更新记录
5.5.0(2022-10-13)
- 新增直播浮窗功能(内测);
5.4.1(2022-07-26)
- 修复Android的自定义消息无法使用extension的bug;
5.4.0(2022-06-21)
- 修复iOS缺少onInviteeAccepted事件bug;
- 优化日志管理和文件路径配置;
- 新增消息修改回调;
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 12.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | 适用版本区间:9 - 15 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
腾讯云即时通信IM专业版
基于腾讯二十余年的 IM 技术积累,支持 UNIApp(该插件实现)、Mac、Windows、Web、H5、小程序平台且跨终端互通,助您30分钟集成单聊、群聊、好友与资料、消息漫游、群组管理、会话管理、直播弹幕、内容审核和推送等能力。适用于直播互动、电商带货、客服咨询、社交沟通、企业办公、互动游戏、医疗健康等场景。
技术支持
即时通信IM产品复杂度较高,接入前请先联系我们,技术会引导您免费接入和免费测试
- 使用教程: https://uniapp.helpyougo.com/web/userpage/documents?id=18
- 接口文档: https://uniapp.helpyougo.com/web/userpage/documents?id=19
温馨提示:建议接入成功后再购买。
注意:插件默认提供右侧示例代码中的功能;部分高级功能需要额外授权开通。
定制UI
联系我们,获取定制UI。
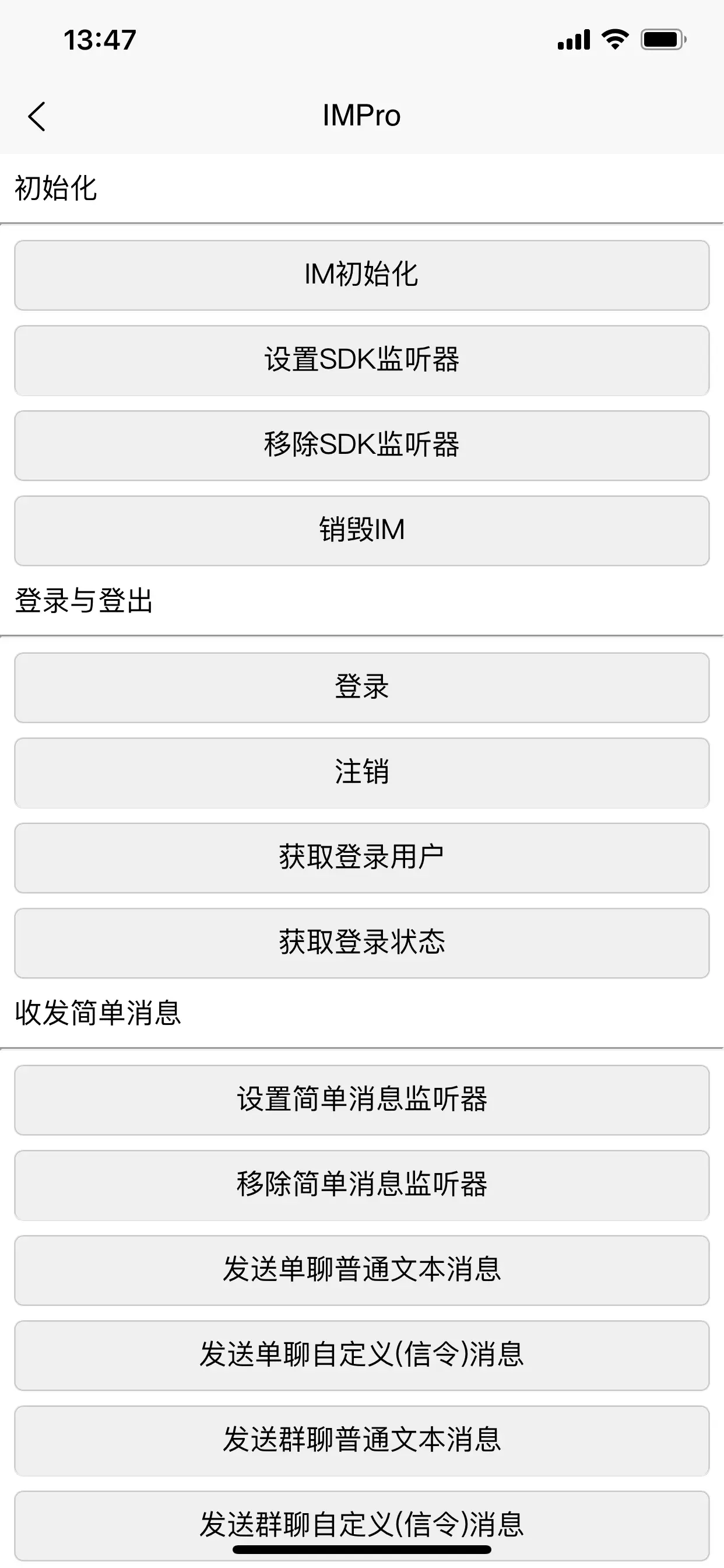
产品功能
覆盖全球、高可靠、强安全的消息服务
通过自研多重最优寻址算法,具有全网调度能力,使用智能兼容技术穿透网关策略,长连接多路复用,传输层协议优化,通道加密等,让开发者不必关心网络细节,即可安全地与业务后台实现简单可靠的通讯
| 消息传输 | 群组管理 | 会话管理 |
|---|---|---|
| 支持文字、图片、短视频等富媒体消息及自定义消息集成消息撤回、消息转发等扩展能力,构建稳定、便捷的消息传输通道 | 支持群成员管理、群组自定义字段、群资料与群公告变更与展示、群组置顶等能力,提供多种群组类型,满足个性化群组需要 | 轻松实现会话添加、会话置顶、会话列表、聊天界面展示、未读消息计数、历史漫游消息展示等功能 |
