更新记录
6.3.0(2024-08-23)
- 新增屏幕管理功能(内测);
- 新增背景音乐预加载功能(内测);
6.1.1(2023-07-08)
- 修复module函数getRoomInfos参数不一致bug(内测);
6.1.0(2023-03-07)
- 升级trtcLiveRoom基础库;
- 新增浮窗点击事件(内测);
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 14.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | 适用版本区间:9 - 17 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
腾讯云视频互动直播
实时音视频(Tencent RTC)基于腾讯21年来在网络与音视频技术上的深度积累,以多人音视频通话和低延时互动直播两大场景化方案,通过腾讯云服务向开发者开放,致力于帮助开发者快速搭建低成本、低延时、高品质的音视频互动解决方案。
该插件(RY-TencentTrtcLiveRoom)提供互动直播的功能,包括直播、互动连麦、主播 PK、低延时观看、弹幕聊天等 在互动直播场景下的相关能力,可用于秀场直播、互动大班课、互动小班课和直播答题等场景。
技术支持
实时音视频TRTC产品复杂度较高,接入前请先联系我们,技术会引导您免费接入和免费测试
- 使用教程: https://uniapp.helpyougo.com/web/userpage/documents?id=30
- 接口文档: https://uniapp.helpyougo.com/web/userpage/documents?id=65
温馨提示:建议接入成功后再购买。
注意:插件默认提供右侧示例代码中的功能;部分高级功能需要额外授权开通。
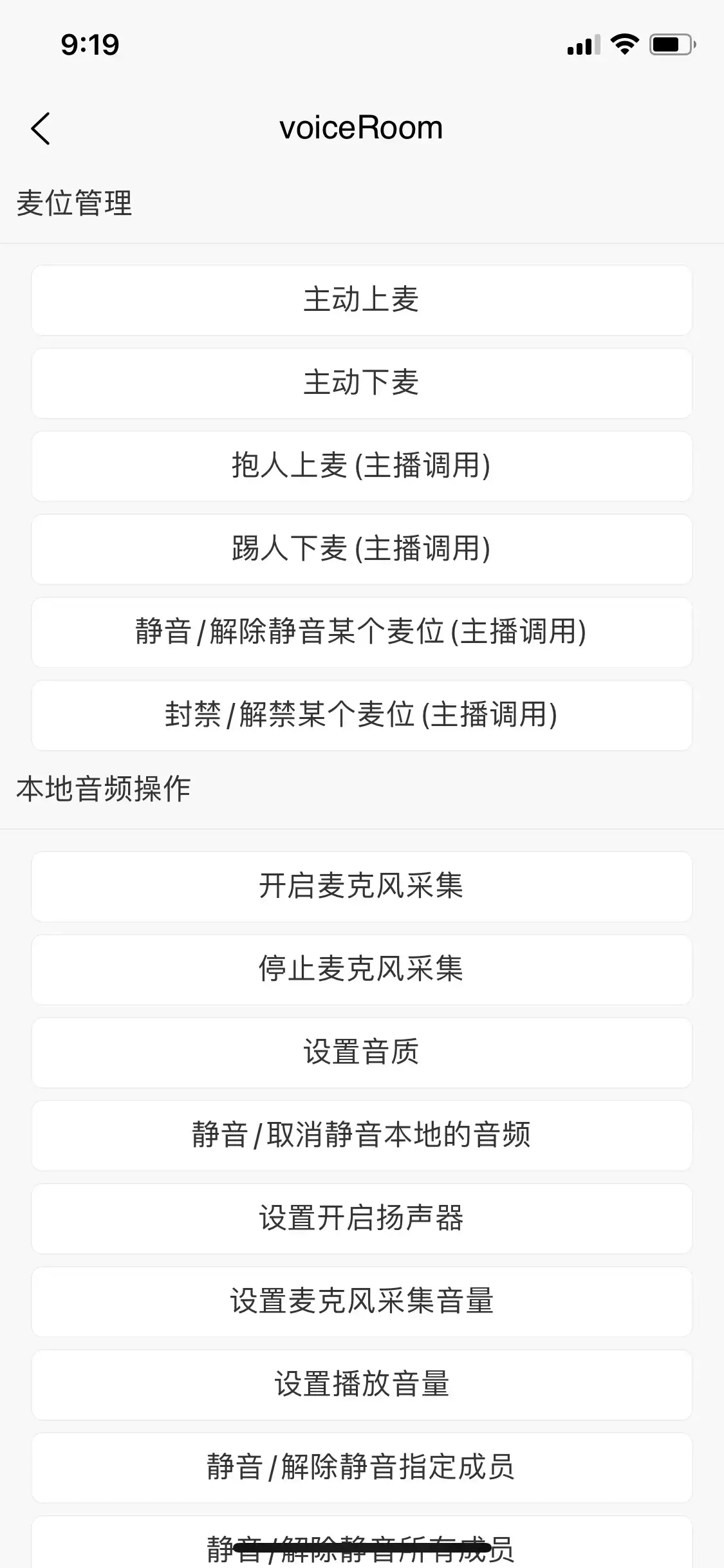
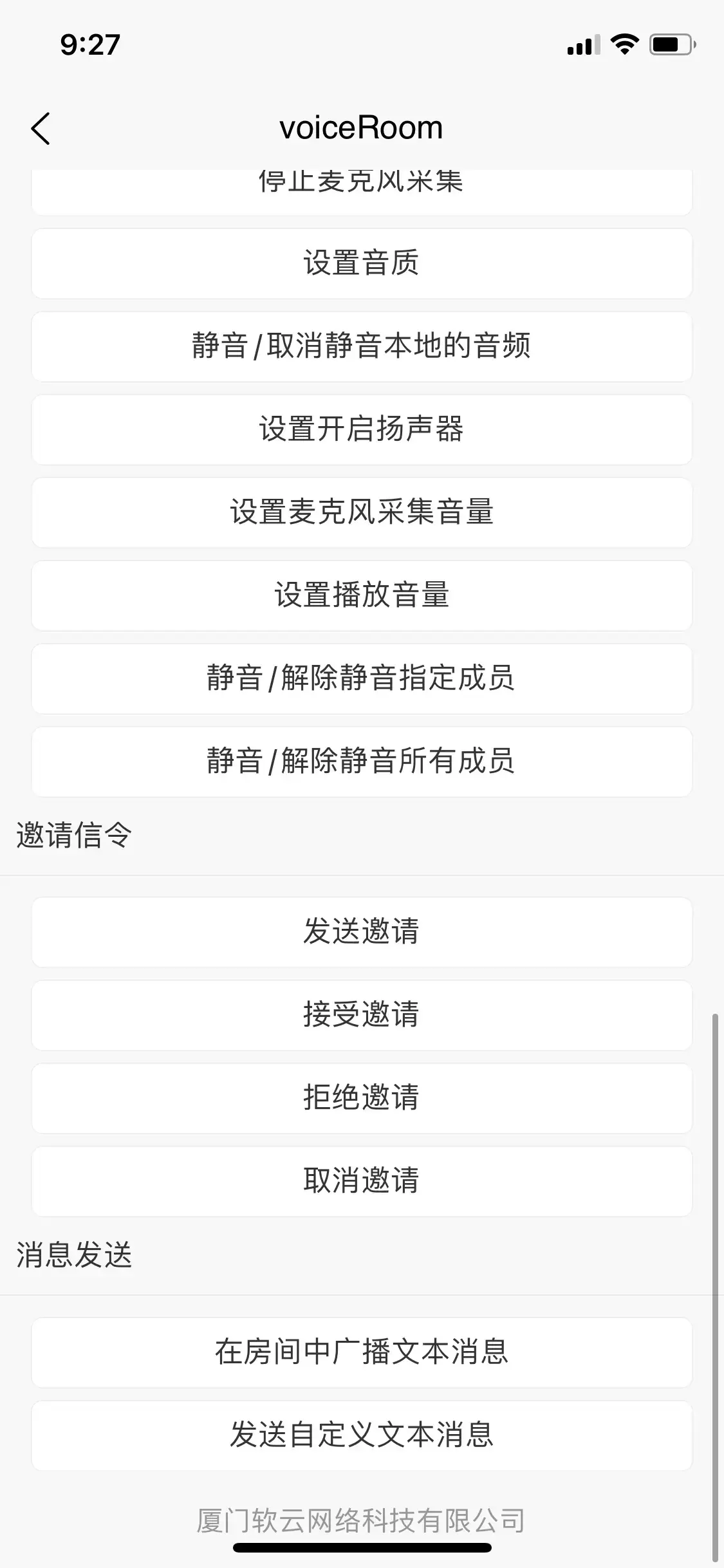
接口模式(纯API)
扫描下方二维码,安装示例代码,快速体验插件功能:
| Android | iOS |
|---|---|
 |
 |
联系我们,获取技术支持和生成测试账号。
UI模式
扫描下方二维码,安装示例代码,快速体验插件功能:
| Android | iOS |
|---|---|
 |
 |
联系我们,获取技术支持和开通测试账号。
定制UI
