平台兼容性
uni-app-ticket
介绍
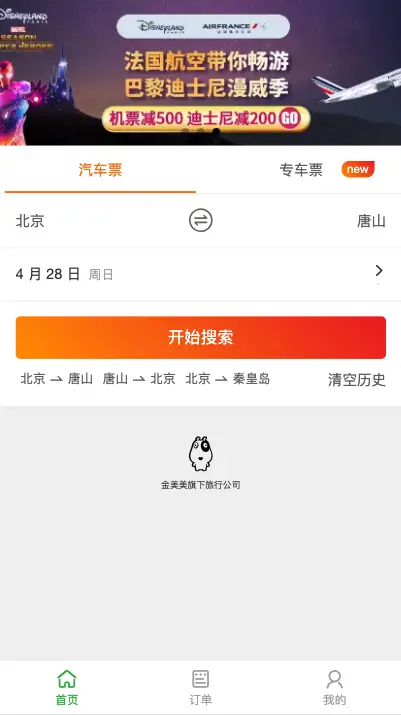
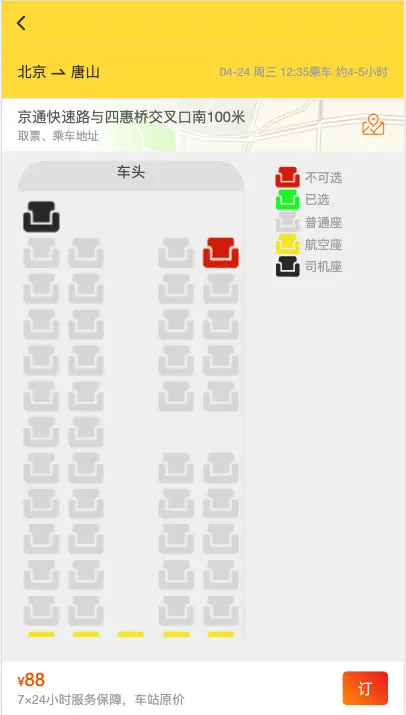
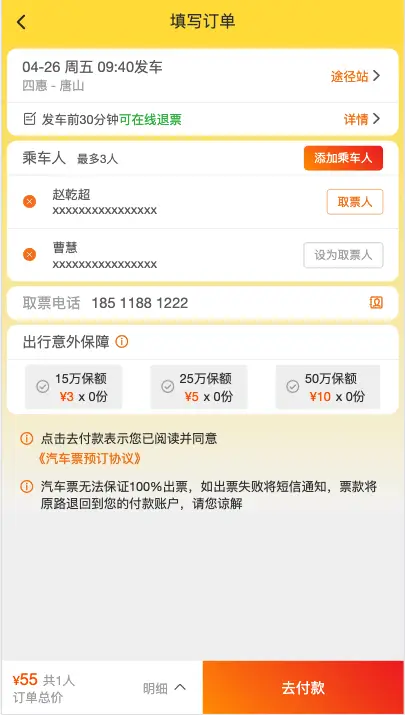
用uni-app + color-ui 仿照飞猪做了一个小项目玩玩,此项目可以打包出7个平台(微信小程序, h5, ios, android, 支付宝小程序, 百度小程序, 字节跳动小程序) 但是只有前三个平台是本人亲自测试过没什么问题的
软件架构
前端: uni-app + color-ui 后端准备用:spring-cloud + springboot等(还没开始写)
安装教程
本项目依着h5端和小程序先来
-
测试小程序安卓微信开发者工具, ios或其他平台测试都下载对应的开发工具(各平台的开发工具安装及环境搭建google或baidu吧)
-
将项目导入HbuilderX
-
h5运行 : 点击HbuilderX工具上侧导航栏的 运行-> 运行到浏览器 -> Chrome等选择一个浏览器
-
wechat小程序运行: 点击HbuilderX工具上侧导航栏的 运行-> 运行小程序模拟器 -> 微信开发者工具


 收藏人数:
收藏人数:
 https://github.com/qianchaozhao/uni-app-ticket
https://github.com/qianchaozhao/uni-app-ticket
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)





 下载 1554
下载 1554
 赞赏 0
赞赏 0

 下载 12755738
下载 12755738
 赞赏 1832
赞赏 1832















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号