更新记录
v1.0.9(2021-08-23)
1.新增漫游功能
v1.0.8(2021-08-10)
1.修复IOS只要去获取未读消息就会断开连接
2.修复安卓客服分组数据类型问题
v1.0.7(2021-07-06)
1.修复productUrl和productPicture不一致导致商品卡片回调失败问题
查看更多
平台兼容性
| Android |
Android CPU类型 |
iOS |
| 适用版本区间:5.0 - 11.0 |
armeabi-v7a:支持,arm64-v8a:未测试,x86:支持 |
适用版本区间:9 - 14 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
简要描述:
- 网易七鱼 Android SDK 是一个 Android 端客服系统访客解决方案,既包含了客服聊天逻辑管理,也提供了聊天界面,开发者可方便的将客服功能集成到自己的 APP 中。
- 网易七鱼 官网: http://www.qykefu.cn/index.html
基础传递参数:
| 参数名 |
数据类型 |
是否必填 |
说明 |
| uri |
String |
是 |
应用入口地址 例如: https://xxxx.qiyukf.com |
| appKey |
String |
是 |
应用私钥 |
| appName |
String |
是 |
应用名称 |
| userId |
String |
是 |
用户编号 |
| avatar |
String |
否 |
头像 |
| data |
String |
否 |
CRM 数据 姓名 手机号等信息 |
客服分组分流传递参数:
| 参数名 |
数据类型 |
是否必填 |
说明 |
| groupId |
Long |
否 |
分组ID |
| staffId |
Long |
否 |
客服ID |
机器人传递参数:
| 参数名 |
数据类型 |
是否必填 |
说明 |
| robotId |
Long |
否 |
机器人ID |
| faqGroupId |
Long |
否 |
机器人热门问题组ID |
| robotFirst |
Boolean |
否 |
true 则优先机器人再转人工 |
| robotWelcomeMsgId |
String |
否 |
欢迎语模板ID |
用户等级传递参数:
| 参数名 |
数据类型 |
是否必填 |
说明 |
| vipLevel |
int |
否 |
默认0 普通会员 如果为 1-10,为用户 VIP 等级 1-10 级;如果为 11,为通用 VIP 用户,即不显示用户等级。 |
行为轨迹传递参数:
| 参数名 |
数据类型 |
是否必填 |
说明 |
| openBehavior |
Boolean |
否 |
是否开启行为轨迹 |
| behaviorTitle |
String |
否 |
行为轨迹标题 |
| behaviorData |
String |
否 |
行为轨迹数据集 JSON.stringify({"AA":"AA"}) |
漫游传递参数:
| 参数名 |
数据类型 |
是否必填 |
说明 |
| isPullMessageFromServer |
Boolean |
否 |
是否开启漫游 |
| pullMessageCount |
Integer |
否 |
漫游拉取数量 默认 20 最大100 |
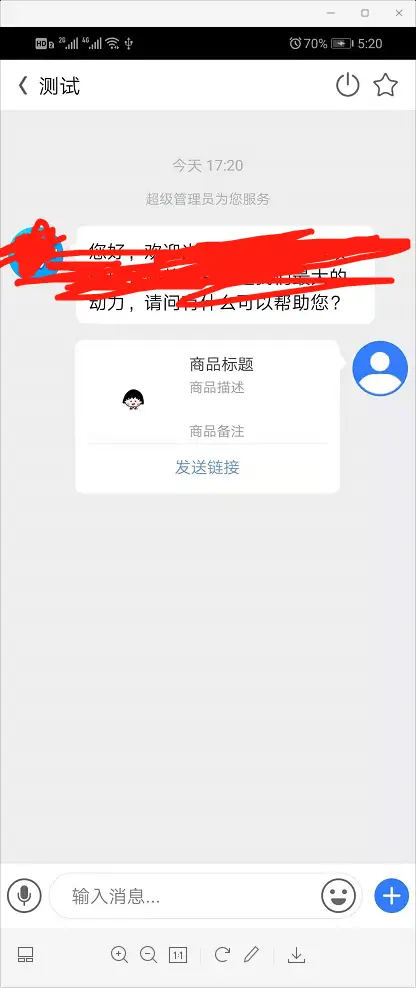
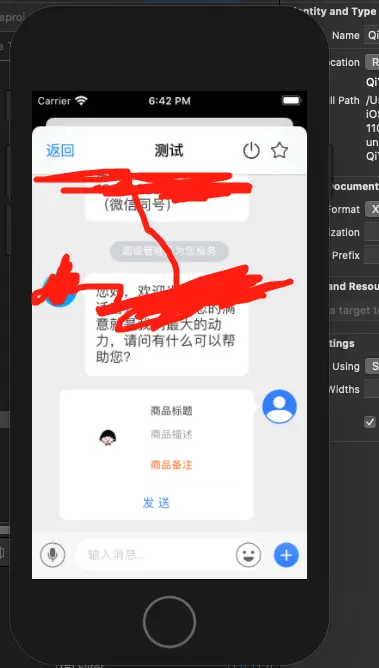
商品卡片传递参数:
| 参数名 |
数据类型 |
是否必填 |
说明 |
| productTitle |
String |
否 |
商品标题 长度限制为 100 字符,超过自动截断 |
| productDesc |
String |
否 |
商品详细描述信息 长度限制为 100 字符,超过自动截断 |
| productNote |
String |
否 |
商品备注信息(价格,套餐等) 长度限制为 100 字符,超过自动截断 |
| productPicture |
String |
否 |
缩略图图片的 url。 该 url 需要没有跨域访问限制,否则在客服端会无法显示。 |
