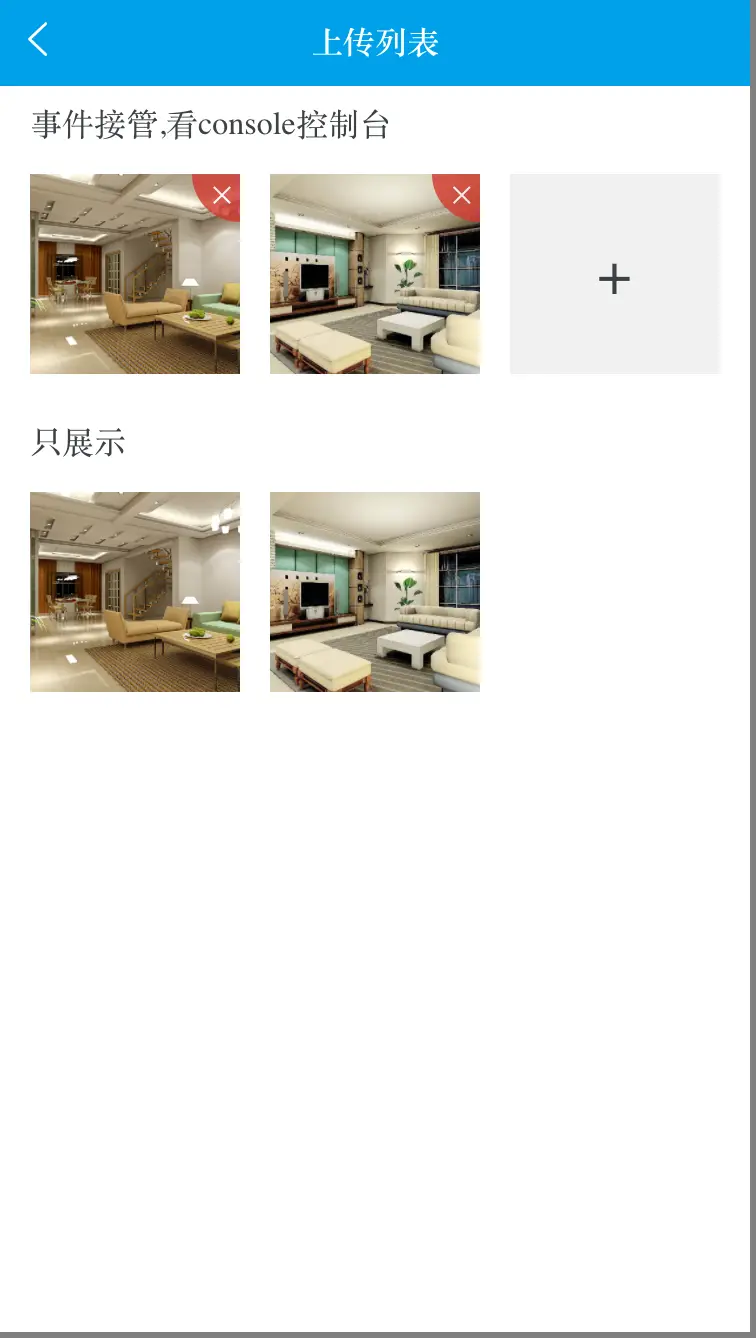
<view class="demo-title">事件接管,点击图片看看</view>
<mk-upload
:imgList="imgList"
:deleteShow="false"
@onPreviewTake="onPreviewTake"
/>
<view class="demo-title">只展示</view>
<mk-upload
:deleteShow="false"
:controlShow="false"
:imgList="imgList"
/>
</view>
</template>
<script>
import mkUpload from "@/components/mk-upload/mk-upload.vue"
export default {
components: {
mkUpload
},
data() {
return {
imgList: [
'../../static/1.jpeg',
'../../static/2.jpeg',
'../../static/2.jpeg',
'../../static/2.jpeg'
]
}
},
onLoad(){
},
methods: {
onDelete(index){
console.log(index)
//删除成功回调后执行 只做演示
uni.showLoading({
title: '删除中'
});
setTimeout(()=>{
this.imgList.splice(index, 1);
wx.showToast({
title: '删除成功',
icon: 'success',
duration: 1000
});
}, 1000);
},
onChoose(e){
console.log(e)
//上传成功后回调执行push 只做演示
uni.showLoading({
title: '上传中'
});
setTimeout(()=>{
const tempFilePaths = e.tempFilePaths;
this.imgList.push(tempFilePaths[0]);
uni.hideLoading();
}, 1000);
},
onPreviewTake(index){
console.log(index)
wx.showActionSheet({
itemList: ['预览图片', '删除图片'],
success (res) {
console.log(res.tapIndex)
},
fail (res) {
console.log(res.errMsg)
}
})
},
// onDeleteTake(index){
// console.log(index)
// wx.showToast({
// title: '删除事件被接管,请根据自己的需求自定义吧',
// icon: 'none',
// duration: 1000
// });
// }
}
}
</script>
<style lang="less" scoped>
page{
// --mk-upload_img_height: 200upx;
// --mk-upload_item_margin: 30upx;
// --mk-upload_remove_color: #D1372C;
// --mk-upload_remove_size: 50upx;
// --mk-upload_add_size: 60upx;
// --mk-upload_add_bgcolor: #f1f1f1;
}
.demo-title{
padding: 15upx 0 0 30upx;
}
</style>
属性介绍
| 名称 | 类型 | 必填 | 默认值 | 描述 |
|---|---|---|---|---|
| imgList | Array | 是 | [] | 图片数组列表 |