联系我们,获取定制UI。
核心优势
| 跨平台全球互通 | 更轻量的使用场景 |
|---|---|
|
- 30000+终端完美适配 - 真正全平台互通的解决方案 - 覆盖手机、桌面全平台的客户端 SDK 以及云端 APl |
- 微信小程序引擎深度优化 - 媲美 Native 的绝佳用户体验 - 助力低成本增长与留存 |
| 更高质量弱网通信 | 超低门槛快速接入 |
|
- 实测抗丢包率超过80% - 抗网络抖动超过1000ms - 弱网环境下仍然能够提供高质量的音视频通信 |
- 丰富的场景化定制组件 - 改2行代码,快速跑通组件demo - 帮助开发者以最简单的方式快速实现功能落地 |
应用场景
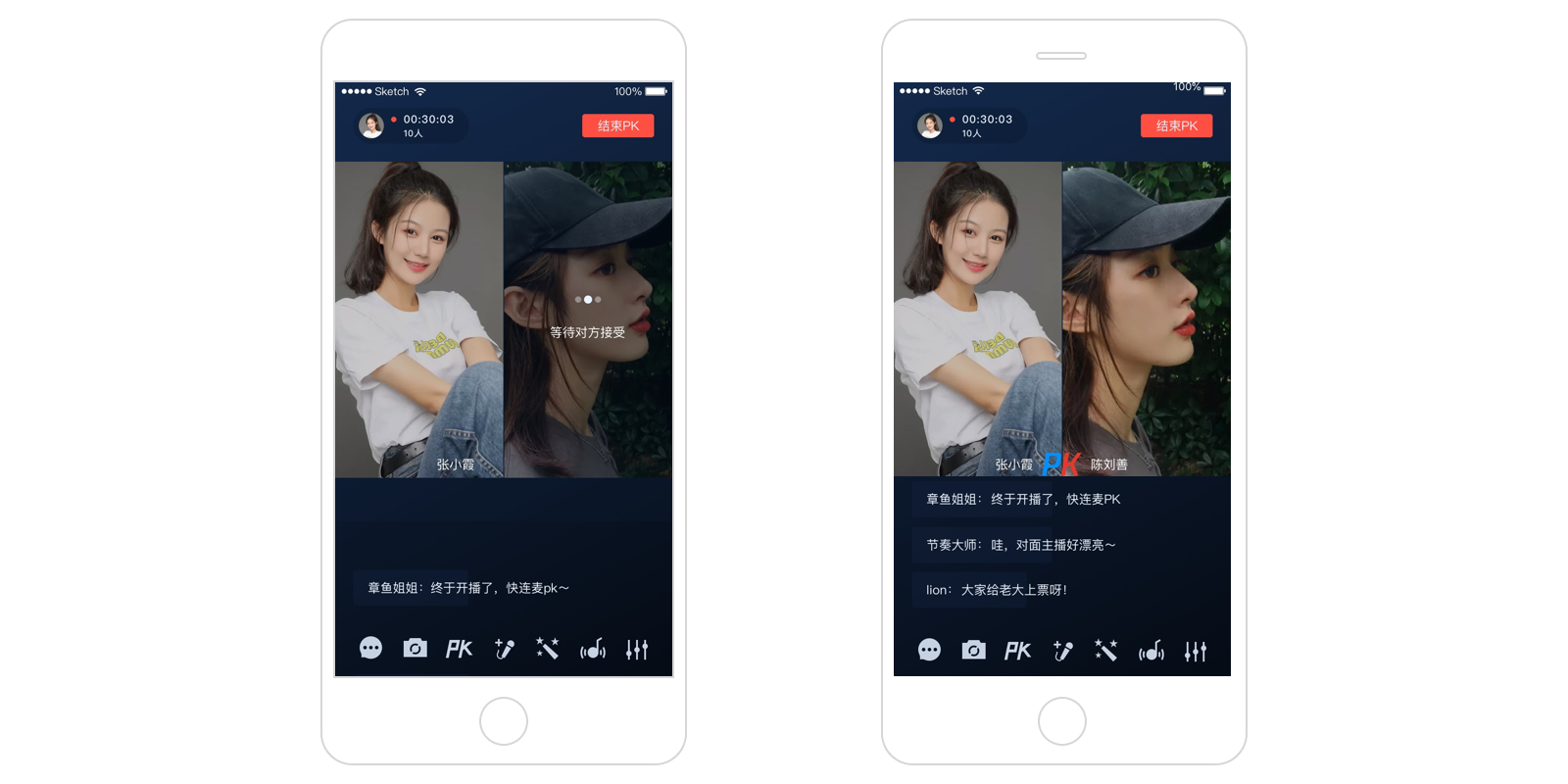
秀场直播
