更新记录
1.0.5(2021-09-16) 下载此版本
沿用之前版本, 1.0.4 问题过多
1.0.4(2021-09-10) 下载此版本
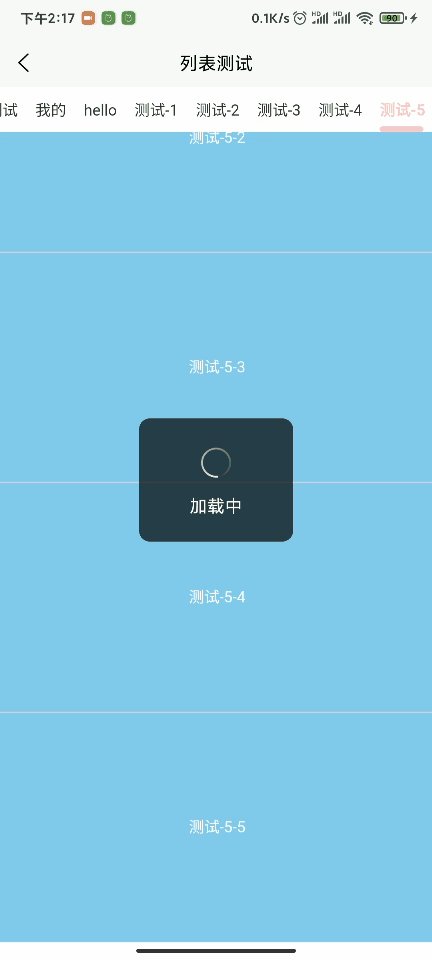
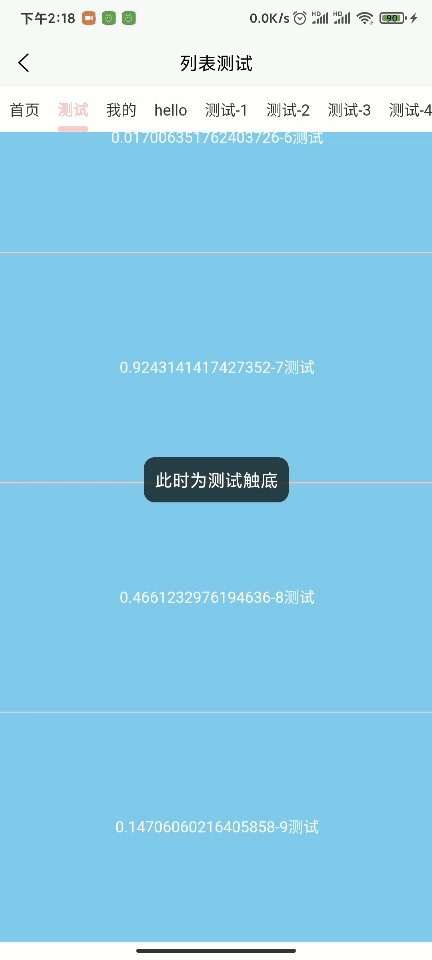
这次主要的改变是,取消 scroll-view 的使用, 因为scroll - view 在元素较多的情况下性能不好, 使用页面的 下拉, 上拉功能
由于 swiper 的限制, 无法使高度自适应, 所以使用了 uni 内置的 uni.createSelectorQuery().in(this) api 来获取 当前展示的 swiper 高度
需要注意的是
一般联动的功能都是 APP 端使用, 本次改变将会导致 小程序端如果开启下拉刷新功能 tab 栏 会和页面一起移动,体验效果较差, APP 没有此隐患
demo 只是用来展示, 所以没用注意细节逻辑的实现, 还需要各位根据需求来实现功能, 源码奉上 https://github.com/azhen98/running/tree/master/pages/tabs-swiper
1.0.3(2020-12-24) 下载此版本
网友反馈会有换行问题 通过设置样式display: inline-block;来解决,但是可能会出现滚动条 我已经在插件内部设置滚动条隐藏样式,如还会出现滚动条,请在下方反馈
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - | - |
说明
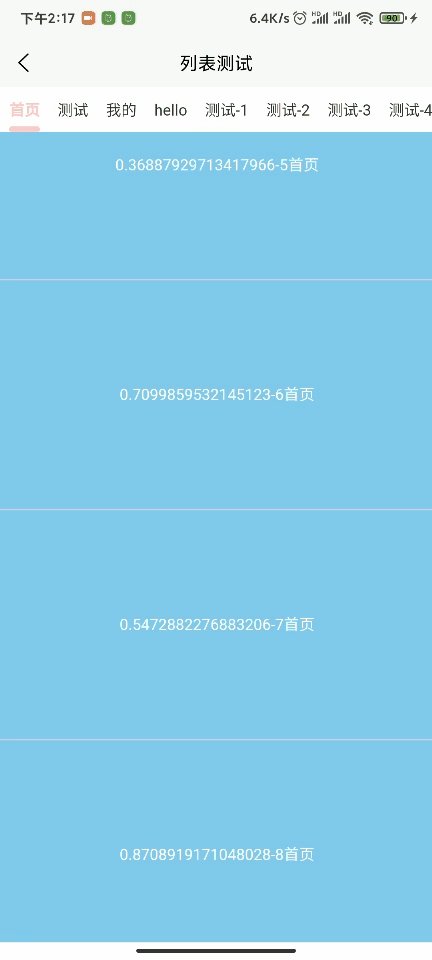
- tabs联动swiper切换 ,由一点英语,哔哩哔哩,微博的UI设计产生的想法,最终决定模仿一点英语,
- 关于换行问题,经测试发现,同一版本微信开发者工具,不同电脑,会偶尔出现换行问题,可以自行测试,自行解决,我这边没有复现
功能
- tab栏具有自动滚动功能,swiper的滑动可以联动上部tab栏的滚动以及下滑线的移动
- 下划线的长度是动态的,现存的很多组件库都是定死的
- 追求丝滑,可以下载其他组件库比较一下
使用
- 这里只是提供一个思路,具体还是要看业务需求,自己动手搞定业务才是真的爽!!!!
- 可以先下载下来,自己进一步修改
- 由于技术有限最终还是没能封装成组件,因为swiper里面展示的内容具有不确定性,所以只是一个模板
- 每个项目都有自己的ui设计,所以这里着重实现了 tabs和swiper联动
数据格式
数据格式可以到模板内部自行修改
事件
此方法就是$emit 触发的
| 事件 | 参数 | 说明 |
|---|---|---|
| @currentIndex | index | 当前act下标 |



 收藏人数:
收藏人数:
 https://github.com/azhen98/running/tree/master/pages/tabs-swiper
https://github.com/azhen98/running/tree/master/pages/tabs-swiper
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)


 下载 3373
下载 3373
 赞赏 0
赞赏 0

 下载 11197100
下载 11197100
 赞赏 1856
赞赏 1856















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号