更新记录
1.0.0(2020-11-05) 下载此版本
1.0.0 (2020-11-5)
版本号
1.0.0
描述
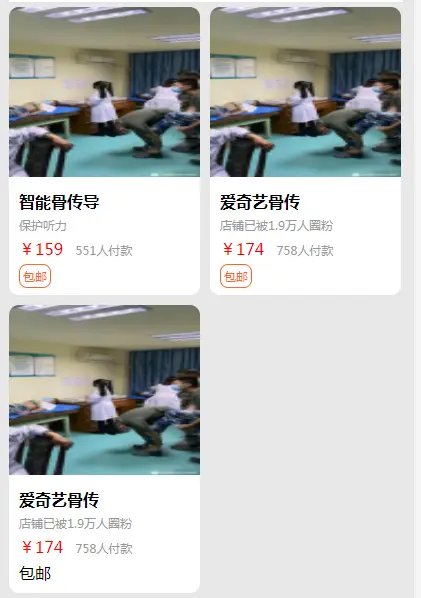
商品展示列表,类似于淘宝的推荐商品展示页面,商品的点击事件已重新自定义,无需使用onclick触发
使用方法
/* goods参数传递商品列表数据 clickItem每个商品点击的触发事件 */
<mk-goods-list :goods="goods" @clickItem="goodsItem"></mk-goods-list>
/* 点击方法触发后,会回调两个参数,第一个参数当前点击的商品数据,第二个参数是拿到当前点击的$event值 */
goodsItem(item, e) {
console.log(item);
console.log(e);
}参数列表
| 属性名 | 说明 | 备注 |
|---|---|---|
| img | 商品展示图片 | |
| title | 商品标题 | |
| littleTitle | 商品小标题 | |
| amount | 金额 | |
| amountRemark | 金额后的描述 | |
| label | 最下面的说明 | 支持HTML代码 |
各端适配情况
目前已测试H5,微信小程序,APP均可正常运行
平台兼容性
1.0.0 (2020-11-5)
版本号
1.0.0
描述
商品展示列表,类似于淘宝的推荐商品展示页面,商品的点击事件已重新自定义,无需使用onclick触发
使用方法
/* goods参数传递商品列表数据 clickItem每个商品点击的触发事件 */
<mk-goods-list :goods="goods" @clickItem="goodsItem"></mk-goods-list>
/* 点击方法触发后,会回调两个参数,第一个参数当前点击的商品数据,第二个参数是拿到当前点击的$event值 */
goodsItem(item, e) {
console.log(item);
console.log(e);
}参数列表
| 属性名 | 说明 | 备注 |
|---|---|---|
| img | 商品展示图片 | |
| title | 商品标题 | |
| littleTitle | 商品小标题 | |
| amount | 金额 | |
| amountRemark | 金额后的描述 | |
| label | 最下面的说明 | 支持HTML代码 |
| extra | 额外字段.... |
各端适配情况
目前已测试H5,微信小程序,APP均可正常运行


 收藏人数:
收藏人数:
 https://gitee.com/cuipiduo/mk_uniapp_component.git
https://gitee.com/cuipiduo/mk_uniapp_component.git
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 1497
下载 1497
 赞赏 0
赞赏 0

 下载 11202112
下载 11202112
 赞赏 1856
赞赏 1856















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号