更新记录
1.01(2020-11-27) 下载此版本
暂无更新
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| - | - | - | - | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - | - |
组件说明
1.用到colorui的样式, 把notif.vue文件直接放到组件所在目录;
2.提示工具类js中添加如下代码, 压缩包内含有我常用的tips
export default class Tips {
static notify(msg ,states="info",duration=2500){
const defaultOptions = {
selector: '#notif',
};
const pages = getCurrentPages();
let context = pages[pages.length-1];
const notify = context.selectComponent(defaultOptions.selector);
notify.$vm.msg = msg
notify.$vm.states = states
notify.$vm.duration = duration
notify.$vm.show();
}
static success_notif(title) {
Tips.notify(title,'success')
}
static success_warn(title) {
Tips.notify(title,'warn')
}
static error_notif(title) {
Tips.notify(title,'error')
}
static info_notif(title) {
Tips.notify(title,'info')
}
}
示例如下
第一步 main.js 文件内 加载弹窗组件
import notif from './components/notif.vue'
Vue.component('notif',notif)
第二步 页面中加入组件 然后就可以愉快的调用了
<template name="components">
<view>
<!-- 下面组件必须存在 否则无法弹出-->
<notif id="notif"></notif>
</view>
</template>
<script>
import tips from '../../utils/tips.js'
export default {
props:{
show: Boolean, //是否显示
},
data() {
return {
isopen: false, //蓝牙适配器是否已打开
devices: [],
};
},
onLoad: function() {
tips.success_notif("这是一条提示")
},
methods: {
hideModal: function(e) {
this.modalState = false
},
}
}
</script>
<style>
@import url("../../static/colorui/main.css");
</style>
扩展组件
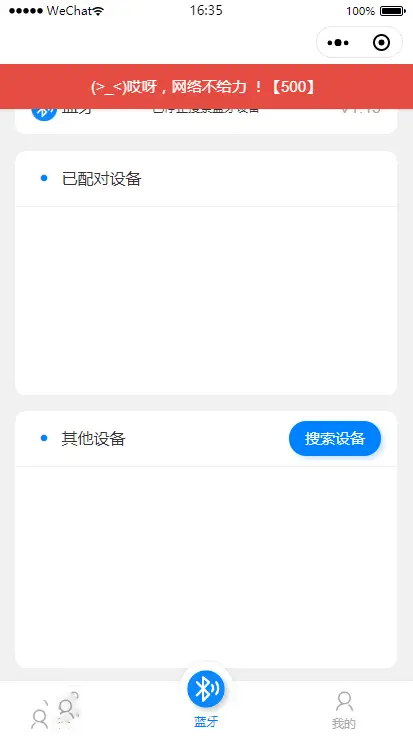
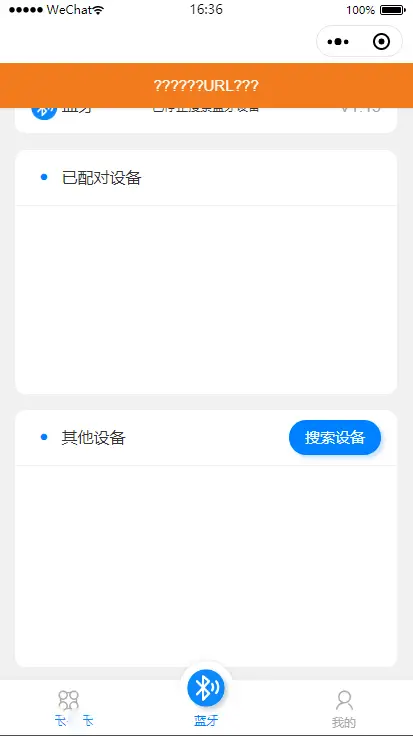
目前内置了四种颜色的弹出提示框, 如果需要其他颜色, 自行扩展, 组件写的很简单, 一看就明白

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP


 下载 671
下载 671
 赞赏 0
赞赏 0


 下载 11245111
下载 11245111
 赞赏 1856
赞赏 1856















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号