更新记录
1.0.0(2021-01-09) 下载此版本
初始发布 当前版本: V1.0.0
平台兼容性
wu-card-qr
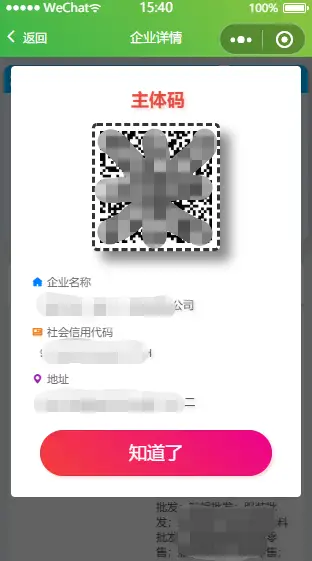
基于 Color-ui、Uni-app 的二维码展示卡片
Author: WuDaoJ
创建日期: 2020年07月9日 16:11:19 V1.0 初始发布
当前版本: V1.0.0
简介
主要用于二维码及其详情信息的美观展示,自定义程度高,建议配合modal弹窗使用,点击二维码可查看大图
参数说明
| 参数名 | 数据类型 | 说明 |
|---|---|---|
| qrName | String | 二维码名 |
| qrSrc | String | 二维码图片地址 |
| qrButton | String | 按钮名称 |
| qrColor | String | 整体颜色 |
| qrContentList | Array | 主体内容数组 [{cls:'样式名,如图标颜色之类的',text: '左边字段',value: '右边字段'}] |
(【整体颜色】需colorUI定义的颜色名:blue,green...,也可以自己定颜色类,类名规则参考colorui的颜色规则如 text-blue,bg-blue)
| 方法名 | 说明 |
|---|---|
| clickButton | 点击按钮回调 |
用法示例
- view部分
<wu-card-qr qrName="主体码" :qrSrc="qyQrSrc" :qrContentList="qrContentList" @clickButton="changeModal('QrCode')" qrButton="知道了" qrColor="red"></wu-card-qr>- data部分
qyQrSrc: 'https://img13.360buyimg.com/ddimg/jfs/t1/134519/19/12321/36617/5f86b7a2Ed9aaa2d7/746203b11b0cab5a.png',
qrContentList: [
{
text: '名称',
value: 'XX',
cls: 'cuIcon-homefill text-blue',
},
{
text: '地址',
value: 'XX',
cls: 'cuIcon-locationfill text-mauve'
},
];- methods部分
clickQrcode(type) {
/*
do something ......
*/
}

 收藏人数:
收藏人数:
 https://github.com/WuDaoJ/wu-card-qr.git
https://github.com/WuDaoJ/wu-card-qr.git
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 487
下载 487
 赞赏 0
赞赏 0

 下载 12771114
下载 12771114
 赞赏 1833
赞赏 1833















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号