更新记录
1.0.0(2020-10-21) 下载此版本
造轮子痛苦,但用起来就很酸爽
平台兼容性
组件注册
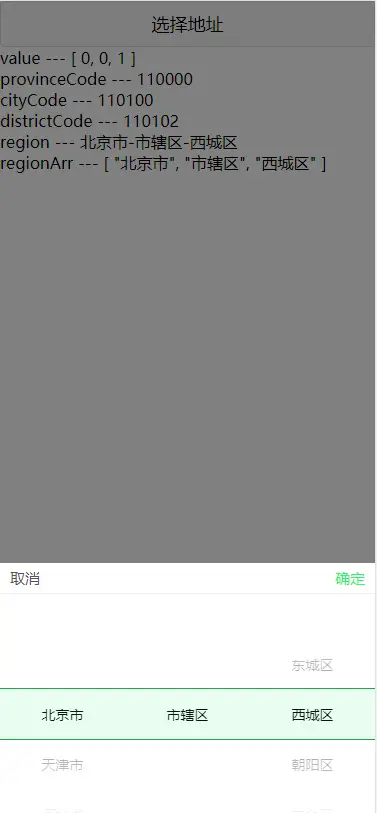
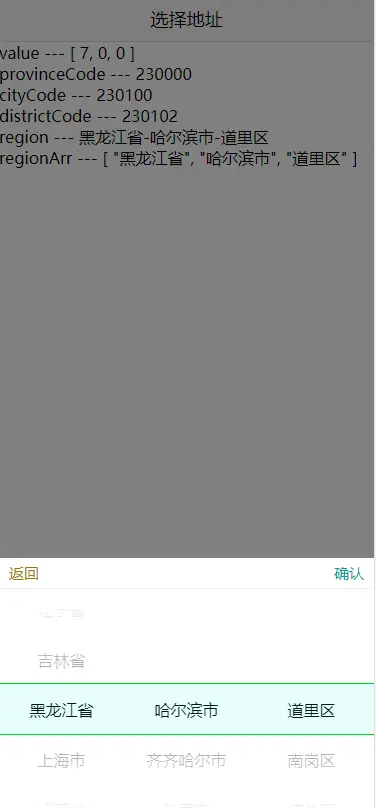
<n-address ref="addr" @up-data="upData" :fValue="fValue" :fStyles="fStyles"></n-address>调用
<button type="default" @click="chooseAddr">选择地址</button>
methods: {
chooseAddr() {
this.$refs['addr'].popUp()
}
}数据接收
methods: {
upData (e) {
console.log(e)
}
}{
"value": [
3,
3,
0
],
"provinceCode": "140000",
"cityCode": "140400",
"districtCode": "140403",
"region": "山西省-长治市-潞州区",
"regionArr": [
"山西省",
"长治市",
"潞州区"
]
}参数说明
| 参数名 | 类型 | 说明 |
|---|---|---|
| fValue | Array | picker-view-column 选择的第几项,默认[0,0,0] |
| fStyles | Object | 自定义样式 |
| fStyles属性说明 属性 | 类型 | 说明 |
|---|---|---|
| canceltext | String | 取消操作按钮文本,默认‘取消’ |
| confirmText | String | 确认操作按钮文本,默认‘确定’ |
| cancelColor | String | 取消操作按钮文本颜色,默认‘#584f54’ |
| confirmColor | String | 确认操作按钮文本颜色,默认‘#32f06b’ |
| lineBgColor | String | 选中框背景颜色(小程序设置无效),默认‘rgba(50,240,107,.1)’ |
| lineBorColor | String | 选中框上下边框颜色(小程序设置无效),默认‘#23a249’ |
| columnFontSize | String | 列表字体颜色,默认‘28rpx’ |

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX


 下载 877
下载 877
 赞赏 0
赞赏 0


 下载 12808626
下载 12808626
 赞赏 1834
赞赏 1834















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号