- 支持主播跨房 PK ,PK 时延低于300ms,也支持观众与主播连麦,平滑上下麦,互动零距离,引爆直播间
- 结合即时通信支持公屏聊天、私聊群聊等多种聊天模式,支持弹幕、点赞、送礼等多种消息类型,轻松打造良好直播聊天体验
- 支持智能美颜,磨皮美白,大眼瘦脸,同时支持一键打造自然美妆,让直播更风采动人
- 提供场景化组件,直接复用,最大程度降低开发成本

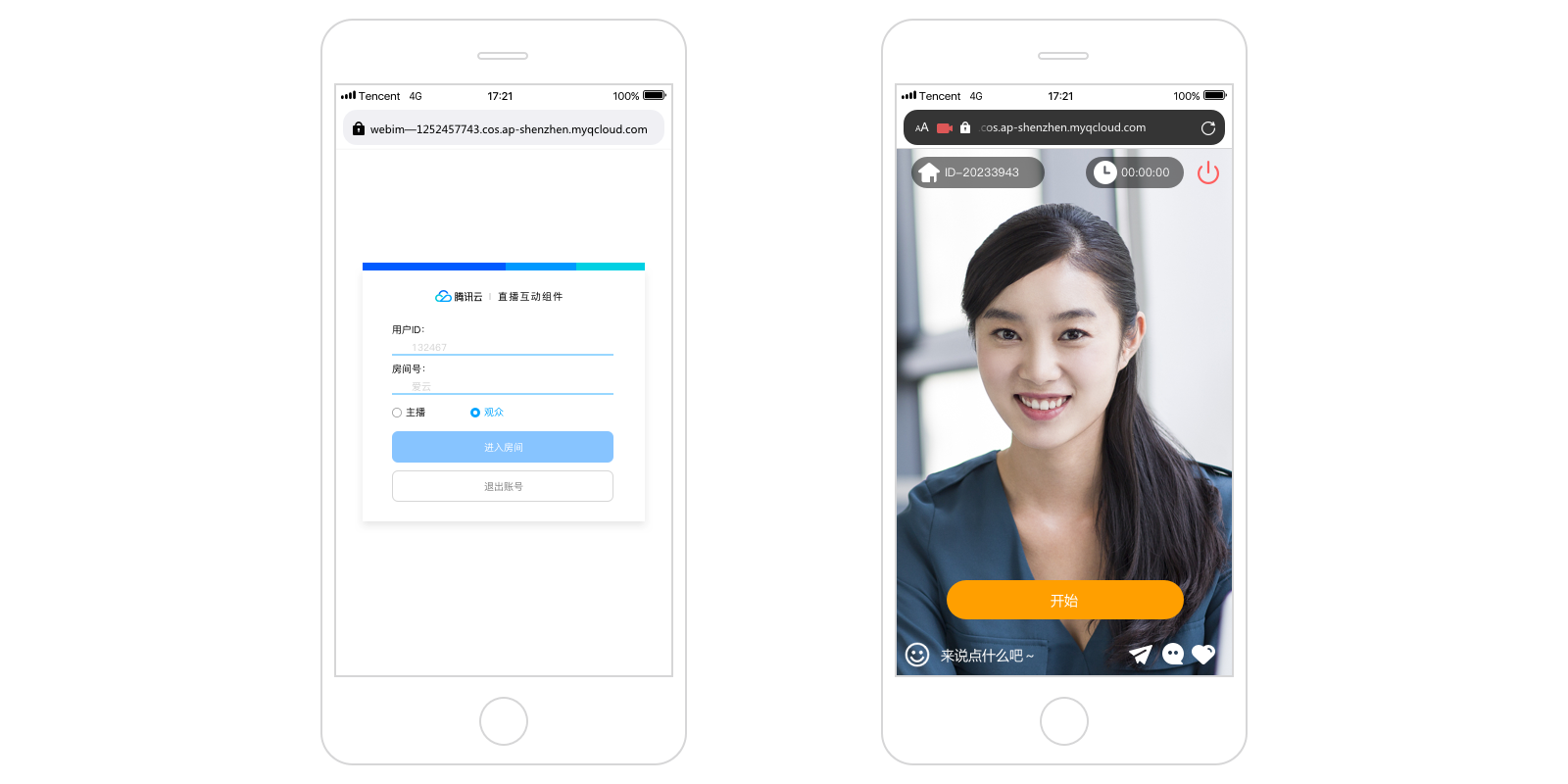
Web互动直播
- 支持基于Web的互动直播,覆盖推拉流、设备管理、聊天点赞、微信分享观看等功能
- 支持超高并发的观看需求,支持10万人同时观看直播,观看时延低于1秒
- 提供场景化组件,并封装了简单易用的API,最大程度降低开发成本

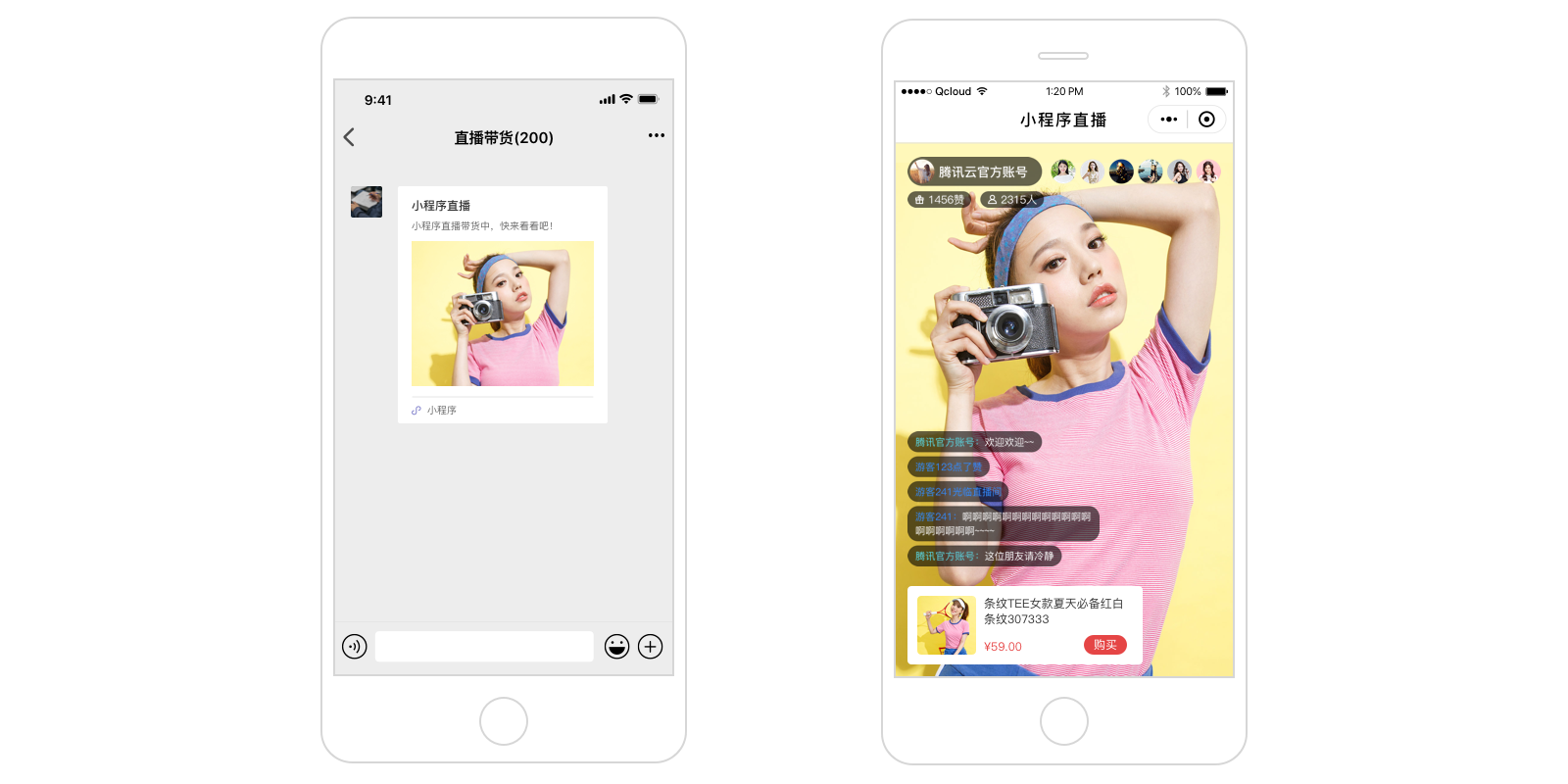
