更新记录
1.0.1(2020-11-13) 下载此版本
适配小程序
1.0.0(2020-11-13) 下载此版本
全部数字单位可带可不带,不带默认rpx
平台兼容性
引用
import iconText from '@/components/icon-text/icon-text.vue'
components: {iconText}使用
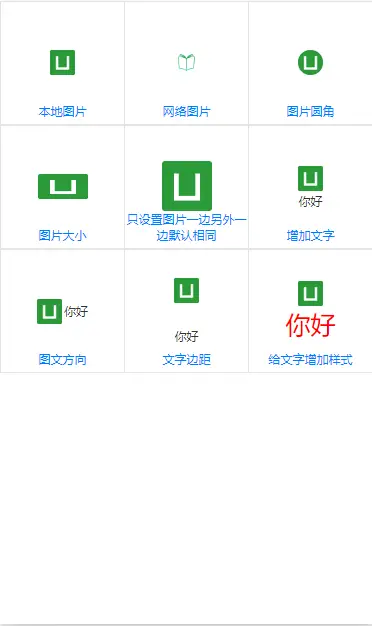
<view>
<icon-text src="../../static/logo.png"></icon-text>
<icon-text src="../../static/logo.png" radius="50"></icon-text>
<icon-text src="../../static/logo.png" text="你好" direction="row"></icon-text>
<icon-text src="../../static/logo.png" text="你好" font-size="50" color="#f00"></icon-text>
</view>参数
| 参数 | 说明 |
|---|---|
| color | 文字颜色 |
| fontSize | 文字大小,单位可带可不带默认rpx |
| text | 文字 |
| margin | 文字与图片距离 |
| direction | 文字与图片的排列方向 |
| width | 图片宽度,只填一边另外一边默认相同 |
| height | 图片高度 |
| radius | 图片角度 |
| src | 图片源 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 71
下载 71
 赞赏 0
赞赏 0

 下载 13680882
下载 13680882
 赞赏 1851
赞赏 1851















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号