更新记录
1.2.1(2021-11-22) 下载此版本
- 修复 vue3中某些scss变量无法找到的问题
1.2.0(2021-11-19) 下载此版本
- 优化 组件UI,并提供设计资源,详见:https://uniapp.dcloud.io/component/uniui/resource
- 文档迁移,详见:https://uniapp.dcloud.io/component/uniui/uni-indexed-list
1.1.0(2021-07-30) 下载此版本
- 组件兼容 vue3,如何创建vue3项目,详见 uni-app 项目支持 vue3 介绍
平台兼容性
uni-app(4.05)
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | - | - | - | √ | - | - | √ | √ |
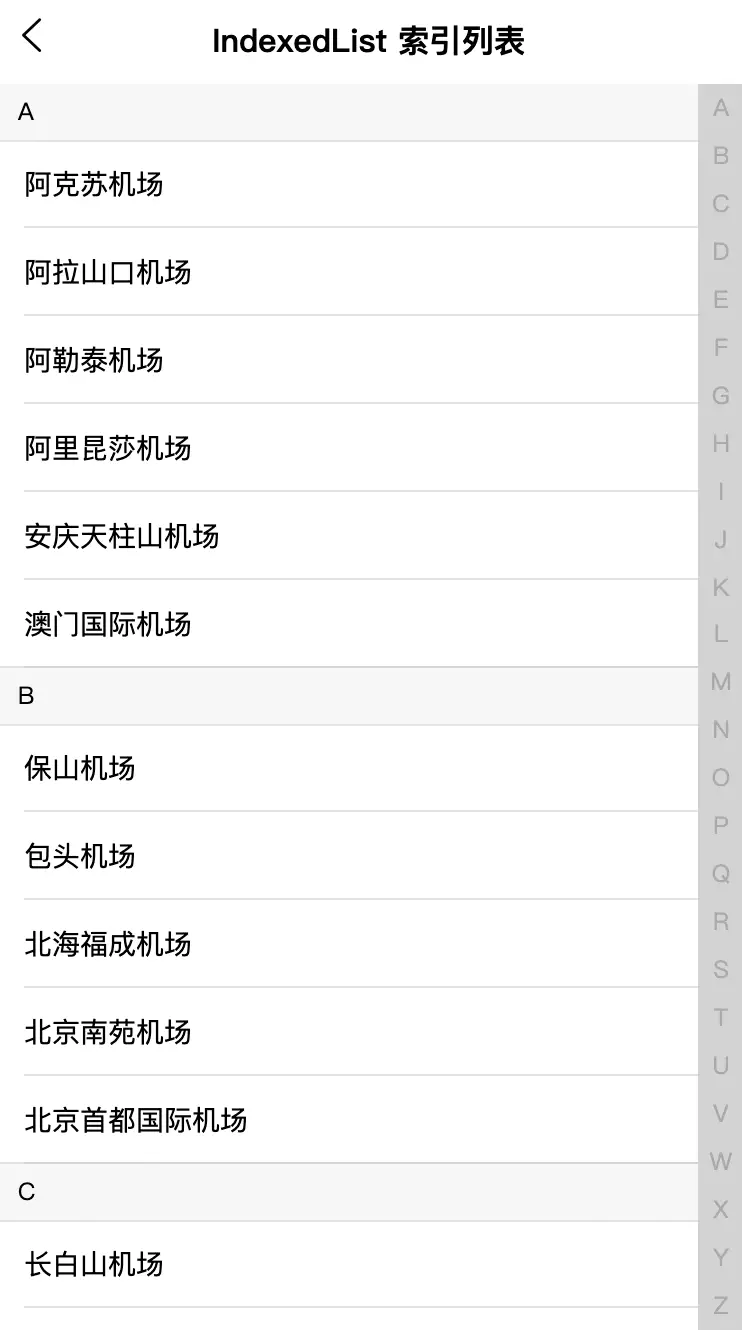
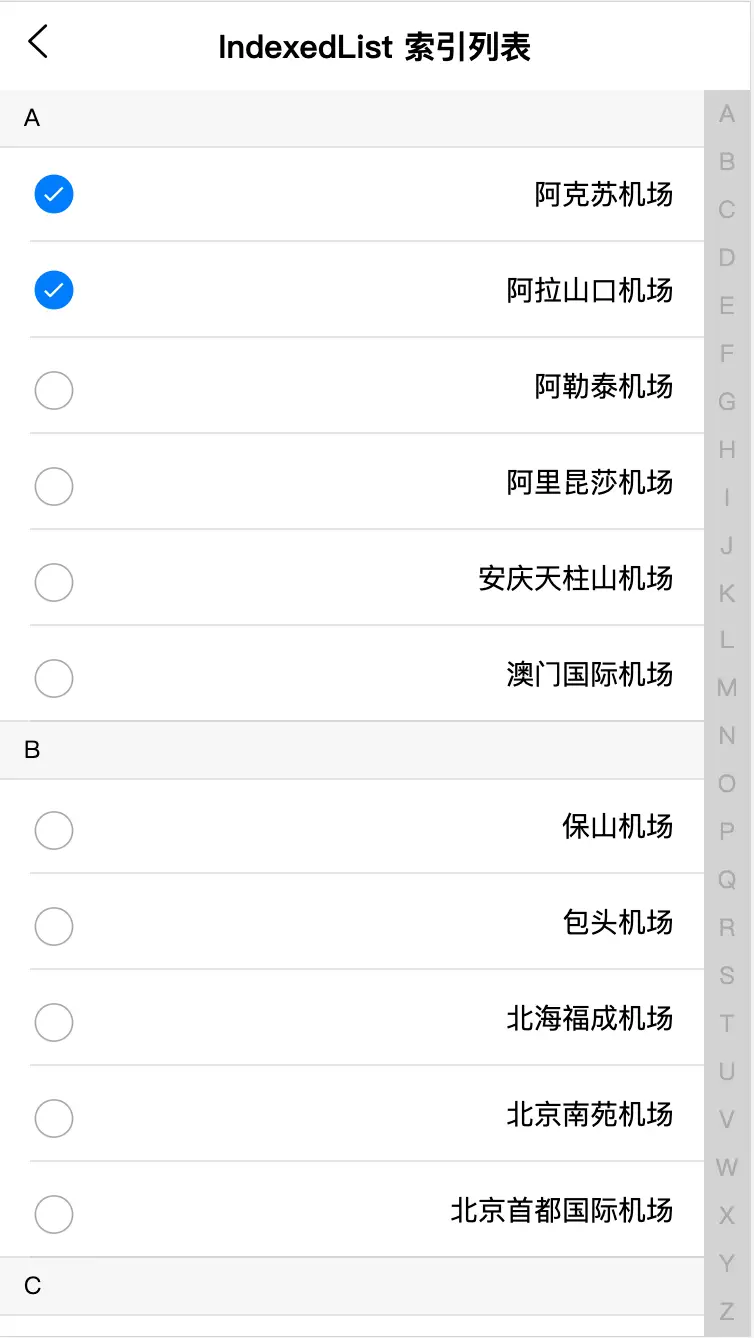
IndexedList 索引列表
组件名:uni-indexed-list 代码块:
uIndexedList
用于展示索引列表。


 收藏人数:
收藏人数:
 https://github.com/dcloudio/uni-ui
https://github.com/dcloudio/uni-ui
 https://www.npmjs.com/package/@dcloudio/uni-ui
https://www.npmjs.com/package/@dcloudio/uni-ui
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 在线体验/部署
在线体验/部署
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)


 下载 1412383
下载 1412383
 赞赏 14
赞赏 14

 下载 11218000
下载 11218000
 赞赏 1856
赞赏 1856















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号