更新记录
1.10(2023-11-02) 下载此版本
解决月份天数的BUG!!!
1.0.2(2021-01-06) 下载此版本
以md方式展示使用说明
1.0.1(2021-01-06) 下载此版本
//引入组件,具体请下载示例工程项目使用
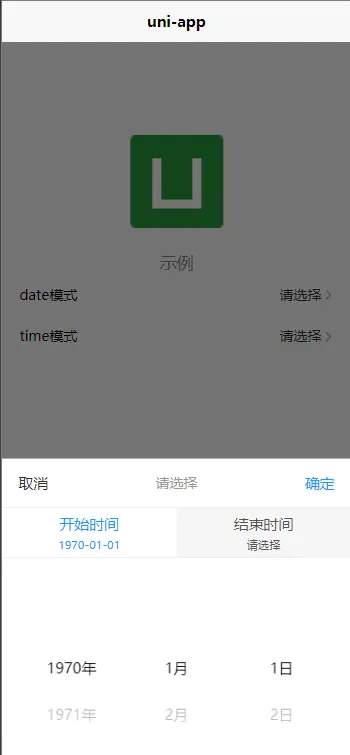
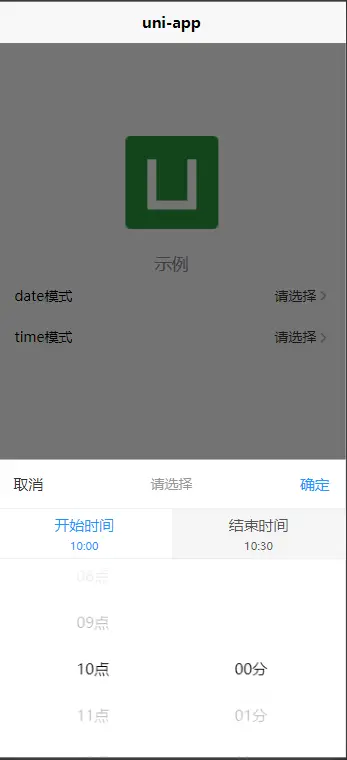
//页面使用组件模式,mode有两种模式,date及time模式
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | √ | √ | - | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
使用方式
//目前发现很多不明开发人员将源代码放在自己的博客,不引入来源,强烈谴责这种不道德的行为!!!他人辛辛苦苦实现写出来的东西,直接去嗟?在 script 中引用组件
<script>
import dateRange from 'components/datepickerRange.vue'
export default
{
data() {
return {
startDate: '1970-01-01', //默认显示的开始日期,可空
endDate: '2020-12-31', //默认显示的结束日期,可空
showMutibleDate:false,
};
},
components:{
dateRange
},
methods:{
dateSelected:function(e){
let start = e.start
let end = e.end
/*这里必须将值置为false,否则无法唤起下一次的弹框显示*/
this.showMutibleDate = false
}
}
}
</script>//页面使用组件模式,mode有两种模式,date及time模式
<template>
<view>
<date-range mode="date" :showMutibleDate="showMutibleDate" :startDate="startDate" :endDate="endDate" @onSelected="dateSelected"></date-range>
</view>
</template>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)


 下载 2307
下载 2307
 赞赏 0
赞赏 0

 下载 11222407
下载 11222407
 赞赏 1856
赞赏 1856















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号