更新记录
1.0.1(2020-12-02) 下载此版本
修改目录结构
1.0.0(2020-12-02) 下载此版本
第一次更新
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - |
组件开篇
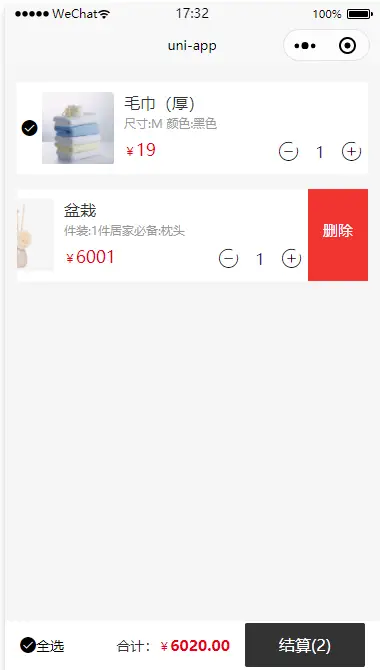
侧滑删除购物车,适配app、h5、微信小程,其他未测试
使用方法
<template>
<view class="container">
<sideslip-car ref="mycar" @selAllBtn="selAllBtn" @delBtn="delBtn" @touchEv="touchEv" class="sideslip-car" @selThis="selThis" @jsBtn="jsBtn" @changeNum="changeNum" :carts="carts"></sideslip-car>
</view>
</template> <script>
import sideslipCar from '../../components/sideslip-car/sideslip-car.vue'
export default {
components:{
sideslipCar
},
data() {
return {
carts: [
{
id: 236,
gid: 47,
name: "毛巾(厚)",
img: "https://xthotel.palmbly.com/uploads/images/20201020/fb54b8d699c646908fde0af12def5a5b.png",
gsId: 72,
spec_key_name: "尺寸:M 颜色:黑色",
spec: [{name: "尺寸", value: "M"}, {name: "颜色", value: "黑色"}],
price: 19,
number: 1,
stock: 193,
isTouchMove:false,
selected:true,
},
{
id: 237,
gid: 45,
name: "盆栽",
img: "https://xthotel.palmbly.com/uploads/images/20201020/741ff4736f32e9bde91b30f04aff86e5.png",
gsId: 65,
spec_key_name: "件装:1件居家必备:枕头",
spec: [{name: "件装", value: "1件"}, {name: "居家必备", value: "枕头"}],
price: 6001,
number: 1,
stock: 77,
selected:true,
isTouchMove:false,
selected:true,
}
], // 购物车列表
}
},
onLoad() {
},
onShow() {
},
methods: {
jsBtn:function(ids){
console.log(ids);
},
changeNum:function(carts){
this.carts = carts;
this.$refs.mycar.getTotalPrice();
},
selThis:function(carts){
this.carts = carts;
this.$refs.mycar.getTotalPrice();
},
selAllBtn:function(carts){
this.carts = carts;
this.$refs.mycar.getTotalPrice();
},
touchEv:function(carts){
this.carts = carts;
},
delBtn:function(carts,ids,index){
carts.splice(index, 1);
this.carts = carts;
this.$refs.mycar.getTotalPrice();
}
}
}
</script><style>
page{
background: #f5f5f5;
}
view,textarea,input,text,button{
padding: 0;
margin: 0;
box-sizing:border-box;
font-size: 28rpx;
font-family: "微软雅黑";
}
.uni-checkbox-input{
border-radius: 50% !important;
}
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
box-sizing: border-box;
background: #f5f5f5;
overflow: hidden;
}
.line1{
overflow: hidden;
text-overflow: ellipsis;
display: box;
display: -webkit-box;
line-clamp: 1;
box-orient: vertical;
-webkit-line-clamp: 1;
-webkit-box-orient: vertical;
word-break: break-all; /* 英文换行问题 */
}
.line2 {
overflow: hidden;
text-overflow: ellipsis;
display: box;
display: -webkit-box;
line-clamp: 2;
box-orient: vertical;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
word-break: break-all; /* 英文换行问题 */
}
.centerboth {
display:flex;
display: -webkit-flex;
align-items:center;
-webkit-align-items:center;
justify-content: center;
-webkit-justify-content: center;
}
.clearfix:after {
content: "";
display: block;
visibility: hidden;
height: 0;
clear: both;
}
.clearfix {
zoom: 1;
}
image{
padding: 0;
margin: 0;
}
textarea {
width:300rpx;
height:75rpx;
display:block;
position:relative;
font-size: 28rpx;
}
button::after{ border: none; }
input:-ms-input-placeholder {
color: #808080;
}
.container {
background: #F5F5F5;
}
.container {
width: 100%;
padding: 0 24rpx;
}
.sideslip-car{
width: 100%;
}
</style>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(10)
赞赏(10)

 下载 4950
下载 4950
 赞赏 9
赞赏 9

 下载 12638699
下载 12638699
 赞赏 1831
赞赏 1831















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号