小程序直播
- 小程序、APP、PC 平台全终端互通,让直播内容快速打通多平台触达用户
- 结合即时通信、云点播、短视频等功能,支持直播间聊天弹幕、点赞送礼、直播录制、录播回看等功能,提升小程序的直播体验
- 支持视频智能鉴黄、图片文字鉴黄,秒级处理违规内容,保障内容合规与业务安全
- 直播电商、在线教育、远程医疗、在线定损等场景应用小程序直播一触即达

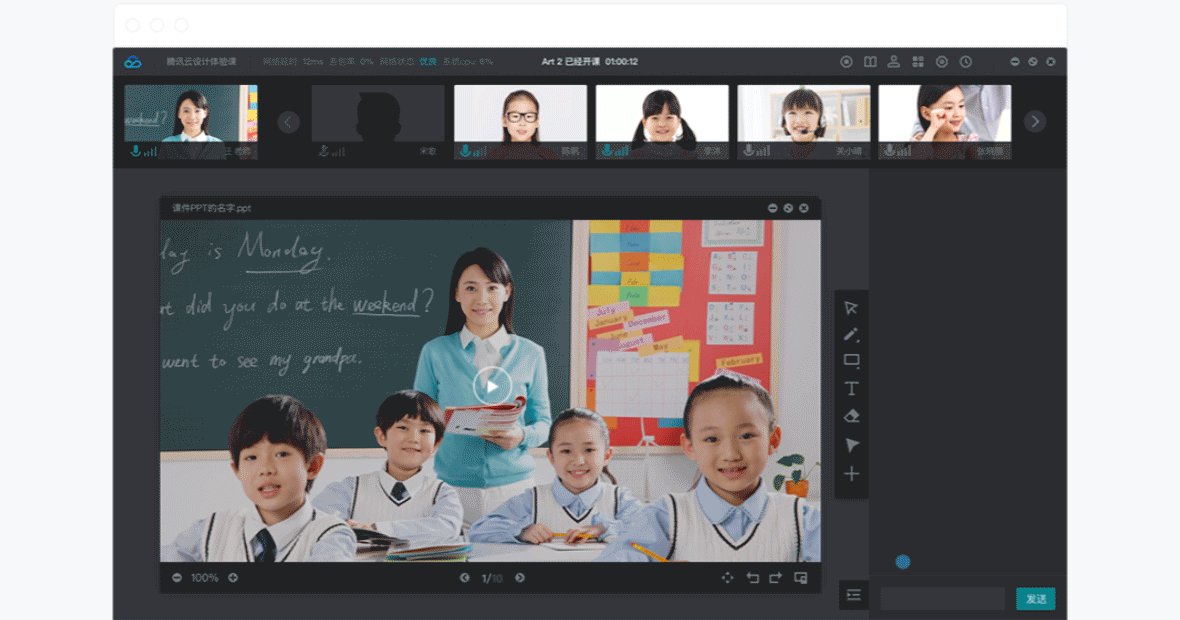
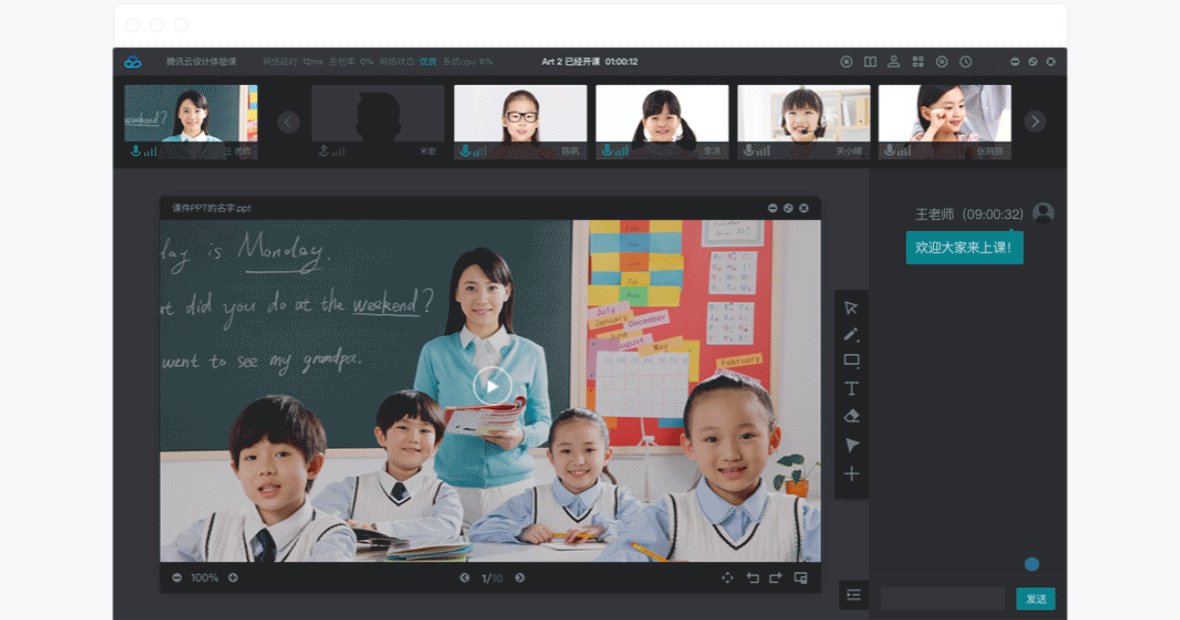
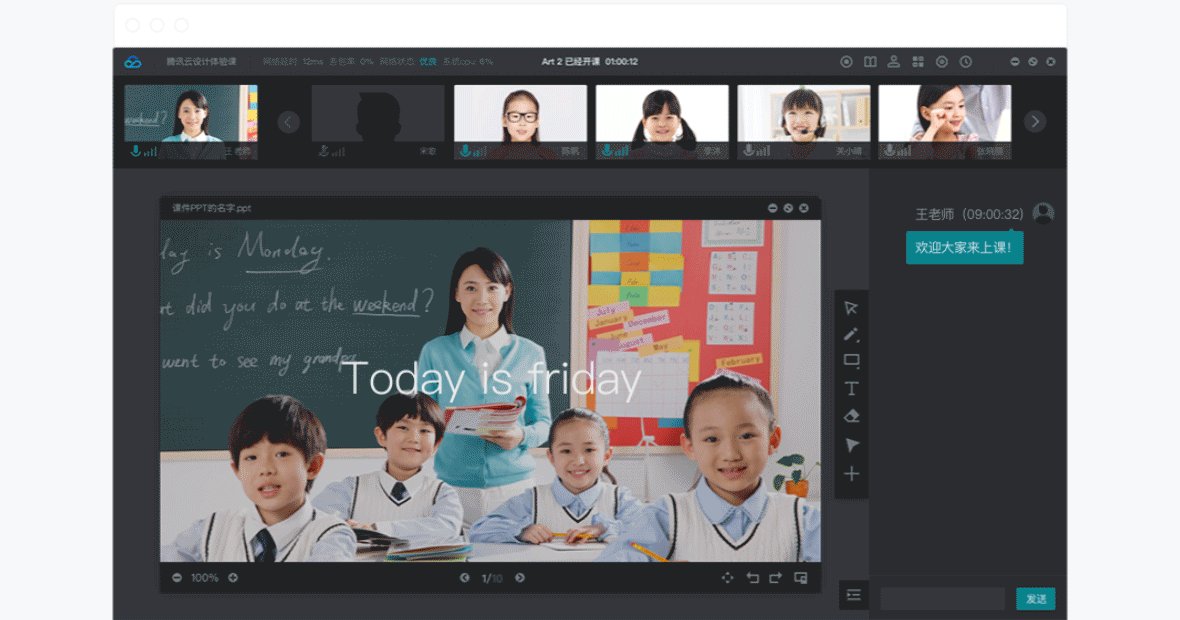
互动大班课
- 支持老师和学生互动连麦,最多支持50人同时连麦,平滑上下麦,切换过程无需等待,沟通时延低于300ms
