更新记录
1.0.0(2020-12-04) 下载此版本
1.最新更新1.0.0
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| - | - | - | - | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - |
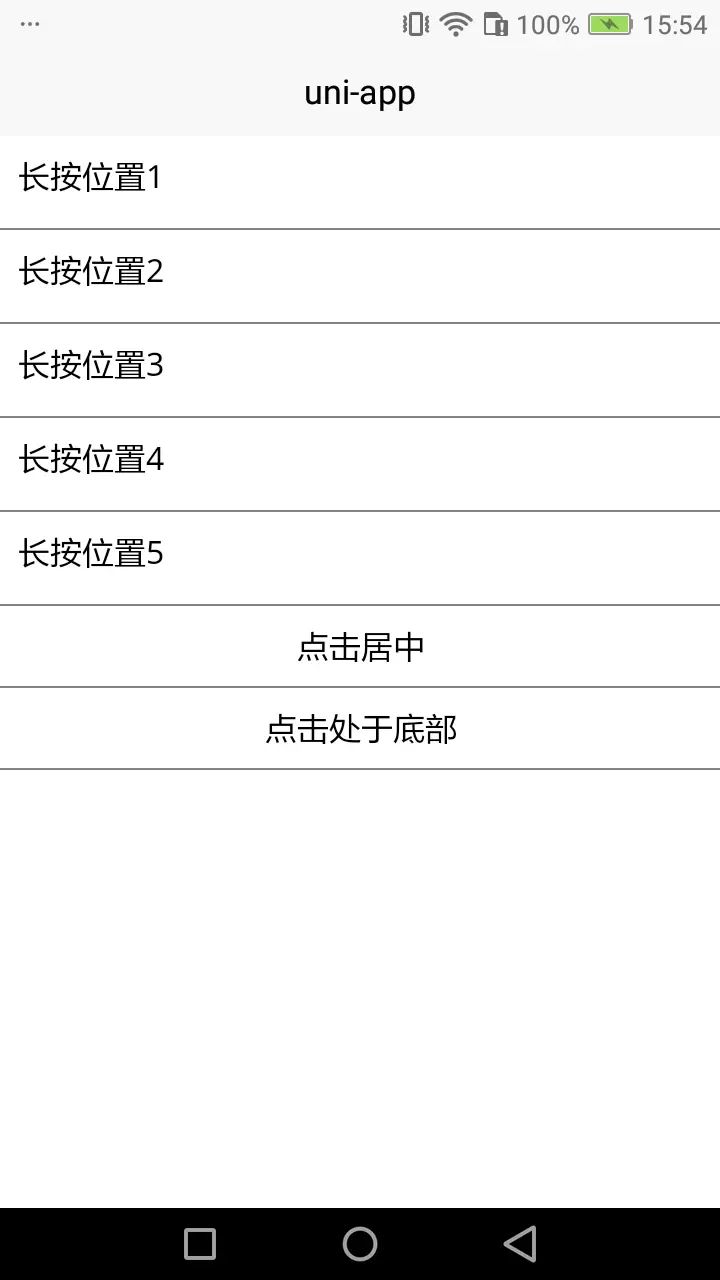
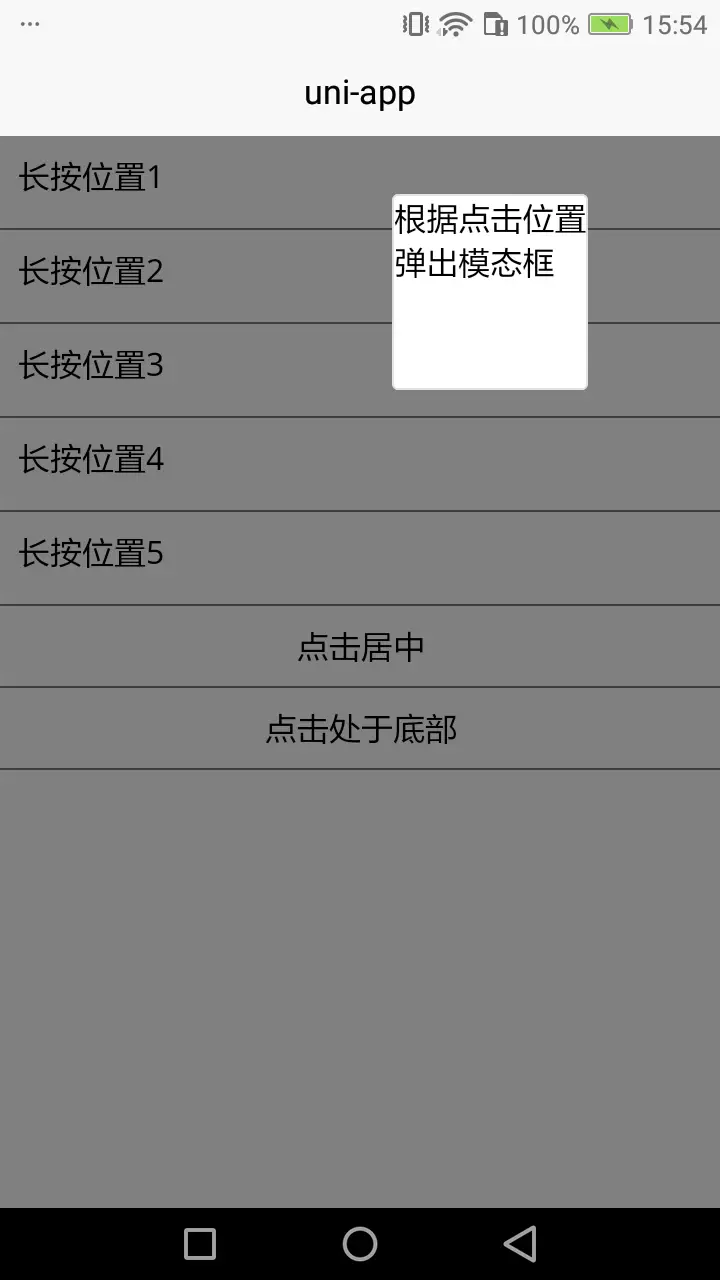
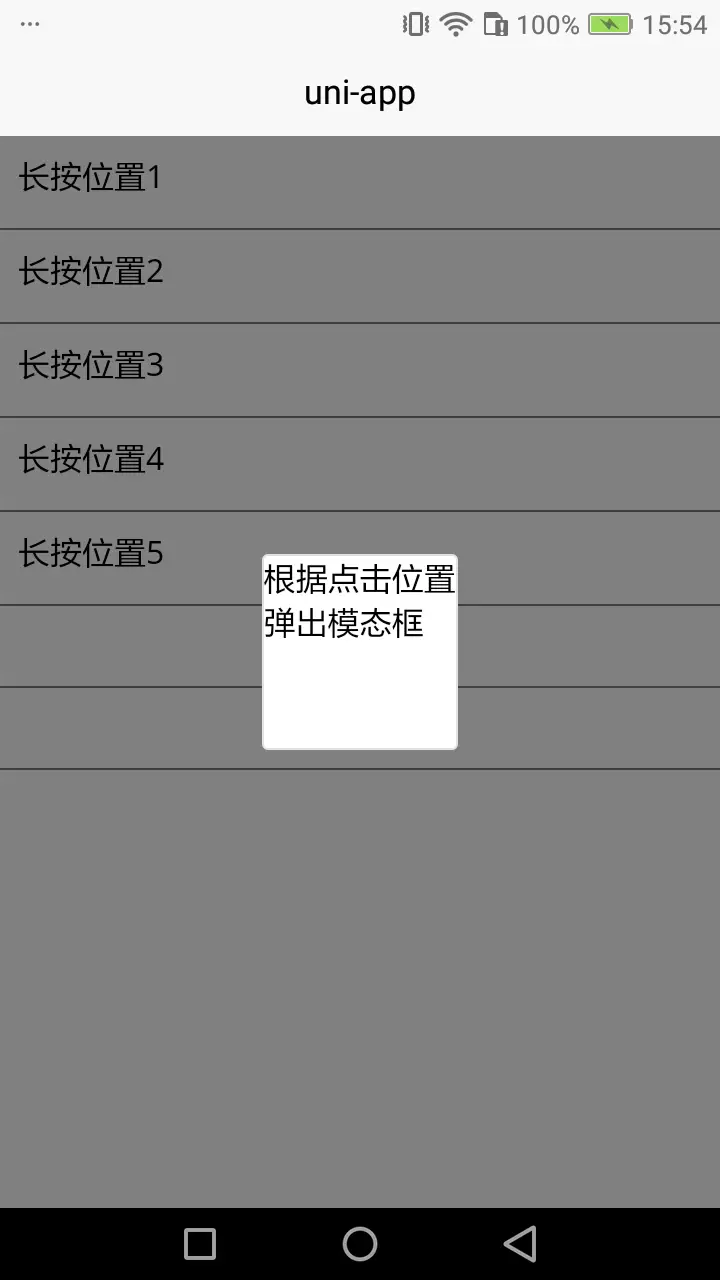
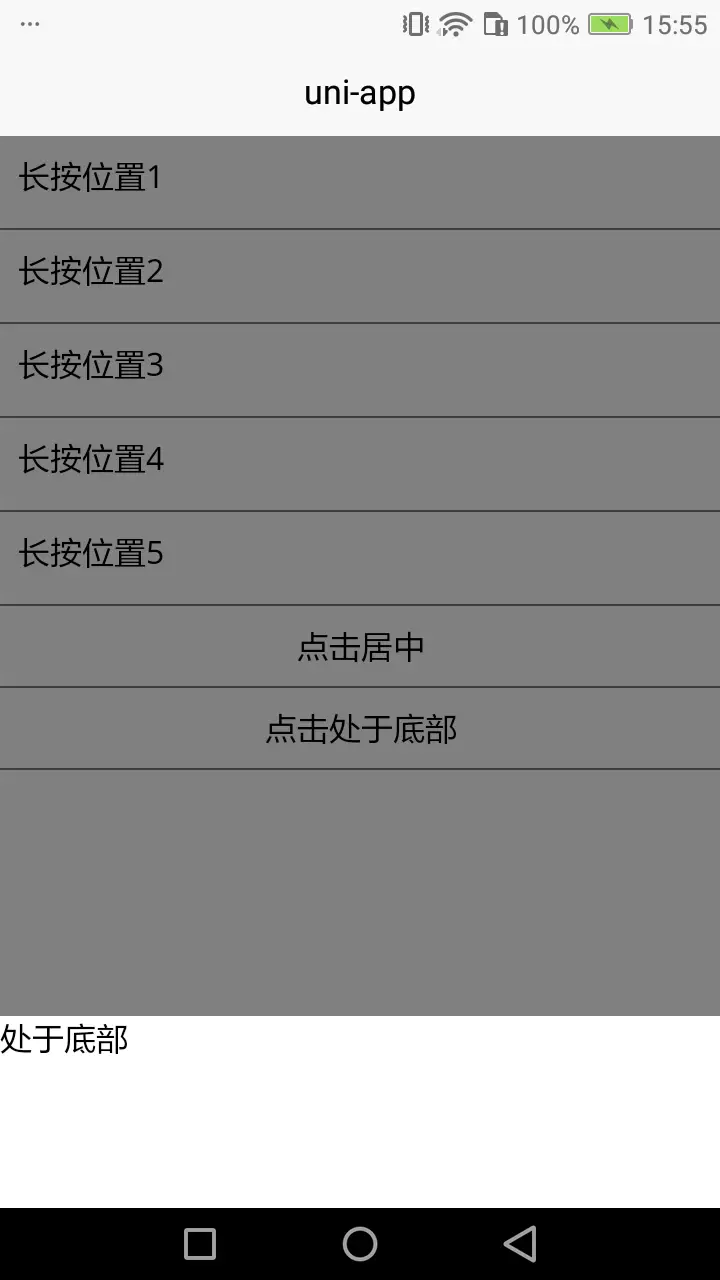
本模态框可以根据用户点击位置选择弹出位置,也可居中,处于底部
maskColor 是否开启蒙版颜色 默认 false (没颜色) mask 是否开启蒙版 默认 true(开启) center 是否居中 默认 false (不居中) 居中时不能通过遮罩层关闭模态框 需要设置按钮 bottom 是否处于底部 默认 false (不处于底部) bodyWidth 弹出层内容宽度 (单位: rpx) 固定位置可不填 根据点击位置弹出要填写 不然无法计算最大宽度 bodyHeight 弹出层内容高度 (单位: rpx) 固定位置可不填 根据点击位置弹出要填写 不然无法计算最大高度 bodyBgColor 弹出层内容 背景颜色 默认(白色) transformOrigin 弹出层 动画方向 默认(左上) app生效 可选(left top right buttom center )两两组合 tabbarHeight tabbar高度 (单位: rpx)

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP




 下载 585
下载 585
 赞赏 0
赞赏 0


 下载 12737798
下载 12737798
 赞赏 1832
赞赏 1832















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号