更新记录
0.0.3(2023-03-28) 下载此版本
仿照饿了么实现了一下多选搜索,增加了限制最大选择个数
0.0.2(2023-03-25) 下载此版本
新增多选时可搜索 新增keyId属性,json数组选择时返回字段,不填默认返回数组下标 新增unikey属性,一个页面使用下拉选择时,用于区分,Number类型 新增showMask属性,下拉框展开时可显示遮罩,点击遮罩关闭下拉框遮罩默认透明的 新增selectHeight属性,控制下拉框最大高度 修复多选筛选时key重复问题。 普通数组不在返回下标,直接返回值。json数组可自定义返回字段或者下标
0.0.1(2020-12-25) 下载此版本
当前版本0.0.1
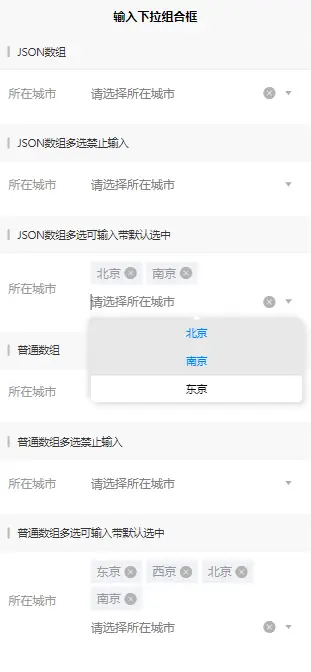
Combox组件修改的,已用于自己项目,根据组件底下评论进行了一定修改。可单选,可多选,可输入搜索,也可禁用搜索,可以是普通数组,也可以是JSON数组,可以自定义选中背景颜色及文字颜色。针对评论选择一个值后,再选择就只剩下一个值进行了修改,输入时可进行重置,禁止输入时每次展示全部结果。 普通数组选中会返回当前值,多选返回值数组。 JSON数组返回数组下标,多选返回下标数组。
* Combox 组合输入框
* @description 组合输入框一般用于既可以输入也可以选择的场景
* @property {String} label 左侧文字
* @property {String} labelWidth 左侧内容宽度
* @property {String} placeholder 输入框占位符
* @property {Array} candidates 候选项列表
* @property {String} emptyTips 筛选结果为空时显示的文字
* @property {String} value 单选时组合框的初始值
* @property {Array} initValue 多选时组合框的初始值(下标集合)
* @property {String} keyName json数组显示的字段名
* @property {Boolean} isJSON 是否是json数组,默认不是
* @property {Boolean} isDisabled 是否是禁用输入,默认不禁用
* @property {Boolean} isCheckBox 是否是多选,默认不是,多选时不能输入查询
* @property {String} color 默认字体颜色,默认#000000
* @property {String} selectColor 选中字体颜色,默认#0081ff
* @property {String} selectBgColor 选中背景颜色,默认#e8e8e8
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - | - |
新增多选时可搜索
新增keyId属性,json数组选择时返回字段,不填默认返回数组下标
新增unikey属性,一个页面使用下拉选择时,用于区分
Number类型 新增showMask属性,下拉框展开时可显示遮罩,点击遮罩关闭下拉框遮罩默认透明的
新增selectHeight属性,控制下拉框最大高度
修复多选筛选时key重复问题。
普通数组不在返回下标,直接返回值。json数组可自定义返回字段或者下标
- Combox 组合输入框
- @description 组合输入框一般用于既可以输入也可以选择的场景
- @property {String} unikey 一个页面同时使用多个组件时用不同值区分
- @property {String} label 左侧文字
- @property {String} labelWidth 左侧内容宽度
- @property {String} placeholder 输入框占位符
- @property {Array} candidates 候选项列表
- @property {String} emptyTips 筛选结果为空时显示的文字
- @property {String} value 单选时组合框的初始值(值非下标)
- @property {Array} initValue 多选时组合框的初始值(JSON数组定义了keyId.就是该字段数据数组,没定义就是下标数组。普通数组就是下标数组)
- @property {String} keyName json数组显示的字段值
- @property {String} keyId json数组返回的字段
- @property {String} showMask 展示下拉框是否显示遮罩
- @property {Boolean} isJSON 是否是json数组,默认不是
- @property {Boolean} isDisabled 是否是禁用输入,默认不禁用
- @property {Boolean} isCheckBox 是否是多选,默认不是,多选时不能输入查询
- @property {Number} maxNum 多选最多选择个数
- @property {String} color 默认字体颜色,默认#000000
- @property {String} selectColor 选中字体颜色,默认#0081ff
- @property {String} selectBgColor 选中背景颜色,默认#e8e8e8
- @property {String} selectHeight 下拉框最大高度,默认200px


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(13)
赞赏(13)

 下载 9442
下载 9442
 赞赏 13
赞赏 13

 下载 11220650
下载 11220650
 赞赏 1858
赞赏 1858















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号