| 好友与资料 | 公众号系统 | 类 Discord 社群 |
| 支持读取和设置用户资料、更改头像,可配置好友关系和黑名单列表,提供好友验证选项,适配您的业务场景 | 公众号功能可以参考微信的公众号,为客户提供订阅和发布等功能。用户可以创建和管理公众号,发布文章、图文消息等内容,与粉丝进行互动,粉丝也可对公众号发单聊消息 | 社群内,可划分不同分组、话题,将消息相互区隔,进行分层级沟通;可容纳百万量级成员规模,适用于兴趣交友、游戏社交、粉丝运营、组织管理等场景 |
| 状态管理 | 粉丝与关注 | 多地热备 |
| 支持查询账号的在线状态,可自定义用户的状态,提供多种用户状态的变更和查询,为您的业务场景提供丰富的适配项。 | 支持关注、粉丝等陌生人社交场景刚需功能,支持查询关注和粉丝列表,助您快速轻松拓展陌生人社交业务。 | IM 拥有深圳、天津、上海三处主机房,三地热备,服务器出现问题时,自动迁移可用机房,保证信息不丢失,为您的业务保驾护航。 |
| 海量直播 | 安全合规 | 无缝协同 |
| IM 为直播场景提供无人数上限的直播聊天室,采用 BGP 专线提供稳定服务,提供弹幕聊天功能,实时获取弹幕信息。 | IM 已通过 SOC 系列审计报告、网络安全等级保护2.0(三级)、ISO系列认证、CSA STAR、NIST CSF、BS10012 和 KISMS 等认证。 | IM 底层鉴权已与实时音视频、直播服务打通,大大降低接入成本,一套鉴权覆盖直播、会议、语聊等整套业务场景。 |
产品优势

|

|

|
| 低门槛快速接入 | 多站点全球可用 | 高可靠安全防护 |
|---|---|---|
| 仅需1天即可搭建好您专属的 IM 应用 | 提供中国、新加坡、韩国、德国、美国等独立数据中心,支持亚太、北美、欧洲、中东、非洲、拉美等覆盖全球的接入点与加速点。随心所想,触达全球。 | 消息链路采用 QQ 消息加密方案,私有协议保证消息安全,不被盗取。提供云端内容审核方案,覆盖全场景全消息类型审核,为您的业务安全保驾护航。 |


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)





 下载 1049
下载 1049
 赞赏 0
赞赏 0

 下载 12609
下载 12609












 赞赏 0
赞赏 0



 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号