更新记录
2.0.3(2022-03-24) 下载此版本
优化
2.0.2(2021-07-22) 下载此版本
更新
2.0.1(2021-07-22) 下载此版本
*优化:因部分音频的时长无法被uniapp的api解析,所造成无法正常播放的问题
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | √ | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
参数
| url | activeColor | startPic | endPic | 组件id |
|---|---|---|---|---|
| 音频链接 | 进度条颜色 | 开始播放的图片 | 暂停播放的图片 | audioId(必填,且id不可为数字0,建议格式 ‘audio’+数字) |
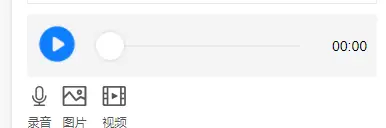
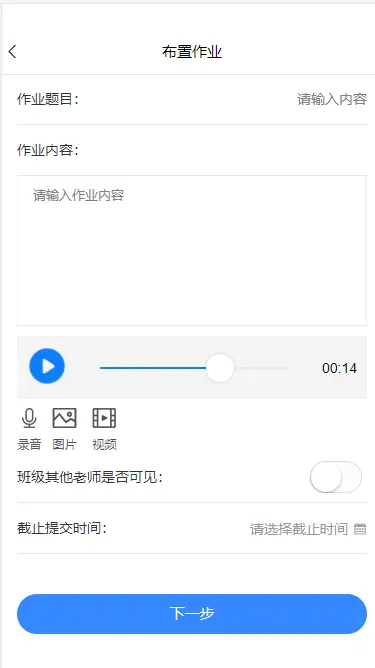
使用方法
//html
<template>
<free-audio startPic='/static/images/icon/play.png' endPic='/static/images/icon/stop.png' audioId='audio1' :url='path'></free-audio>
</template>
//js
import freeAudio from '@/components/free-audio.vue'
export default {
components: {freeAudio},
data() {
return{
path: 'https://vkceyugu.cdn.bspapp.com/VKCEYUGU-hello-uniapp/2cc220e0-c27a-11ea-9dfb-6da8e309e0d8.mp3'
}
},
methods: {
},
}
//暂停所有音频(一般用于页面切换时停止正在播放的音频)
onUnload() { //普通页面在 onUnload 生命周期中执行
uni.$emit('stop')
},
onHide() { //tabBar页面在onHide生命周期中执行
uni.$emit('stop')
}
可能出现的问题
若音频无法播放,极有可能是因为 你的音频地址是通过接口请求异步获取到的 解决方法:在组件中添加 v-if='音频地址的变量'


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(15)
赞赏(15)


 下载 5578
下载 5578
 赞赏 15
赞赏 15

 下载 11208753
下载 11208753
 赞赏 1856
赞赏 1856















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号