更新记录
panel1.0.1(2020-11-19) 下载此版本
实例:http://jstopo.top/
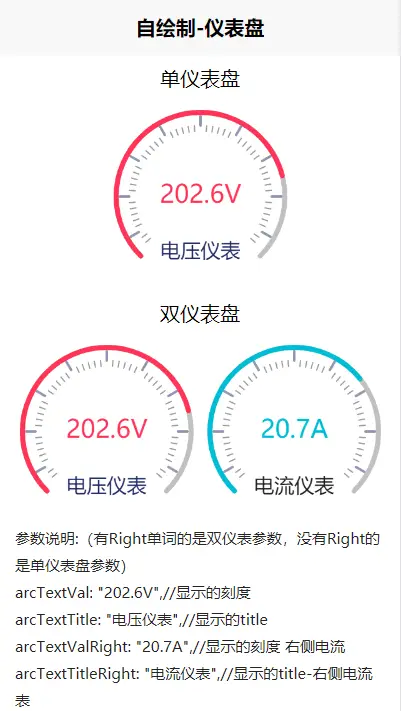
参数说明:(有Right单词的是双仪表参数,没有Right的是单仪表盘参数)
arcTextVal: "202.6V",//显示的刻度
arcTextTitle: "电压仪表",//显示的title
arcTextValRight: "20.7A",//显示的刻度 右侧电流
arcTextTitleRight: "电流仪表",//显示的title-右侧电流表
totalVal: 260,//整个圆弧代表260
dataVal: (202.6/260).toFixed(2),//圆弧270总弧度(0-270),val/270100%数据占圆弧的百分比
totalValRight: 30,//整个圆弧代表30
dataValRight: (20.7/30).toFixed(2),//圆弧270总弧度(0-270),val/270100%数据占圆弧的百分比【0~1】
arcOutLineWidth: 4,//外圆弧的线条宽
arcOutRadius: 0.45,//设置仪表盘最外层圆弧的R半径
arcUpColor: "#ff3355",//设置数据 上层 圆弧颜色
arcDownColor: "#c0c0c0",//设置 最下层圆弧的底色 灰色默认
arcUpColorRight: "#00bcd4",//设置数据 上层 圆弧颜色-右侧
arcDownColorRight: "#c0c0c0",//设置 最下层圆弧的底色-右侧 灰色默认
titleColor: {left:"#212C67",right:"#212121"},//底下标题字体颜色
valColor: {left:"#ff3355",right:"#00bcd4"},//中间仪表值val颜色
splitRadiusMax: [0.45, 0.38],//长刻度线条的在圆弧的半径R区间
splitRadiusMin: [0.38, 0.35],//短刻度线条的在圆弧的半径R区间
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| - | - | - | - | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - |
yuanArg: { //设置仪表盘的样式尺寸
arcTextVal: "202.6V", //显示的刻度
arcTextTitle: "电压仪表", //显示的title
arcTextValRight: "20.7A", //显示的刻度 右侧电流
arcTextTitleRight: "电流仪表", //显示的title-右侧电流表
totalVal: 260, //整个圆弧代表260
dataVal: (202.6 / 260).toFixed(2), //圆弧270总弧度(0-270),val/270100%数据占圆弧的百分比
totalValRight: 30, //整个圆弧代表30
dataValRight: (20.7 / 30).toFixed(2), //圆弧270总弧度(0-270),val/270100%数据占圆弧的百分比【0~1】
arcOutLineWidth: 4, //外圆弧的线条宽
arcOutRadius: 0.45, //设置仪表盘最外层圆弧的R半径
arcUpColor: "#ff3355", //设置数据 上层 圆弧颜色
arcDownColor: "#c0c0c0", //设置 最下层圆弧的底色 灰色默认
arcUpColorRight: "#00bcd4", //设置数据 上层 圆弧颜色-右侧
arcDownColorRight: "#c0c0c0", //设置 最下层圆弧的底色-右侧 灰色默认
titleColor: {
left: "#212C67",
right: "#212121"
}, //底下标题字体颜色
valColor: {
left: "#ff3355",
right: "#00bcd4"
}, //中间仪表值val颜色
splitRadiusMax: [0.45, 0.38], //长刻度线条的在圆弧的半径R区间
splitRadiusMin: [0.38, 0.35], //短刻度线条的在圆弧的半径R区间
}


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 7057
下载 7057
 赞赏 5
赞赏 5

 下载 12791748
下载 12791748
 赞赏 1834
赞赏 1834















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号