更新记录
1.0.3(2021-03-02) 下载此版本
修改bug
1.0.2(2020-10-23) 下载此版本
改了下样式问题
1.0.0(2020-10-23) 下载此版本
2020/10/23 菜鸡的第一次上传
查看更多平台兼容性
最近一直写商城看了看插件库基本没有购物车的现成页面大多都整合到一个项目里了又不想全部用大佬们的现成商城来改
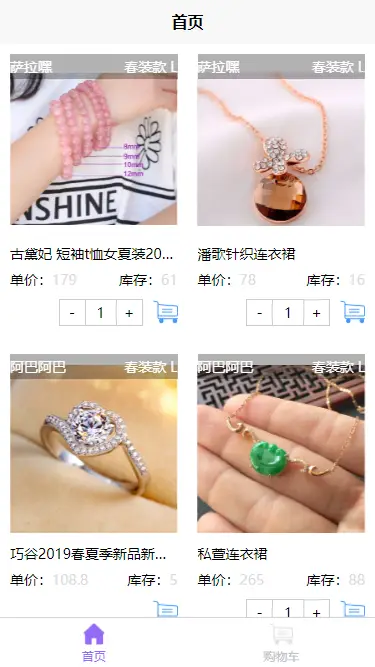
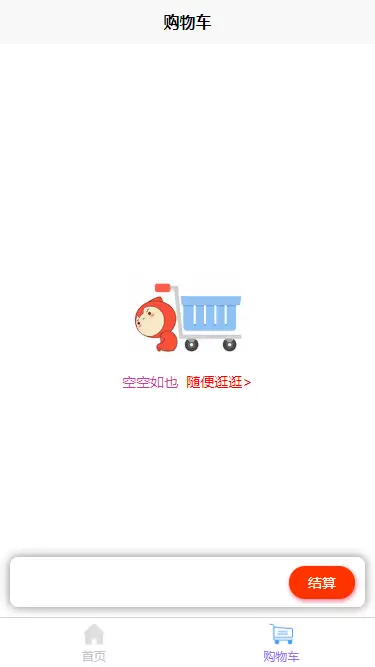
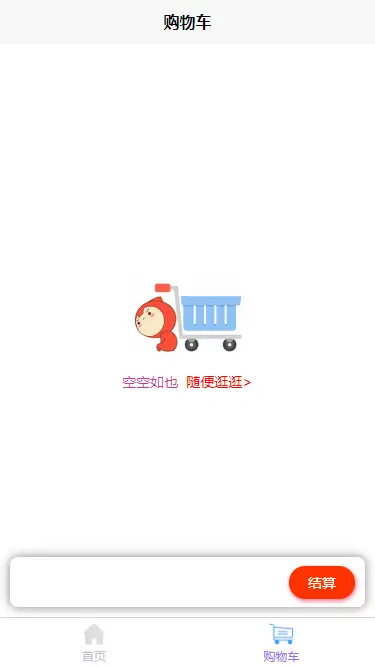
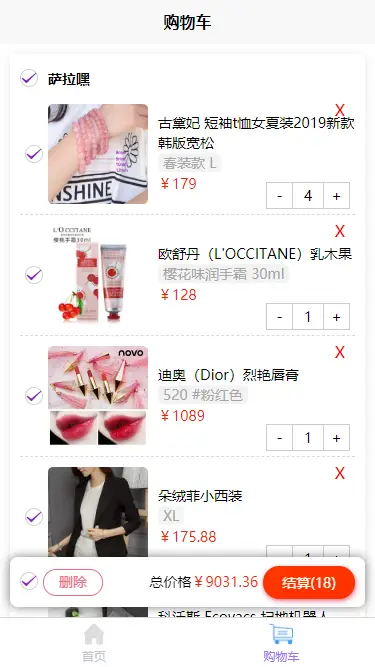
就自己搞了个简单 的小购物车模板
第一次上传 望大佬多多给指导意见 感激不尽 。。。
购物车思路借鉴了一下 [@魏晨年]大佬的一些思路
使用的商品数据是从之前的品尚商城的json截取下来的 (实在找不到数据了。。到处找了点)
应该是所有端都支持,小白能力有限没有测试那么多
模板使用
直接下载下来 示例中写有部分注释,直接下载对照示例查看。
数据都在json.js里面
自己搞了一个常用的方法 /common/msg.js
//常用方法集合
export default {
/**
* toast提示
*/
msg(title, duration = 1500, mask = false, icon = 'none') {
if (Boolean(title) === false) {
return;
}
uni.showToast({
title,
duration,
mask,
icon
});
},
//解决js计算精度丢失问题 accMul(1+1)
accMul(f, digit) {
if (digit == undefined) digit = 2
var m = Math.pow(10, digit);
return Math.round(f * m, 10) / m;
},
//保留两位小数不四舍五入
Decimal(x) {
var s_x = x.toString();
var pos_decimal = s_x.indexOf('.');
if (pos_decimal < 0) {
pos_decimal = s_x.length;
s_x += '.';
}
while (s_x.length <= pos_decimal + 2) {
s_x += '0';
}
return s_x;
},
//缓存,默认有效期7天
//seconds 缓存的存储天数
//key 缓存的值
// 从本地缓存中同步获取指定 key 对应的内容。
fetchCache: (key) => {
let timestamp = Date.parse(new Date()) / 1000
let list = null
try {
const value = uni.getStorageSync(key) || "";
if (value) {
var tmp = value.split("|%$#^|")
if (tmp.length > 1) { //说明是存储带有效期的
if (!tmp[1] || timestamp >= tmp[1]) { //key已失效
uni.removeStorageSync(key) //删除当前key
} else { //没有失效返回原本的
list = JSON.parse(tmp[0])
}
} else {
list = JSON.parse(tmp[0])
}
}
} catch (e) {
// error
} finally {
return list
}
},
updateCache: (key, list, seconds) => {
var timestamp = Date.parse(new Date()) / 1000
//设置缓存
if (!seconds) { seconds = (3600 * 24 * 7)}
let expire = timestamp + seconds
list = JSON.stringify(list) + "|%$#^|" + expire
uni.setStorageSync(key, list);
},
// 从本地缓存中同步移除指定 key。
removeCache: (key) => {
try {
uni.removeStorageSync(key);
} catch (e) {
}
},
CARTLIST:'cartList'
};


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)




 下载 807
下载 807
 赞赏 0
赞赏 0

 下载 11223498
下载 11223498
 赞赏 1858
赞赏 1858















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号