更新记录
1.0.0(2020-12-14) 下载此版本
发布插件, 功能基本都有, 有其他需要可以自己下载修改.
平台兼容性
重要提示
仅支持app, 需要移植其他平台可以下载插件查看实现逻辑后自行编写
使用方法
首先在页面中使用 modern-popup-view 标签引用组件
<SkayZ-ModernPopupView ref="mpv">
<!-- 下面的view都是可以自己定义的 -->
<view style="color: #f4f4f4;padding: 100px 0;text-align: center;font-size: 100px;">
要显示的内容
</view>
</SkayZ-ModernPopupView>然后请在需要的地方使用下方命令打开弹窗
this.$refs.mpv.open();可配置项
| 参数名称 | 参数类型 | 默认值 | 描述 |
|---|---|---|---|
| height | Number | 400 | [单位:px] 弹出窗口最大高度(不能比屏幕高度高,如果超出请自己在内容中使用内部滚动) |
| background | String | rgba(0, 0, 0, 0.3) | 背景颜色,如果用半透明将自动启用高斯模糊,如果不需要高斯模糊请使用不透明的纯色 |
| borderRadius | Number | 32 | [单位:px] 弹出视图的圆角度数(仅左上角和右上角的) |
可用方法
| 方法名称 | 描述 |
|---|---|
| init | 初始化组件,一般不需要手动调用,但如果出现高度异常可以调用来刷新配置 |
| open | 打开弹窗 |
| close | 关闭弹窗 |
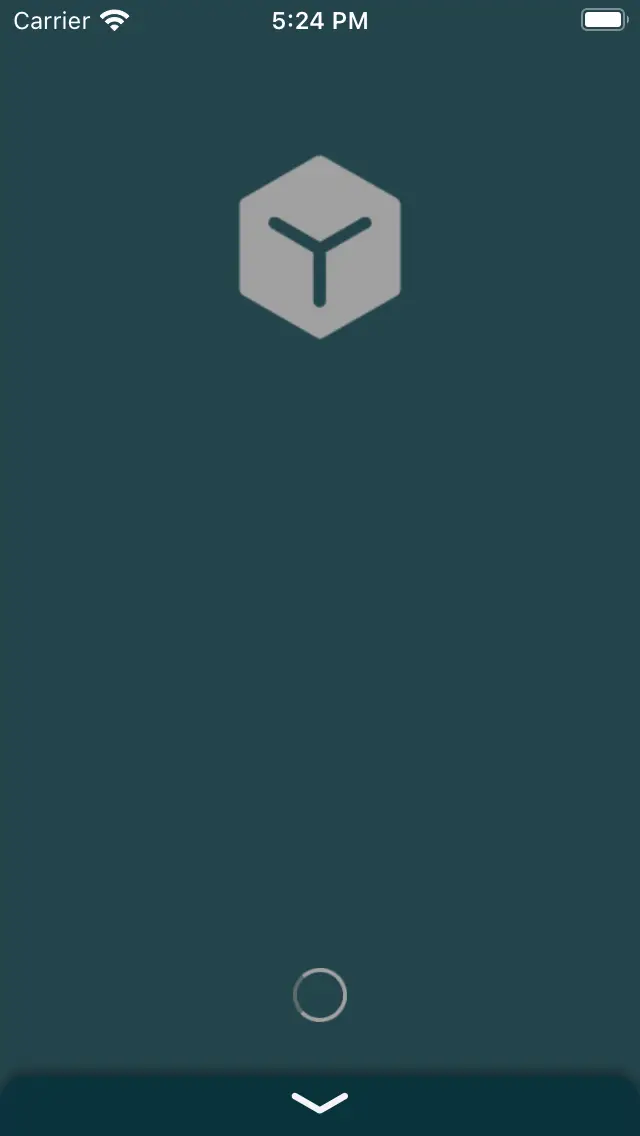
| fold | 折叠弹窗 |
事件说明
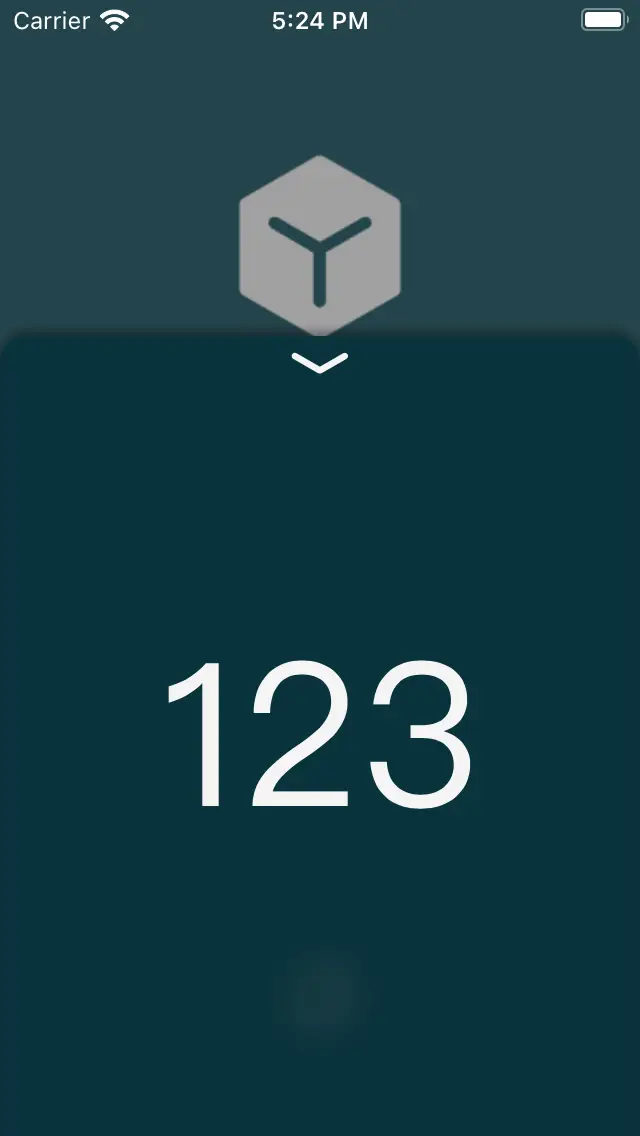
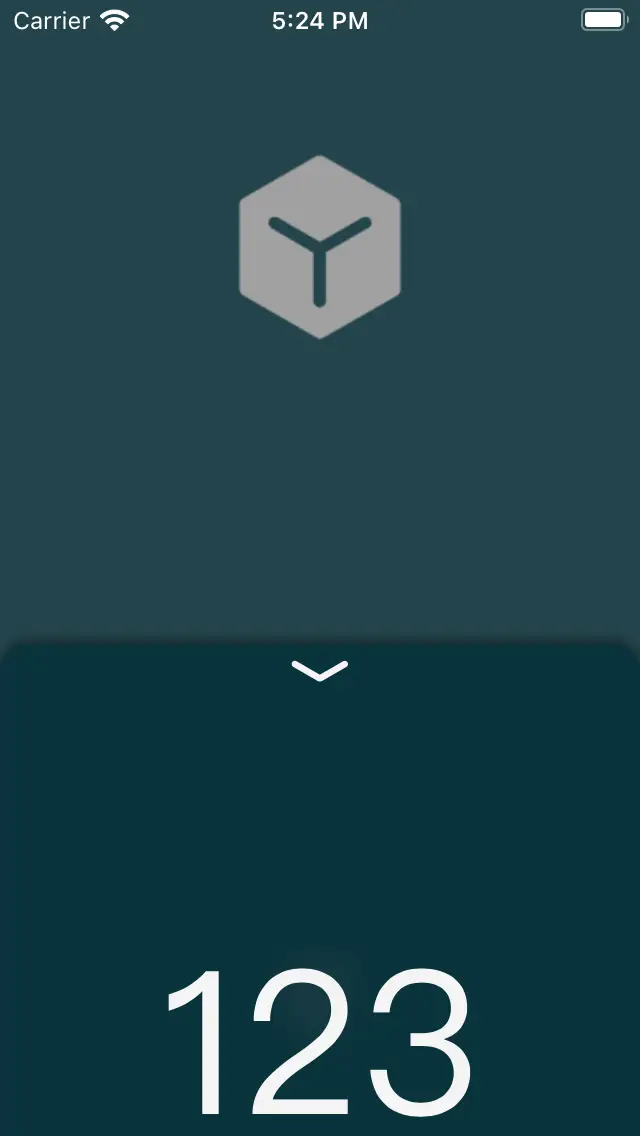
组件向下箭头所在的整行范围均可按住上下拖动, 拖动将带动整个弹出一起移动;
当你拖动到弹窗下半部分(传入高度的一半)时松手, 这时弹窗会自动进入折叠状态;
但你拖动到弹窗上半部分时松手, 弹窗会悬停在松手的位置;
如果你需要关闭弹窗, 可以点击弹出外部的遮罩, 或者点击向下箭头以及箭头所在的整行范围即可


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)



 下载 370
下载 370
 赞赏 0
赞赏 0

 下载 11232397
下载 11232397
 赞赏 1856
赞赏 1856















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号