更新记录
1.0.2(2020-12-16)
扩展接收按键事件范围
1.0.0(2020-12-03)
本插件实现了uniapp下监听耳机按键消息的功能,主要监听的是安卓下广播的ACTION_MEDIA_BUTTON消息。我在最初测试的时候,发现使用uniapp的广播消息监听方法并不能很好的监听耳机按键消息,这是由于耳机消息的特殊性质决定的。就是必须要在程序里用AudioManager对象去注册消息监听,所以我封装了一个插件。
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 11.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:未测试 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
1.插件描述 本插件实现了uniapp下监听耳机按键消息的功能,主要监听的是安卓下广播的ACTION_MEDIA_BUTTON消息。我在最初测试的时候,发现使用uniapp的广播消息监听方法并不能很好的监听耳机按键消息,这是由于耳机消息的特殊性质决定的。就是必须要在程序里用AudioManager对象去注册消息监听,所以我封装了一个插件。 关于ACTION_MEDIA_BUTTON介绍文章请参考:https://blog.csdn.net/qinjuning/article/details/6938436
2.插件使用 插件提供了三个方法:
getVersion:获取插件版本号
startListenMediaButton:开始监听
endListenMediaButton:结束监听
按键消息通过全局事件globalEvent进行发送,在onload时开启事件监听就行了。
var globalEvent = uni.requireNativePlugin('globalEvent');
globalEvent.addEventListener('mymedioevent', function(e) {
console.log(e);
});插件返回的按键消息时Key_Code码,关于Key_Code码的对应请参考: https://blog.csdn.net/demodashi666/article/details/78234127
建议:在使用本插件前,请先在安卓设备上安装TestKey.apk测试手机是否支持耳机监听,因为我发现部分手机对耳机消息屏蔽了。
apk下载:https://raw.githubusercontent.com/kangear/TestKey/master/apk/TestKey.apk
项目:https://github.com/kangear/testkey
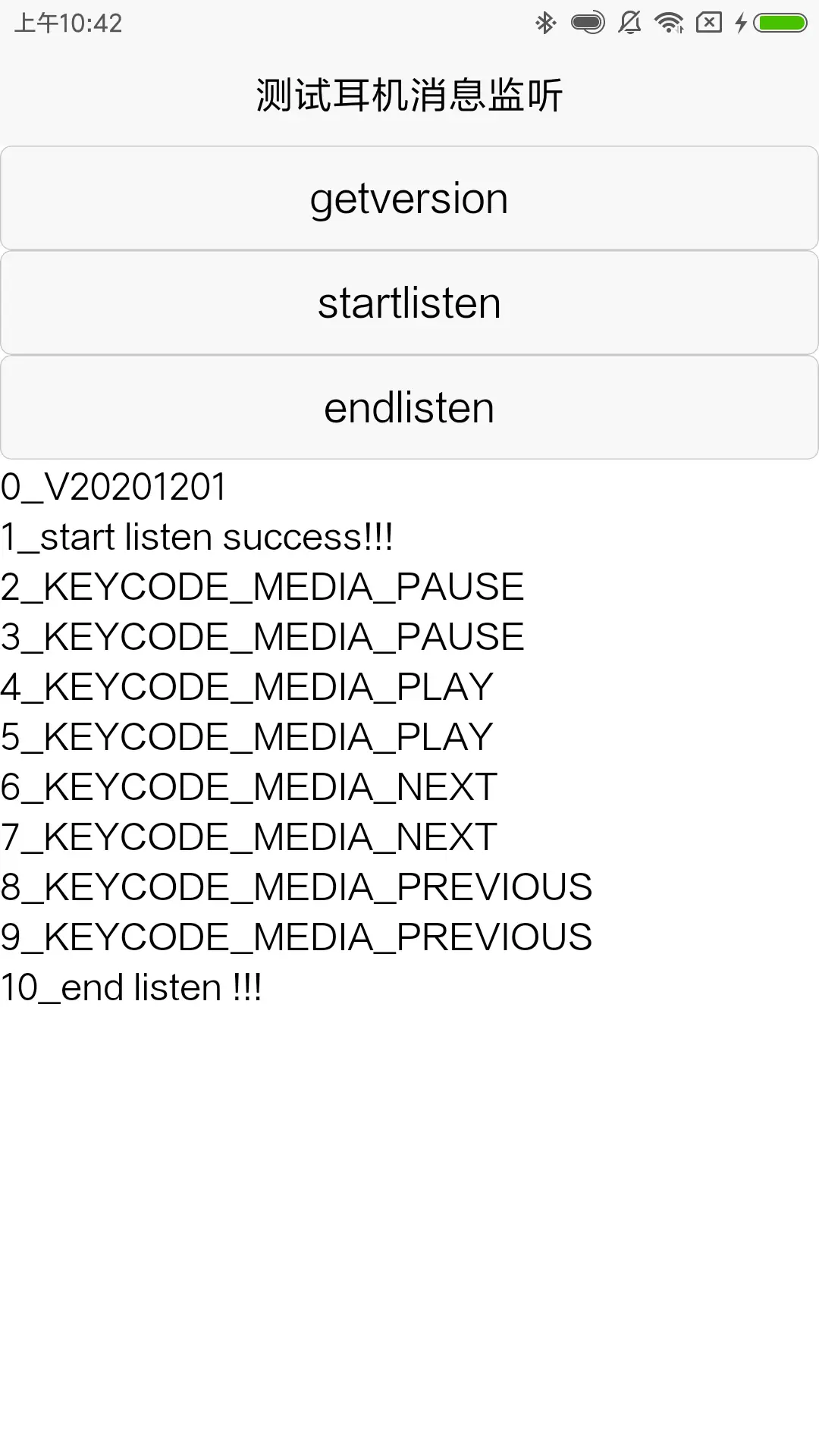
3.示例代码
<template>
<view>
<view>
<button @click="getversion()">getversion</button>
<button @click="startlisten()">startlisten</button>
<button @click="endlisten()">endlisten</button>
</view>
<view>
<list>
<cell v-for="(item,index) in msglist">
<text>{{index}}_{{item}}\n</text>
</cell>
</list>
</view>
</view>
</template>
<script >
const mediobutton = uni.requireNativePlugin('zzzili-mediobutton');
export default {
data() {
return {
title: '测试',
msglist: []
}
},
onLoad() {
var that = this;
var globalEvent = uni.requireNativePlugin('globalEvent');
globalEvent.addEventListener('mymedioevent', function(e) {
console.log(e);
var event = e.event;
that.msglist.push(that.getEventStr(event));
});
},
methods: {
getversion: function() {
var ver = mediobutton.getVersion();
console.log(ver);
this.msglist.push(ver);
},
startlisten: function() {
var str = mediobutton.startListenMediaButton();
console.log(str);
this.msglist.push(str);
},
endlisten: function() {
var str = mediobutton.endListenMediaButton();
console.log(str);
this.msglist.push(str);
},
getEventStr: function(event) {
console.log(event);
var str = event;
switch (event) {
case '126':
{
str = 'KEYCODE_MEDIA_PLAY';
break;
}
case '127':
{
str = 'KEYCODE_MEDIA_PAUSE';
break;
}
case '87':
{
str = 'KEYCODE_MEDIA_NEXT';
break;
}
case '88':
{
str = 'KEYCODE_MEDIA_PREVIOUS';
break;
}
}
return str;
}
}
}
</script >
<style>
</style>


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)

 下载 129
下载 129
 赞赏 0
赞赏 0

 下载 12757
下载 12757



 赞赏 1
赞赏 1












 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号