| 长度限制为 1000 字符, 超长不会自动截断,但会发送失败。 |
| canProductClick |
Boolean |
否 |
true 为商品卡片点击回调事件 false 则无法点击 |
| alwaySend |
Boolean |
否 |
在会话开始后,仍可以发送该商品字段 默认为 false,不发送 |
| sendByUser |
Boolean |
否 |
默认为false,当为 true 的时候,商品的下面讲出现一个按钮,用户可以点击该按钮发送商品 |
| openTemplate |
Boolean |
否 |
是否开启商品的最新展示样式 默认不开启,当开启的时候,发送的商品只展示配置的图片 |
| productUrl |
String |
否 |
可以是uniapp page 商品信息详情页 url。长度限制为 1000 字符,超长不会自动截断,但会发送失败。 |
| productShow |
Integer |
否 |
默认为0,即客服能看到此消息,但访客看不到,也不知道该消息已发送给客服 |
| actionText |
String |
否 |
默认文本为"发送链接" |
调用示例:
<template>
<div>
<button type="primary" @click="kefuMain('001')">点击客服用户1聊天</button>
<button type="primary" @click="kefuMain('002')">点击客服用户2聊天</button>
<button type="primary" @click="kefuGroupMain('001')">点击分组分客服ID</button>
<button type="primary" @click="sendProductKefuMain('002')">发送卡片并聊天</button>
<button type="primary" @click="getUnreadCount">点击获取未读聊天数</button>
<button type="primary" @click="loginOut">注销用户</button>
<input v-model="picture" placeholder="商品图片链接"/>
</div>
</template>
<script>
var kefuModule = uni.requireNativePlugin("Wlake-QiYu")
export default {
data() {
return {
picture:'http://cdn.duitang.com/uploads/item/201410/20/20***8_UrMNe.jpeg'
}
},
methods: {
kefuMain(userId) {
this.loginOut();
kefuModule.KefuMain({
'uri': 'https://xxx.qiyukf.com',
'appKey': 'ed077cd31a1a53xxxxxx',
'appName': '测试',
'userId': userId,
// 当且仅当开发者在管理后台开启了 authToken 校验功能时,该字段才有效
'authToken': "",
// crm data 可不填
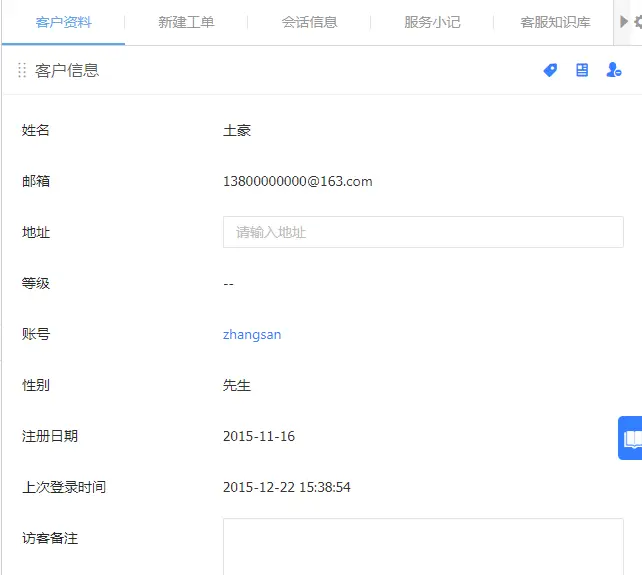
'data':JSON.stringify([
{"key":"real_name", "value":"土豪"},
{"key":"mobile_phone", "hidden":true},
{"key":"email", "value":"***@163.com"},
{"key":"avatar", "value": "https://qiyukf.com/def_avatar.png"},
{"index":0, "key":"account", "label":"账号", "value":"zhangsan" , "href":"http://example.domain/user/zhangsan"},
{"index":1, "key":"sex", "label":"性别", "value":"先生"},
