更新记录
v0.2(2024-01-26) 下载此版本
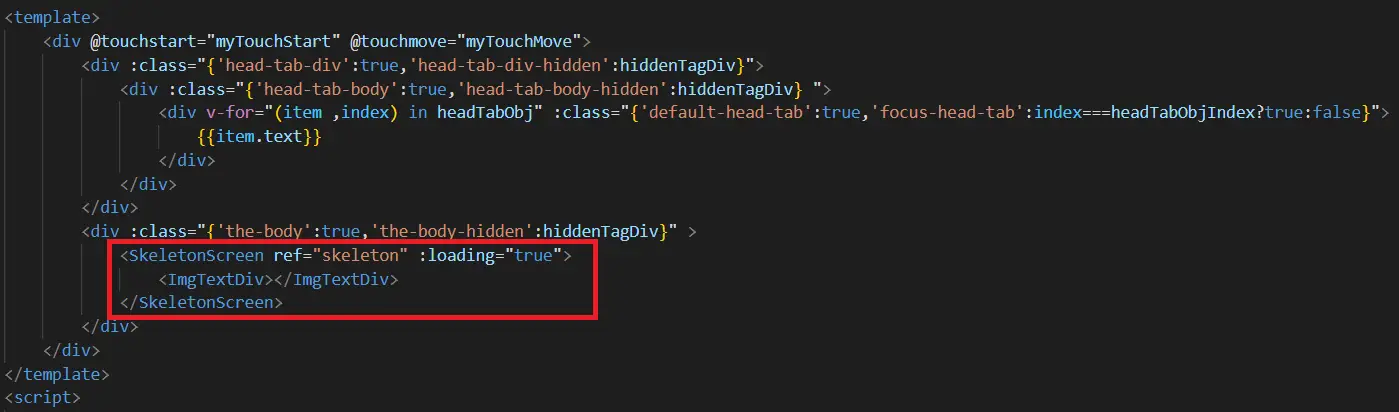
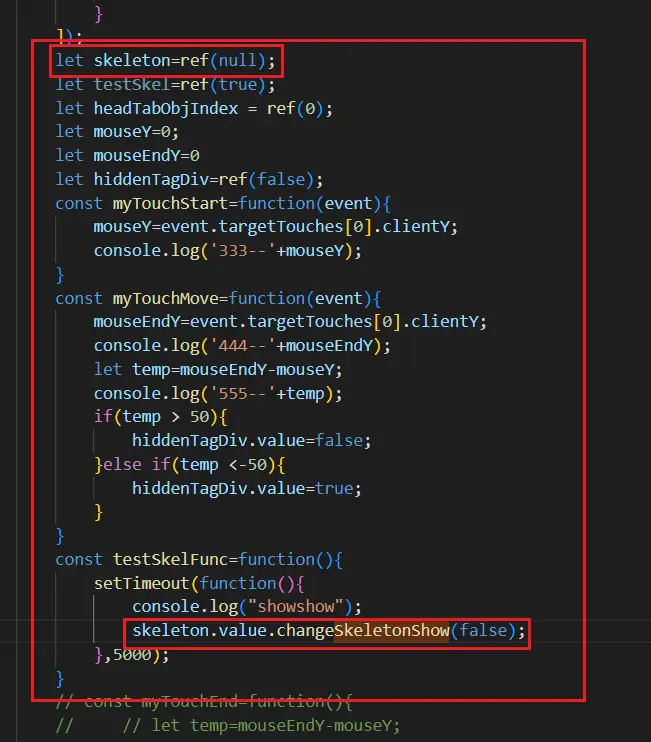
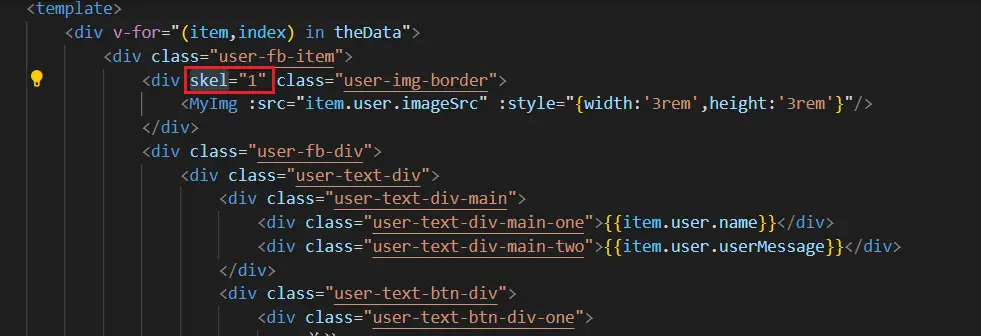
通过slot ,并设置slot中标签的skel属性值为1作为标记,skel为1时视为骨架div
v0.1(2020-11-19) 下载此版本
无
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - |
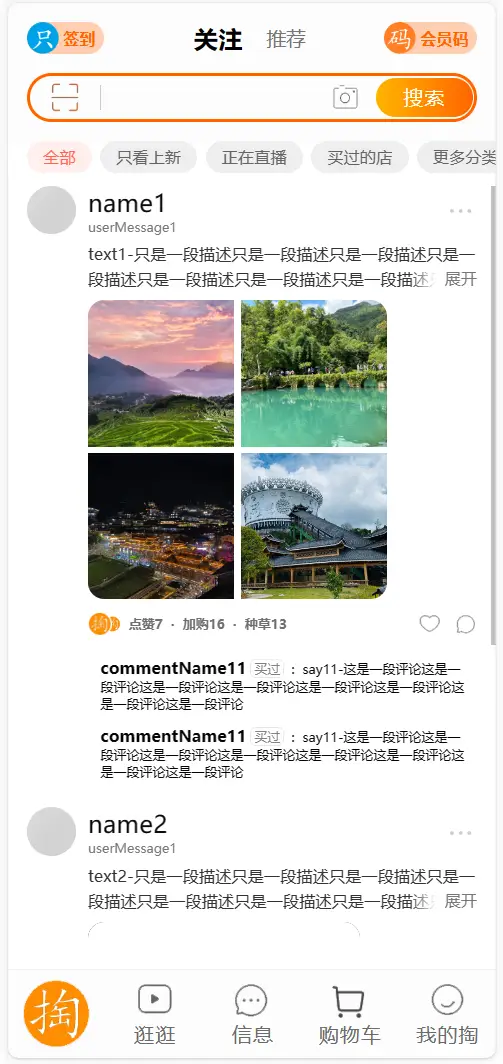
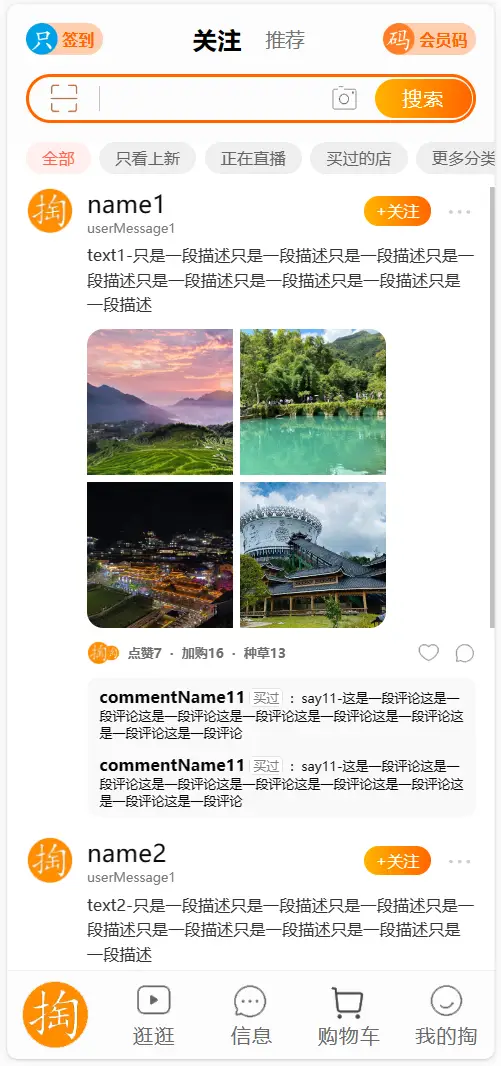
骨架屏
简单的介绍一下 首先正常引入组件,此处略 将标签放入组件中,我组件的命名是skeleton 废话不多说,一行代码胜过千言万语
<skeleton>
<view skeleton="true" >渲染</view>
<view skeleton="false" >不渲染,display:none</view>
<view skeleton-class="my-class" ></view>
</skeleton>
<style>
.my-skeleton-class{
/*这是一个默认的样式,js自动添加到有 skeleton="true" 属性的标签中 ,
最好是放在全局,这样所有页面的组件就都能用到。*/
background-image:unset;
box-shadow: unset;
border: #C0C0C0;
border-radius: 0.25rem;
animation: mybgcolor 1s linear 0s infinite normal;
}
@keyframes mybgcolor
{
0%{background-image: linear-gradient(to right ,#C0C0C0, rgb(230,230,230), rgb(230,230,230) );}
50%{background-image: linear-gradient(to right, rgb(230,230,230),#C0C0C0, rgb(230,230,230));}
100%{background-image: linear-gradient(to right, rgb(230,230,230), rgb(230,230,230),#C0C0C0);}
}
.my-class{
/*这里写你想添加上去的样式,没有限制 是直接setAttir上去的,嘻嘻*/
}
</style>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)





 下载 293
下载 293
 赞赏 0
赞赏 0

 下载 12689388
下载 12689388
 赞赏 1832
赞赏 1832















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号