更新记录
1.1.0(2021-03-18)
下载此版本
修改
- 将click、leftClick、rightClick 整合为一个事件 change
- 将参数名称activeItem 修改为 nowPage
- 将默认显示左右箭头改为第一页不显示左箭头, 最后一页不显示右箭头
新增
- 通过alwaysShowArrow参数来决定是否采用默认显示箭头方式或总是显示箭头,不管是第一页还是最后一页
- 可以阻止用户因重复点击一个页码造成不必要的刷新
1.0.1(2021-01-06)
下载此版本
新增
- 可以选择显示或不显示两侧箭头
- 新增点击省略号可以查看剩余页码
1.0.0(2021-01-05)
下载此版本
第一次发布
查看更多
平台兼容性
前言
- 图标使用 icons, 请自行安装
- scss
- 需要更多自定义样式请前往源码修改
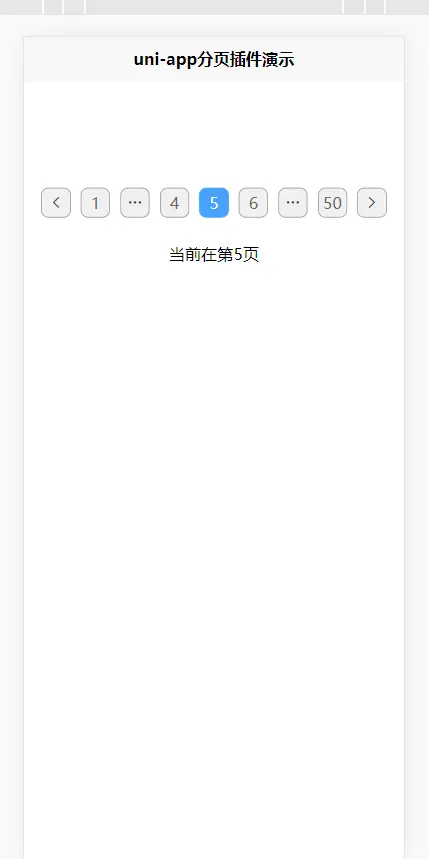
功能介绍
- 默认显示页数: 第一页, 最后一页, 激活页的上一页和下一页
- 可自定义是否显示上一页,下一页
- 点击省略号可以显示未显示的页数
参数说明
porps
| 属性 |
类型 |
默认值 |
说明 |
| pageSize |
Number |
10 |
每页显示条目个数 |
| total |
Number |
500 |
总数量 |
| nowPage |
Number |
1 |
当前激活页数 |
| showArrow |
Boolean |
true |
是否显示左右箭头,即上一页, 下一页 |
| alwaysShowArrow |
Boolean |
false |
是否总是显示左右箭头,优先级高于showArrow(默认在第一页不显示左箭头, 最后一页不显示右箭头) |
| showMore |
Boolean |
true |
点击更多(省略号)是否显示剩余页码 |
| repeatClick |
Boolean |
false |
是否允许重复点击, 关闭后重复点击一个页码不会发射事件 |
methods
| 事件名 |
说明 |
| @change |
返回两个参数, 第一个: nowPage, 第二个: pageSize |
使用教程
<template>
<view class="">
<view class="">
<view class="" style="margin: 20px;text-align: center;">
显示左右箭头
</view>
<Pagination
:total="total"
:pageSize="pageSize"
:nowPage="nowPage"
@change="change">
</Pagination>
</view>
{{`当前在第${nowPage}页`}}
</view>
</template>
<script>
import Pagination from "@/components/Pagination.vue"
export default {
components: {
Pagination
},
data() {
return {
total: 2000,
pageSize: 20,
nowPage: 5
}
},
methods: {
change(nowPage) {
this.nowPage = nowPage
}
}
}
</script>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(1)
赞赏(1)

 下载 774
下载 774
 赞赏 1
赞赏 1

 下载 11199895
下载 11199895
 赞赏 1856
赞赏 1856















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号