更新记录
1.0.0(2021-01-14) 下载此版本
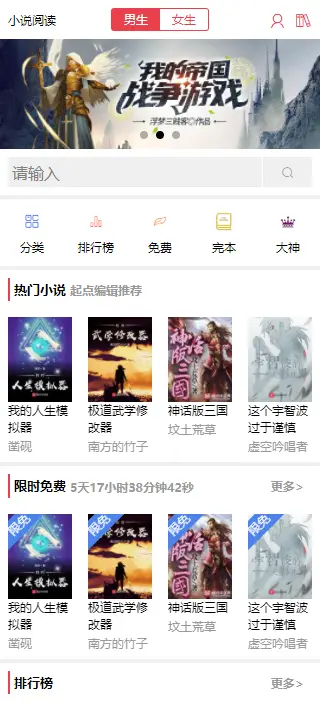
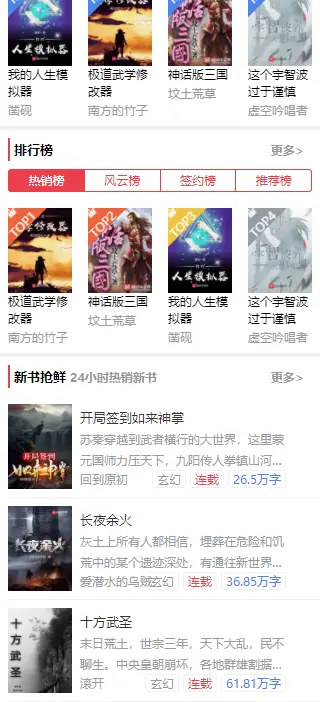
1.头部模块 2.轮播模块 3.横向滚动列表 4.竖向列表(无滚动)
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| - | - | - | - | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - |
Novel
更新记录
2021-02-06:
小说网站模板
2021-01-14:
首页模块
介绍
纯前端,没有对接接口的
谷歌浏览器测试正常
小程序测试需要申请测试appid,pages.json文件的tabBar注释要去掉,header模块需要修改
使用说明
header:顶部的模块
页面顶部的右边在小程序中会被遮挡,需用兼容小程序的时候请将pages.json里的tabBar注释去掉,更换显示方式banner:轮播模块
imglist -- 图标地址的列表,数据可自定义
{
"title":"", -- 非必填,图片的名称
"url":"" -- 必填项,图片的地址
}transverseList:横向滚动列表的模块
book -- 传递到子组件的参数
{
tit:"", -- 模块的标题
subTitle:"", -- 模块的副标题
more:false, -- 是否显示“更多>”,默认不显示
time:"", -- 限时免费的结束时间,有值代表限免,图片左侧会显示限免
ranking:false, -- 是否显示排行,图片的左侧会显示排行
currNav:0, -- 当前选中的导航
nav: -- 当前模块的导航
[
{
value:0, -- 导航的值
label:"" -- 导航的名称
}
],
list: -- 列表数据,数据可自定义
[
"name": "", -- 书名
"url": "", -- 图片地址
"author": "" -- 作者
]
}verticalList:竖向列表的模块(无滚动)
book -- 传递到子组件的参数
{
tit:"", -- 模块的标题
subTitle:"", -- 模块的副标题
more:false, -- 是否显示“更多>”,默认不显示
list: -- 列表数据,数据可自定义
[
"name": "", -- 书名
"desc":"", -- 描述
"url": "", -- 图片地址
"author": "", -- 作者
"state":"", -- 状态
"number":"", -- 字数
"label":"" -- 标签
]
}

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(2)
赞赏(2)


 下载 526
下载 526
 赞赏 0
赞赏 0

 下载 12545690
下载 12545690
 赞赏 1830
赞赏 1830















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号