更新记录
1.0.0(2020-11-21) 下载此版本
首次发布: 1、支持nvue 2、支持设置space 3、支持3D模式
平台兼容性
swiper 使用说明
swiper组件在支持了nvue后,有兼容了小程序和h5端,其中在小程序端可能有性能问题.-
easycom配置
{ "easycom": { "^esc-(.*)": "@/components/sn-swiper/esc-$1/index.vue" } } -
使用组件
vue/nvue中使用
- 3D模式
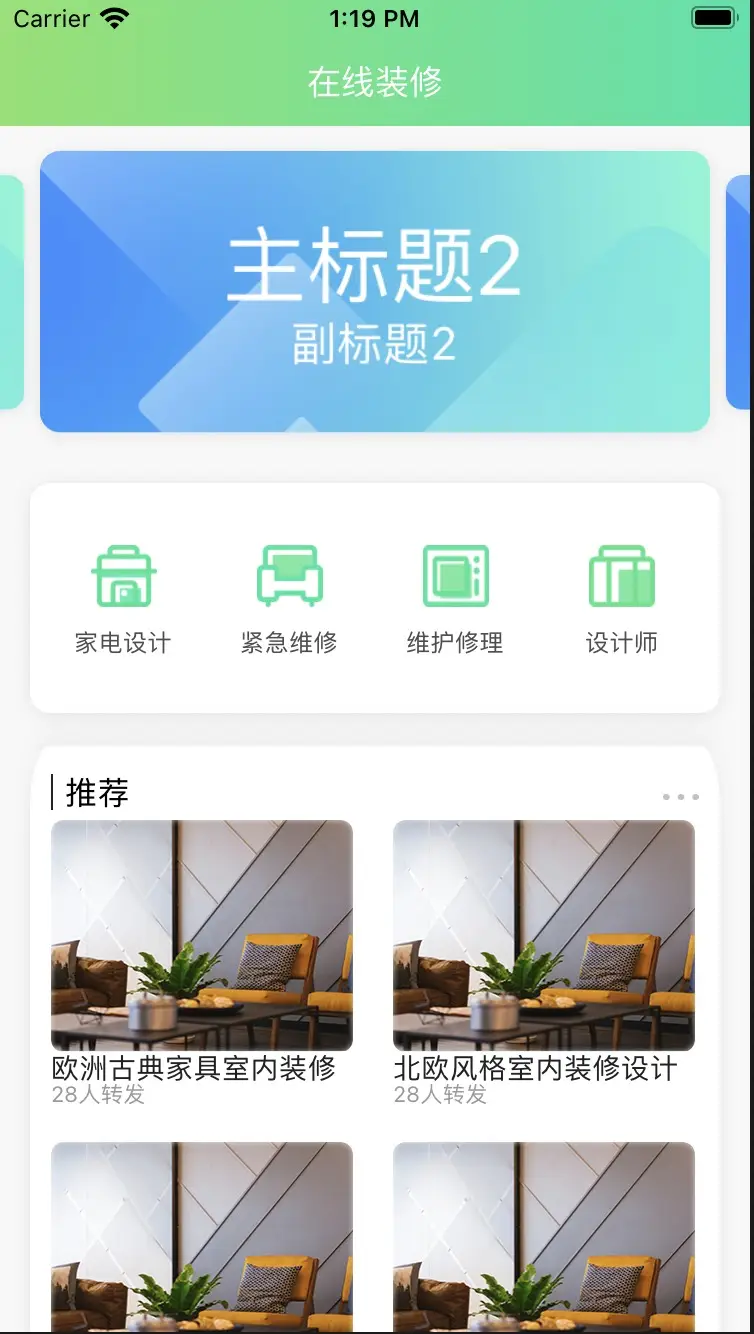
<esc-swiper mode="3d" :autoplay="false" :scale="1.2" :circular="circular" :current.sync="current" :size="normalList.length" :plus="plus" :width="750" :height="340" :itemWidth="590" :itemHeight="270" :space="40" > <esc-swiper-item @click="itemClick(item)" v-for="(item, idx) in normalList" :index="idx" :key="idx"> <esc-bg-view src="/static/case/swiper_bg.png" :width="590" :height="267"> <view class="item"> <view> <text class="title">{{ item.title }}</text> </view> <view> <text class="subtitle">{{ item.subTitle }}</text> </view> </view> </esc-bg-view> </esc-swiper-item> </esc-swiper>- 普通模式
<esc-swiper ref="swiper" :autoplay="false" :circular="circular" :current.sync="current" :size="normalList.length" :plus="plus" :width="750" :height="300" :itemWidth="500" :space="40" > <esc-swiper-item @click="itemClick(i)" v-for="(i, idx) in normalList" :index="idx" :key="idx"> <view class="item"> <text>{{ i.title }}</text> </view> </esc-swiper-item> </esc-swiper>import { getSwiperList } from '@/components/sn-swiper/esc-swiper/helper.js'; export default { data() { return { plus: 2, circular: true, current: 0, swiperList: [ { title: '主标题0', subTitle: '副标题0' }, { title: '主标题1', subTitle: '副标题1' }, { title: '主标题2', subTitle: '副标题2' } ] } }, computed: { normalList() { return getSwiperList(this.swiperList, { circular: this.circular, plus: this.plus }); } }, methods: { itemClick(i) {} } } -
组件说明
必须同时使用esc-swiper和esc-swiper-item
-
esc-swiper
类似原生swiper,更多说明请看组件注释
-
esc-swiper-item
类似原生swiper-item,更多说明请看组件注释


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(12)
赞赏(12)


 下载 13759
下载 13759
 赞赏 10
赞赏 10

 下载 11206868
下载 11206868
 赞赏 1856
赞赏 1856















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号