平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| - | - | - | - | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - |
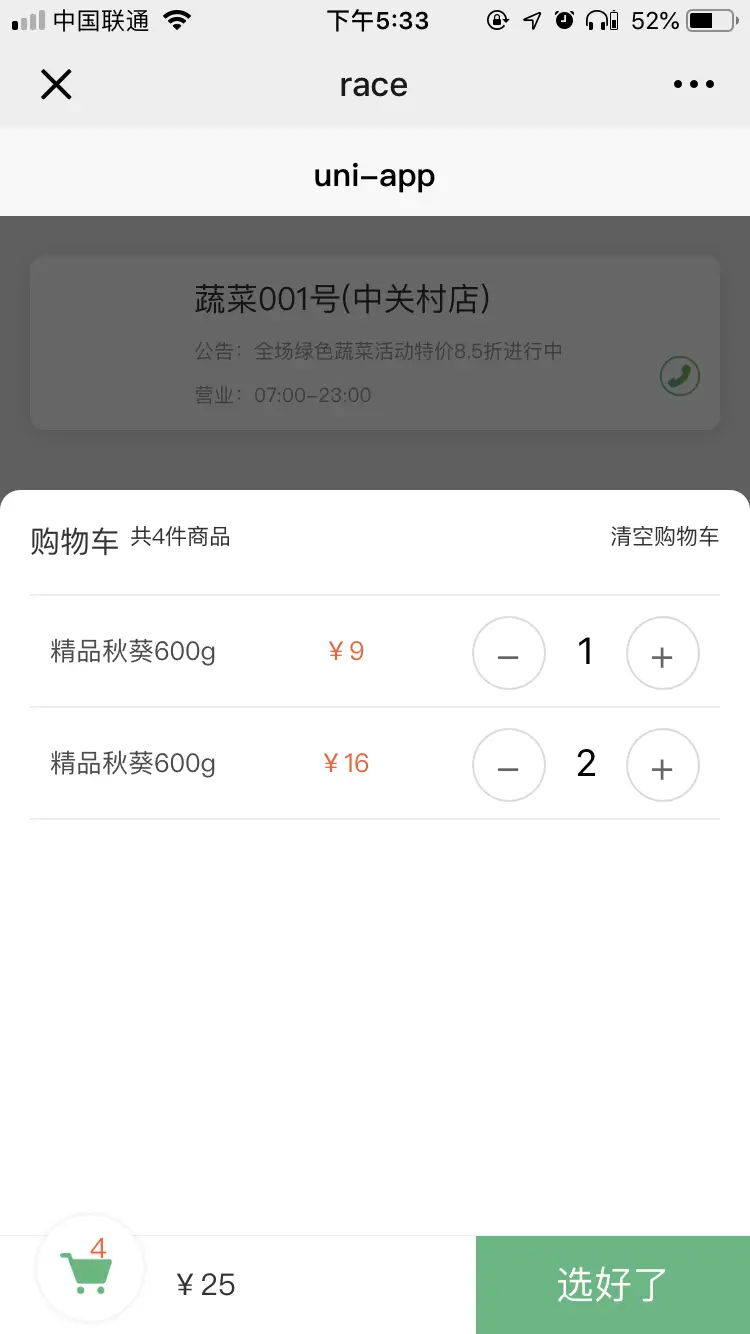
NumberBox 数字输入框
带加减按钮的数字输入框,组件名:shop-car_1.0.0
使用方式:
在 script 中引用组件
import mFooterCar from '@/components/m-footer-car' // 底部购物车
import mStorePro from '@/components/m-store-pro' // 商品列表
import uniNumberBox from "@/components/uni-number-box/uni-number-box.vue" // 加减数字
export default {
components:{
mStorePro,
uniNumberBox,
mFooterCar
},
}
 收藏人数:
收藏人数:
 git@github.com:Onlysuper/shop_car_v1.0.0.git
git@github.com:Onlysuper/shop_car_v1.0.0.git
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP


 下载 1556
下载 1556
 赞赏 0
赞赏 0


 下载 13435358
下载 13435358
 赞赏 1845
赞赏 1845















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号