- 低延时直播模式下,支持10万学生同时观看,观看时延低至1000ms,CDN 旁路直播下,观众人数无限制
- 支持屏幕共享、互动白板、录制回放等多种课堂应用功能,打造形式更加丰富的线上教学 -提供场景化组件,直接复用,最大程度降低开发成本

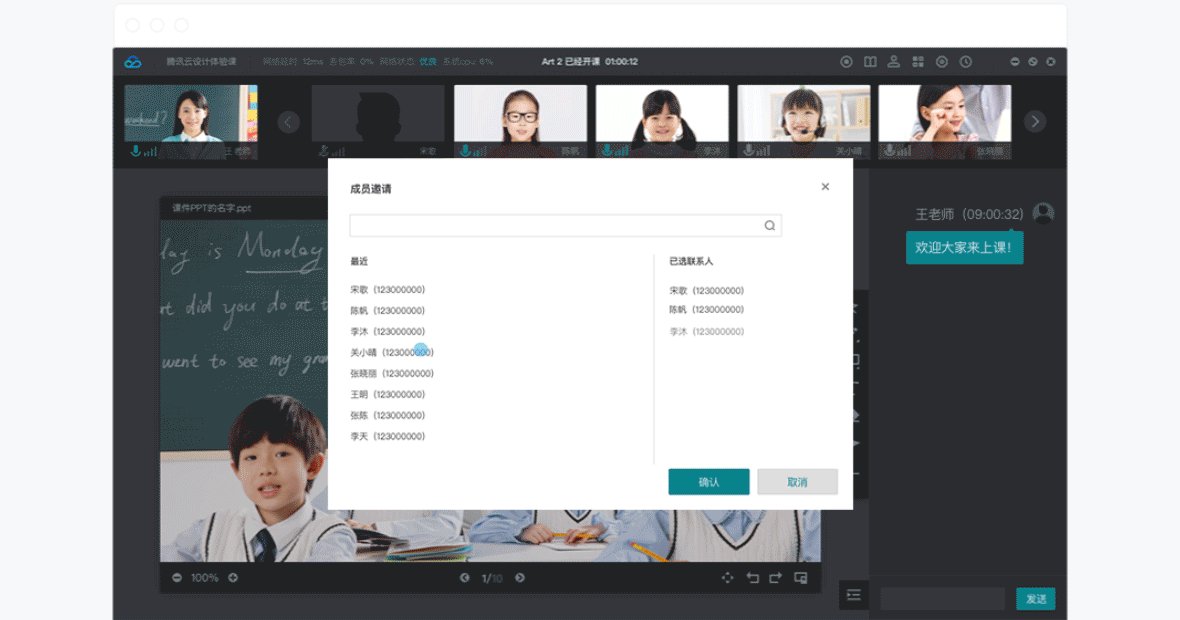
互动小班课
- 支持 1V1、1V2、1V6、1V32等多种规格互动小班课堂,师生互动时延低于300ms,沟通更顺畅
- 支持屏幕共享、课件分享等多种课堂应用功能,打造形式更加丰富的线上教学
- 支持课堂全程录制,课后点播回放,巩固学习成效
- 支持互动白板,互动涂鸦,轨迹实时同步,白板与音视频可实时同步录制、回放,高度还原线下面授的互动体验

