更新记录
1.13(2023-07-08) 下载此版本
更新了支持的平台兼容性,
1.12(2023-07-08) 下载此版本
更新了vue3的兼容
1.11(2021-03-16) 下载此版本
添加了对对象数组的支持
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | √ | √ | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
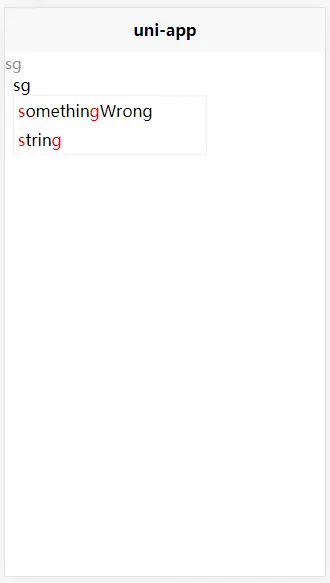
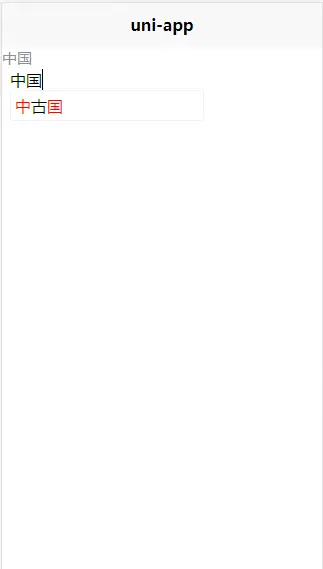
autocomplete
使用说明
这是一个 uniapp 组件
标签(空格分隔): autocomplete 在标签里引入
<str-autocomplete
:importvalue="importString"
:list="list"
:label="labelName"
@select="selectOne"
@change="textChange"
highlightColor="#FF0000"
></str-autocomplete>代码块引入
import strAutocomplete from '@/components/str-autocomplete/str-autocomplete.vue'
export default {
components: {
strAutocomplete
},
data() {
return {
title: 'Hello',
stringList: ['apple', 'string', 'delicious', 'everything', 'somethingWrong', '中古国'],
list: [
{
objId: '1',
objLabel: '士大夫撒法师',
other: {
sdfsf: 'sdfafdsa'
}
},
{
objId: '2',
objLabel: 'adsdsfsd',
other: {
sdfsf: 'sdfafdsa1'
}
},
{
objId: '3',
objLabel: 'dfsdfs',
other: {
sdfsf: 'sdfafdsa2'
}
},
{
objId: '4',
objLabel: '一二三',
other: {
sdfsf: 'sdfafdsa3'
}
},
{
objId: '5',
objLabel: '四五六',
other: {
sdfsf: 'sdfafdsa4'
}
}
],
importString: '',
labelName: 'objLabel' //需要匹配的字段,默认为label
};
},
onLoad() {},
methods: {
selectOne(opt) {
this.title = opt;
console.log(opt);
},
textChange(opt) {
this.importString = opt
console.log('textchange:' + opt);
},
changeStringList() {
this.list = this.stringList
},
changeExP(text) {
this.importString = text;
},
}
}更新内容
2023.7.8
添加了vue3的兼容
2021.3.16
添加了对对象数组的支持,其中label是自定义数组中要过滤的字段,如果label的值等于'label',那可以不写;select返回的是选中的对象或者字符串,change返回输入的字符串
2020.5.25
修改了stringList变化时下拉列表未变化的问题,修改了初始化输入没有值出现下拉列表的问题
2020.4.16
修改了匹配文字时引发的undefined问题 在例子中添加了输入文字触发的事件 @change="textChange"
2019.12.5
修改了由于输入框失去焦点导致点击选项没有生效的bug
2019.11.18
输入框失去焦点时下拉框会消失
2019.10.31
默认添加了忽略大小写匹配,如果严格匹配不忽略大小写,需要在引用时添加lowerAndUp="no",例如:
<str-autocomplete :stringList="stringList" :importvalue="title" lowerAndUp="no" @select="selectOne" highlightColor="#FF0000" v-model="title"></str-autocomplete>2019.7.11
- 修改了选择同样值value不会更新的问题
- 添加了属性importvalue,使importvalue与v-model相同的值可以在父组件修改value值
- app测试中,model值不能随选择修改,需要在选择事件select的回调函数中修改model值,例如
selectOne(opt) { this.title = opt console.log(opt) }, - 修改插件中的部分let为const
2019.6.5
下拉单添加点击事件


 收藏人数:
收藏人数:
 https://github.com/huxuelin709/autocomplete
https://github.com/huxuelin709/autocomplete
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)


 下载 1220
下载 1220
 赞赏 0
赞赏 0

 下载 12543028
下载 12543028
 赞赏 1830
赞赏 1830















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号