更新记录
0.3.5(2021-05-11) 下载此版本
修改支持范围 这个插件的动画我是用动画接口写的 理论上应该用uniapp框架的地方都支持
0.3.4(2021-05-11) 下载此版本
增加自动轮播功能
0.3.3(2021-05-10) 下载此版本
请下载最新版本哦 近期会更新自动轮播请期待
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| - | - | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
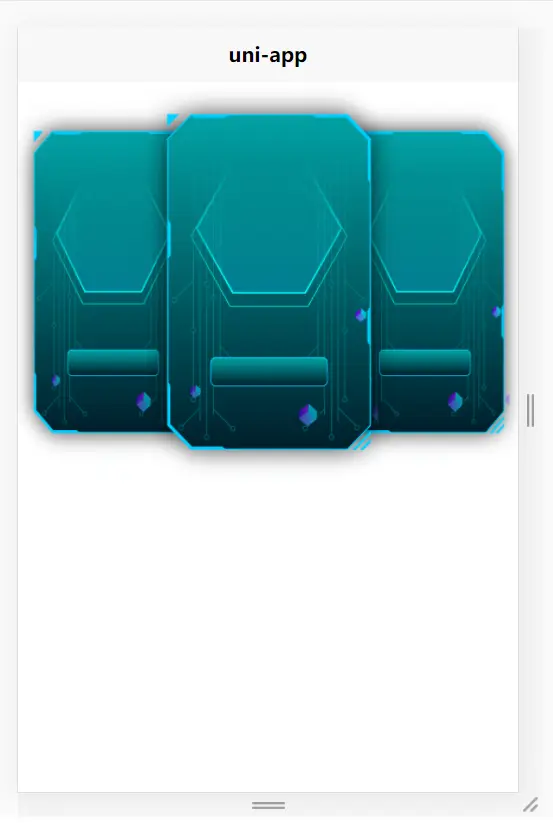
uniappSwiper3D
一个开源的Uniapp的3d轮播组件
重要参数说明:
imgList : 一个数组,存放轮播图片的src地址 和准备跳转的url地址 如果不填url 就是不跳转 也可以缺省url参数表示不跳转
例子:
imgList: [
{url: 'other?id=1' , src: '../../static/winbox.png' },
{url: '' , src: '../../static/winbox.png' },
{url: '' , src: '../../static/winbox.png' },
{url: '' , src: '../../static/winbox.png' },
{url: 'other?id=2' , src: '../../static/winbox.png' },
],
haveUrl : { type : Boolean, default : true },//是否进行页面的跳转
特别说明:默认是true 如果不进行跳转 不传imgUrl或者直接设置fales也可以
currentIndexParameter : {type : Number, default : 1},//默认放在中间的图片
movewidthParameter : {type : Number, default : 0.4},//图片位移
openTypeParameter :{type : String, default : "navigate"},//switchTab 也是是去tabbar页面 普通页面为navigate
delayTime: {type : Number, default : 0},//默认延迟时间 当延迟时间是0的时候不自动滚动 单位秒 也就是数值时1 的时候就是1秒后进行旋转
turn: {type : Boolean, default : true},//当默认延时大于0时图片的位移方向 true 是从左往右 false 是从右往左
onLoad方法里面的setTimeout方法的imgList赋值模拟的是与服务器的通信延迟使用例子详见 index.vue


 收藏人数:
收藏人数:
 https://github.com/lovenew57/uniappSwiper3D.git
https://github.com/lovenew57/uniappSwiper3D.git
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 787
下载 787
 赞赏 0
赞赏 0

 下载 12801880
下载 12801880
 赞赏 1834
赞赏 1834















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号