更新记录
1.1.2(2024-06-03)
1.修复遮罩层bug
1.1.1(2024-06-03)
1.修复部分已知bug
1.1.0(2024-06-03)
1.省市区数据源更新为2024年最新3462个 2.修复部分反馈样式bug
查看更多平台兼容性
uni-app(4.19)
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | √ | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - | - |
uni-app x(4.19)
| Chrome | Safari | Android | iOS | 鸿蒙 | 微信小程序 |
|---|---|---|---|---|---|
| - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
lotus-address
省市区三级联动选择组件 适用H5/APP/微信小程序
注意事项:重要事情说三遍 重要事情说三遍 重要事情说三遍!!!!当前组件一定要放在最外层节点,不然会点击了,组件不生效,千万记住了。
how to use
组件引入使用
1.xx.vue
import lotusAddress from "../../components/Winglau14-lotusAddress/Winglau14-lotusAddress.vue";2.页面使用
<lotus-address v-on:choseVal="choseValue" :lotusAddressData="lotusAddressData"></lotus-address>3.参数说明 (1)参数定义:
data () {
return {
lotusAddressData:{
visible:false,
provinceName:'',
cityName:'',
townName:'',
},
region:''
}
}4.方法定义与调用:
components:{
"lotus-address":lotusAddress
},
methods: {
//打开picker
openPicker() {
this.lotusAddressData.visible = true;
this.lotusAddressData.provinceName = '广东省';
this.lotusAddressData.cityName = '广州市';
this.lotusAddressData.townName = '白云区';
},
//回传已选的省市区的值
choseValue(res){
//res数据源包括已选省市区与省市区code
console.log(res);
this.lotusAddressData.visible = res.visible;//visible为显示与关闭组件标识true显示false隐藏
//res.isChose = 1省市区已选 res.isChose = 0;未选
if(res.isChose){
this.lotusAddressData.provinceName = res.province;//省
this.lotusAddressData.cityName = res.city;//市
this.lotusAddressData.townName = res.town;//区
this.region = `${res.province} ${res.city} ${res.town}`; //region为已选的省市区的值
}
}
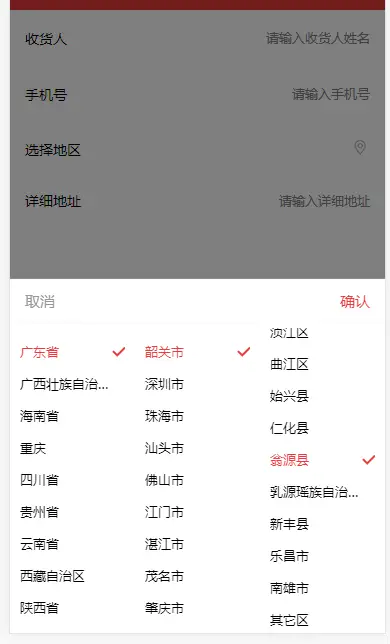
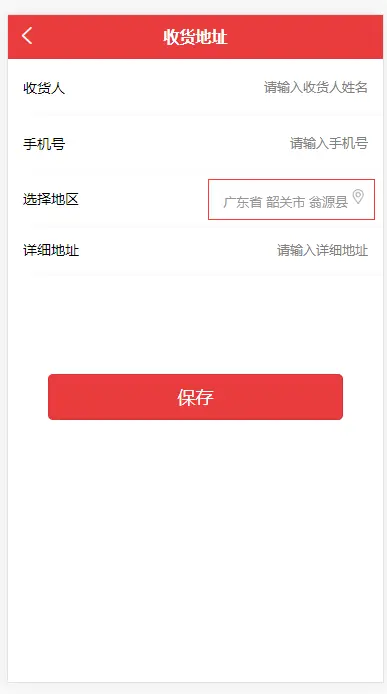
}项目展示:

开源不易 可以请我喝杯冰的吗?^_^



 收藏人数:
收藏人数:
 购买普通授权版(
购买普通授权版( 试用
试用
 赞赏(15)
赞赏(15)


 下载 11041
下载 11041
 赞赏 15
赞赏 15

 下载 11195970
下载 11195970
 赞赏 1855
赞赏 1855















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号