更新记录
1.0.0(2020-12-07)
京东实用接口,官方新版对接
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 10.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
声明
“京东开普勒”商标权属于北京京东叁佰陆拾度电子商务有限公司,本插件仅调用京东开普勒SDK,京东开普勒SDK是完全免费的,收费是插件收费,和京东开普勒sdk无关。本插件仅用作使uniapp项目(混合)拥有调用原生能力,不对京东开普勒sdk作任何对二次修改。
插件简介
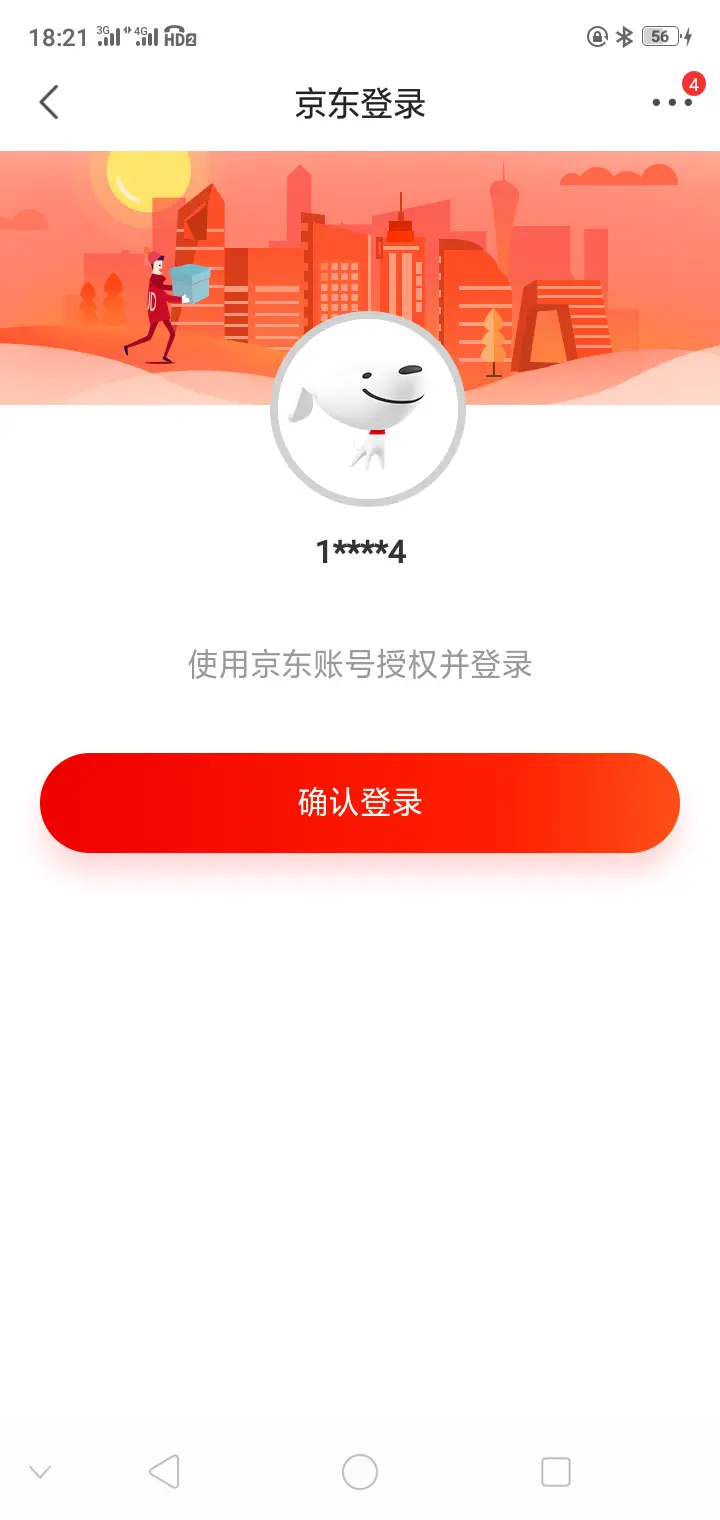
gxq-jdkpl插件 封装了京东开普勒SDK,能够使你的app具备任何京东链接拉起到京东客户端app打开,并具备返回键返回到你的APP的功能。支持京东授权登录,app内闭环交易。
安卓demo
链接:demo测试地址
模块使用攻略
使用之前须在京东联盟-》推广管理-》APP管理,创建应用,并获取 appkey。
在使用插件中出现任何问题可以通过邮箱:3462026564@qq.com,或者QQ:3462026564与我联系。
准备事项
1.首先在京东联盟创建应用https://union.jd.com/manager/appMng,在京东联盟-》推广管理-》APP管理创建应用并获取appkey
注意安卓平台应用要下载下方的小工具来获取MD5和SHA1值,应用创建成功后,等待审核。

审核通过后到开普勒控制台https://k.jd.com分别生成ios和android平台最新的SDK,并下载到本地。


导入插件相关文件
下载SDK解压文件找到安全图片

替换demo工程安全图片替换上图解压安全图片

配置appkey和appsecret
在manifest.json里的APP原生插件配置里面分别填入安卓的appkey和appsecret。

实例化插件 ,在需要用到插件的页面引入
const jdkpl = uni.requireNativePlugin('gxq-jdkpl');
export default {
data() {
return {
"title": "",
jd_true:false//是否有京东APP
}
},
onLoad() {
this.init();
},
methods: {
init(){
jdkpl.init(result=>{
this.showmsg(result.msg)
<!-- 如果需要判断有京东APP -->
this.jd_true = result.jd_true;
console.log(JSON.stringify(result));
})
},
islogin(){
jdkpl.islogin(result => {
this.showmsg(result.msg)
console.log(JSON.stringify(result));
});
},
login(){
jdkpl.login(result => {
this.showmsg(result.msg)
console.log(JSON.stringify(result));
});
},
outlogin(){
jdkpl.outlogin(result => {
this.showmsg(result.msg)
console.log(JSON.stringify(result));
});
},
jd() {
if(this.jd_true){
jdkpl.openurl({
url: "https://u.jd.com/t7rTzvm",
opentype:"native",
userinfo:{
}
}, result => {
this.showmsg(result.msg)
console.log(JSON.stringify(result));
});
}else{
this.showmsg("京东APP未安装");
}
},
showmsg(msg){
uni.showModal({
title: '接口调用成功',
content: msg,
showCancel: false,
cancelText: '',
confirmText: '确定',
success: res => {},
fail: () => {},
complete: () => {}
});
}
}
}


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 赞赏(0)
赞赏(0)


 下载 0
下载 0
 赞赏 0
赞赏 0

 下载 12781
下载 12781












 赞赏 0
赞赏 0



 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号