{"index":5, "key":"reg_date", "label":"注册日期", "value":"2015-11-16"},
{"index":6, "key":"last_login", "label":"上次登录时间", "value":"2015-12-22 15:38:54"}])
},
(ret) => {
uni.showToast({
'icon': 'none',
'title': JSON.stringify(ret)
})
});
},
kefuGroupMain(userId) {
this.loginOut();
kefuModule.KefuMain({
'uri': 'https://xxxxx.qiyukf.com',
'appKey': 'ed077cd31a1a53xxxxxx',
'appName': '测试',
'userId': userId,
'avatar': '',
'groupId': 'xxxx', // 分组id
'staffId': 'xxxx' // 客服id
},
(ret) => {
uni.showToast({
'icon': 'none',
'title': JSON.stringify(ret)
})
});
},
sendProductKefuMain(userId) {
this.loginOut();
kefuModule.KefuMain({
'uri': 'https://xxxx.qiyukf.com',
'appKey': 'ed077cd31a1a53xxxxxx',
'appName': '测试',
'userId': userId,
'mobile': "13229693"+userId,
'avatar': '',
//发送商品卡片
"productTitle":"商品标题",
"productDesc":"商品描述",
"productNote":"商品备注",
"productPicture":this.picture,//商品图片
"productUrl":'/page/home/index', //商品详情链接
"alwaySend": true, //在会话开始后,仍可以发送该商品字段 默认为 false,不发送
"sendByUser": true, //默认为false,当为 true 的时候,商品的下面讲出现一个按钮,用户可以点击该按钮发送商品
"openTemplate": false,// 是否开启商品的最新展示样式 默认不开启,当开启的时候,发送的商品只展示配置的图片
"actionText":"",//默认文本为"发送链接"
"productShow": 1//默认为0,即客服能看到此消息,但访客看不到,也不知道该消息已发送给客服
},
(ret) => {
uni.showToast({
'icon': 'none',
'title': JSON.stringify(ret)
})
});
},
getUnreadCount() {
kefuModule.GetUnreadCount({}, (ret) => {
uni.showToast({
'icon': 'none',
'title': JSON.stringify(ret)
})
});
},
//注销用户时调用
loginOut() {
kefuModule.LoginOut({}, (ret) => {
uni.showToast({
'icon': 'none',
'title': JSON.stringify(ret)
})
});
}
}
}
</script>
返回商品卡片点击回调参数:
| 参数名 |
数据类型 |
说明 |
| code |
String |
101表示返回的是点击回调 |
| url |
String |
跳转page路径 |
技术支持:
:


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(3)
赞赏(3)



 下载 1338
下载 1338
 赞赏 1
赞赏 1

 下载 12781
下载 12781












 赞赏 0
赞赏 0



 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号