| column | Number, String | 否 | 3 | 一行显示几个,可选址2,3,4,5 |
| reverse | Boolean | 否 | false | 两级反转,对列表进行反转,添加符号在上面 |
| controlShow | Boolean | 否 | true | 是否显示上传按钮 |
| deleteShow | Boolean | 否 | true | 是否显示删除按钮 |
| deletePosition | String | 否 | topRight | 删除按钮位置, 可选值topLeft,topRight,bottomLeft,bottomRight |
| sourceType | Array | 否 | ['camera', 'album'] | album 从相册选图,camera 使用相机, H5不支持 |
| sizeType | Array | 否 | ['original', 'compressed'] | original 原图,compressed 压缩图 |
| maxChooseCount | Number | 否 | 9 | 最大一次可以选择数量,最高为9 |
| maxCount | Number | 否 | 100 | 列表最大数量,超出将不在展示新增按钮 |
事件介绍
| 名称 | 说明 | 必填 |
|---|---|---|
| onDelete | 删除图片的下标index | 是,有onDeleteTake此项失效 |
| onChoose | 选择图片后返回的值:选择文件的所有信息 | 是 |
| onPreviewTake | 接管自定义图片预览,如果想点击图片做其他事情,可以添加此事件,接管后,默认预览事件会失效,返回当前图片下标index | 否,自定义预览时使用 |
| onDeleteTake | 接管自定义删除图片,如果想点击删除做其他事情,可以添加此事件, 接管后,默认删除事件失效,返回当前图片下标index | 否,自定义删除时使用,使用时onDelete会失效 |
注意使用了两级翻转,index也是正序的,和原imglist数组对应,不要参考看见的视图index
修改尺寸和自定义样式
如果默认尺寸默认无法达到你的需求,那么自定义样式你可以自由配置。根据需求添加即可
注意样式变量需要放在 app.vue里面全部公用。为全局变量样式,不会影响其他样式
page{
--mk-upload_img_height: 200upx;
--mk-upload_item_margin: 30upx;
--mk-upload_remove_color: #D1372C;
--mk-upload_remove_size: 50upx;
--mk-upload_add_size: 60upx;
--mk-upload_add_bgcolor: #f1f1f1;
}| 名称 | 说明 | 必填 |
|---|---|---|
| --mk-upload_img_height | 图片的宽度 | 否 |
| --mk-upload_item_margin | 图片列与列之间的间距 | 否 |
| --mk-upload_remove_color | 删除按钮的颜色 | 否 |
| --mk-upload_remove_size | 删除按钮的大小 | 否 |
| --mk-upload_add_size | 上传图标的大小 | 否 |
| --mk-upload_add_bgcolor | 上传图片的背景色 | 否 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)





 下载 7472
下载 7472
 赞赏 49
赞赏 49

 下载 12260782
下载 12260782
 赞赏 1828
赞赏 1828















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号