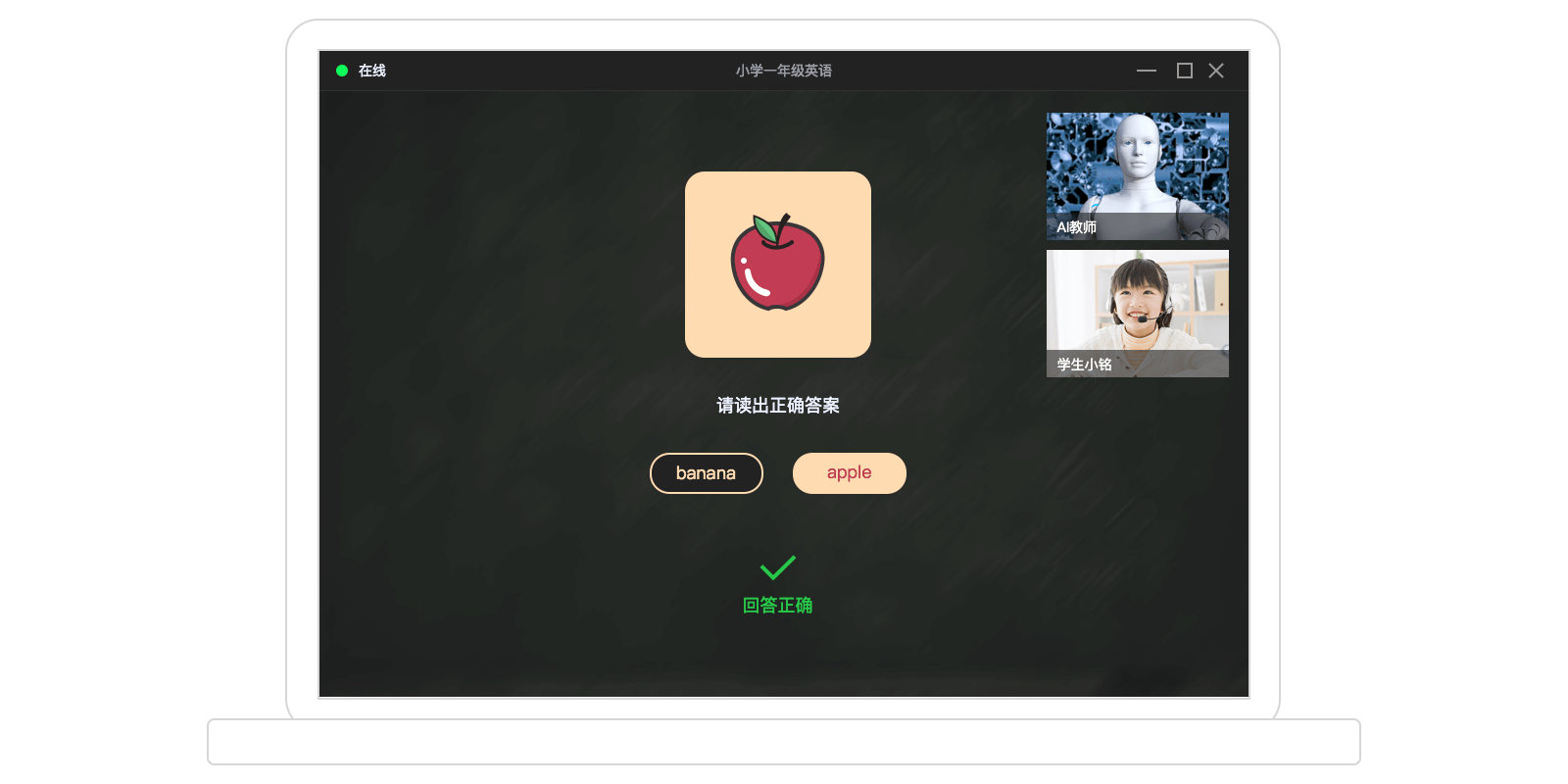
AI 课堂
- 支持 AI 虚拟教师进行线上教学,支持学生与 AI 智能教师互动,为学生提供实时高效的 AI 教学体验
- 提供服务端 SDK,灵活推送实时教学视频,让 AI 教学更智能
- AI 教师针对不同学生提供个性化反馈,让每位学生享受个性化教学服务



 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)



 下载 1050
下载 1050
 赞赏 0
赞赏 0

 下载 12610
下载 12610



 赞赏 1
赞赏 1












 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号