更新记录
1.0.9(2021-01-19) 下载此版本
修复 因设备性能不佳,导致list数据改变后同时调用reloadList函数导致数据错乱,已做节流处理
1.0.8(2021-01-09) 下载此版本
修复 分页数据
1.0.7(2021-01-09) 下载此版本
1、兼容小程序写法
查看更多平台兼容性
r-waterfall-flow简介
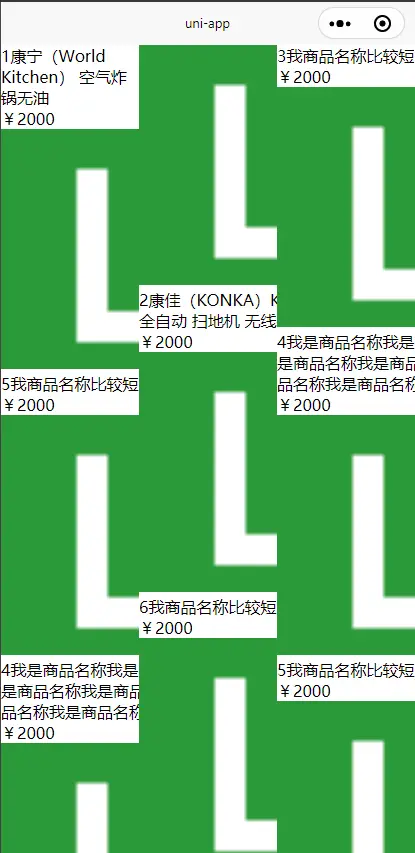
插件名:r-waterfall-flow 插件说明:瀑布流,实现方式简单粗暴,支持所有uniapp所有平台,你只需要在原有列表添加4行代码,啥?4行代码?你没听错,就是4行,震惊你的眼球!
r-waterfall-flow兼容性
支持所有uniapp所有平台!
请忽略右侧没有排版的丑图,重点是结构!
使用方式
在template中引入组件
<r-waterfall-flow ref="rWaterfallFlow" :list="list" :column="2">
<template class="goods-item" v-slot:default="{data,index}" >
<!-- data: list字段的每条数据 -->
<!-- index: 下标 -->
</template>
</r-waterfall-flow>在script中引入组件
import rWaterfallFlow from "@/components/r-waterfall-flow/r-waterfall-flow.vue"
export default{
components:{
rWaterfallFlow
},
data(){
return{
list:[
{
goods_name:"1康宁(World Kitchen) 空气炸锅无油",
goods_price:2000,
goods_img:require("@/static/logo.png")
},
{
goods_name:"2康佳(KONKA)KC-V5 扫地机器人 家用 全自动 扫地机 无线智能 清洁 吸尘器",
goods_price:2000,
goods_img:require("@/static/logo.png")
},
{
goods_name:"3我商品名称比较短",
goods_price:2000,
goods_img:require("@/static/logo.png")
},
{
goods_name:"4我是商品名称我是商品名称我是商品名称我是商品名称我是商品名称我是商品名称我是商品名称我是商品名称",
goods_price:2000,
goods_img:require("@/static/logo.png")
},
{
goods_name:"5我商品名称比较短",
goods_price:2000,
goods_img:require("@/static/logo.png")
},
{
goods_name:"6我商品名称比较短",
goods_price:2000,
goods_img:require("@/static/logo.png")
}
]
}
}
}r-waterfall-flow
瀑布流。
属性说明
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| list | Array | [] | 数组数据 |
| column | Number | 2 | 显示几列 |
| 方法名 | 返回值 | 说明 |
|---|---|---|
| success | {current_list} | 返回当前渲染完成的数据列表 |
方法说明
| 方法名称 | 说明 |
|---|---|
| reLoadList | 刷新list列表所有数据 |
| resetList | 清空list列表数据(此方法在list为空的时候调用,用于清空瀑布流内部返回的列表数据) |
<!-- 调用示例 -->
this.$refs.rWaterfallFlow.reLoadList()
<!-- 调用示例 -->
this.$refs.rWaterfallFlow.resetList()学习交流微信



 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)



 下载 5371
下载 5371
 赞赏 10
赞赏 10

 下载 11207847
下载 11207847
 赞赏 1856
赞赏 1856















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号