更新记录
1.1.0(2020-12-13) 下载此版本
1.1.0
添加示例项目
1.0.0(2020-12-06) 下载此版本
1.0.0
发布插件
平台兼容性
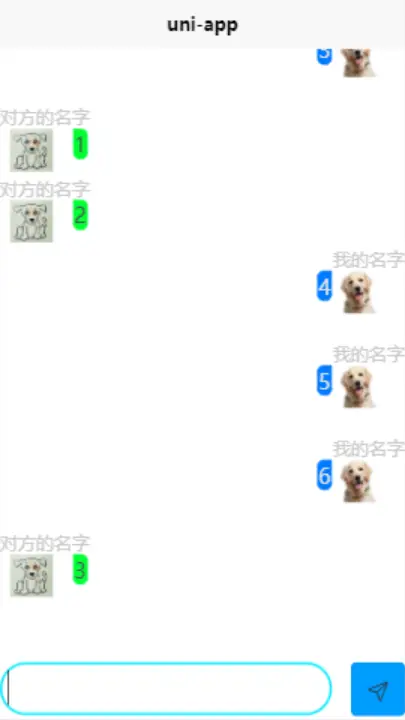
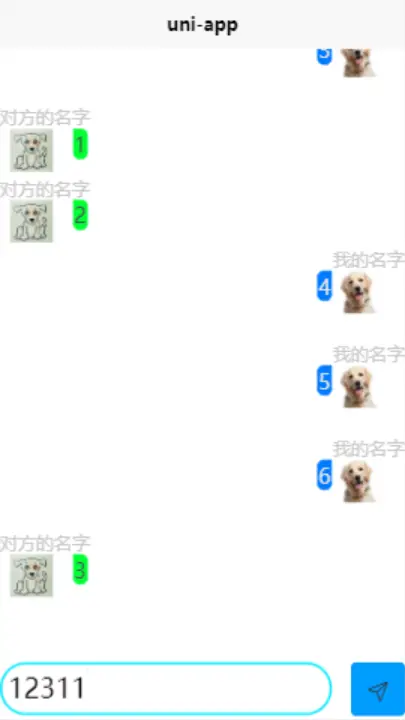
聊天记录模板使用教程
1.下载插件 2.引入插件:
import ChatTextList from "@/components/chat-text-list/chat-text-list.vue"
export default {
components: {ChatTextList},
}3.使用插件
<chat-text-list my_image="https://ss3.bdstatic.com/70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=313711837,431183462&fm=26&gp=0.jpg"
other_image="https://ss1.bdstatic.com/70cFvXSh_Q1YnxGkpoWK1HF6hhy/it/u=1429264363,3038688244&fm=26&gp=0.jpg"
my_name="我的名字"
other_name="对方的名字"
v-bind:msgs="msg"
@send="sendmsg"></chat-text-list>参数说明: my_image:我的图片 other_image:对方的图片 my_name:我的名字 other_name:对方的名字 msgs:消息列表(格式:[{{me:false, msg:"我的消息"}},{me:false, msg:"对方的消息"}] )、
事件说明 @send:当用户点击发送时,获取他发送的内容
然后在JavaScript中给组件参数的msg传参并定义一个sendmsg的函数
import ChatTextList from "@/components/chat-text-list/chat-text-list.vue"
export default {
components: {ChatTextList},
data: {
return {
msg:[{me:false, msg:"你好,欢迎使用聊天记录模板"},
{me:true, msg:"这个是我的消息"},
{me:true, msg:"可以设置me=true"},
{me:true, msg:"如果不是我的消息,就是me=false"},
{me:false, msg:"这个是对方的消息"},
{me:false, msg:"一行不够会自动换行"},
{me:true, msg:"1"},
{me:true, msg:"2"},
{me:true, msg:"3"},
{me:false, msg:"1"},
{me:false, msg:"2"},
{me:true, msg:"4"},
{me:true, msg:"5"},
{me:true, msg:"6"},
{me:false, msg:"3"},],
}
},
methods: {
sendmsg(send){
console.log("你发送了一条消息"+send)
}
}
}最后结果可下载示例项目
注意:在外层不要使用其他的css,以免造成css的冲突

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP


 下载 516
下载 516
 赞赏 0
赞赏 0


 下载 12829354
下载 12829354
 赞赏 1836
赞赏 1836















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号