更新记录
1.0.0(2021-01-14) 下载此版本
1.0.0
首次发版,请各位大佬指导
平台兼容性
gdshop 商城 uniapp 版
基于uviewUI 1.x 开发的商城
包含基本商城所需的界面,后面会继续完善
用到的组件
- uviewUI做基础UI框架
- uni-simple-router 做路由管理
- uni-read-pages 自动构建路由表
- luch-request 做请求管理
- vk-u-goods-sku-popup 商品详情SKU弹窗
- zhouWei-navBar 自定义头部
- HM-filterDropdown 下来筛选组件
适配测试
- H5
- 微信小程序
目录结构
├─apis // API统一管理目录
│ └─modules // API模块目录
├─components // 自己开发的组件
├─node_modules // node依赖包
├─pages // 页面目录
│ ├─article
│ ├─cart
│ ├─center
│ ├─classify
│ ├─coupon
│ ├─goods
│ ├─index
│ ├─member
│ ├─order
│ └─vuex_test
├─plugins // 外部引用的插件
│ ├─luch-request
│ ├─uni-number-box
│ ├─uview-ui
│ ├─vk-u-goods-sku-popup
│ ├─vk-u-number-box
│ └─zhouWei-navBar
├─router // 路由统一管理目录
├─static // 静态资源目录,除非必要墙裂建议放到外部加载
│ ├─css // 存放样式
│ ├─icon // 存放图标
│ └─images // 存放图片
│ └─tabber
├─store // vuex 目录
│ └─modules // vuex 模块
└─utils // 自己写的工具方法
└─modules // 工具方法模块
安装使用
- 下载、解压
- 在项目根目录运行 npm install ,安装node依赖包
- 使用 HBuilderX 打开即可运行
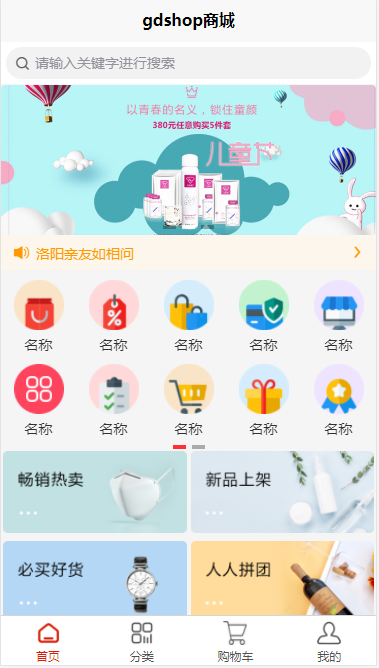
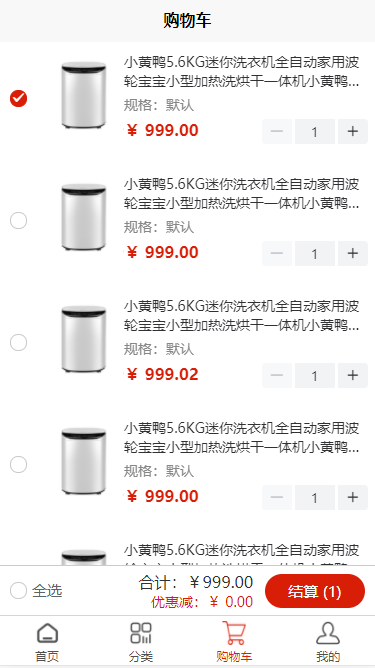
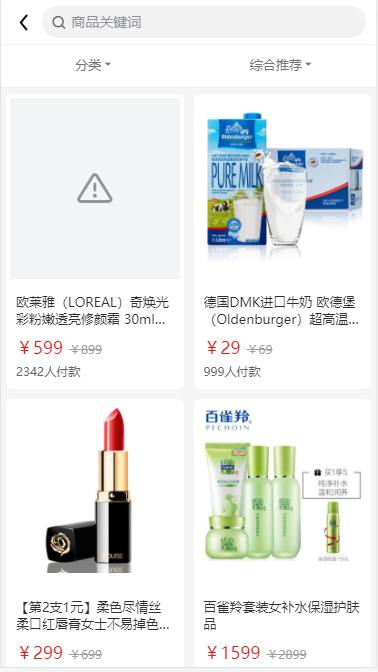
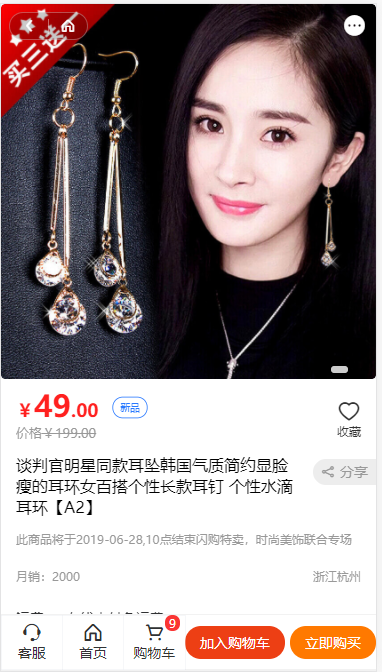
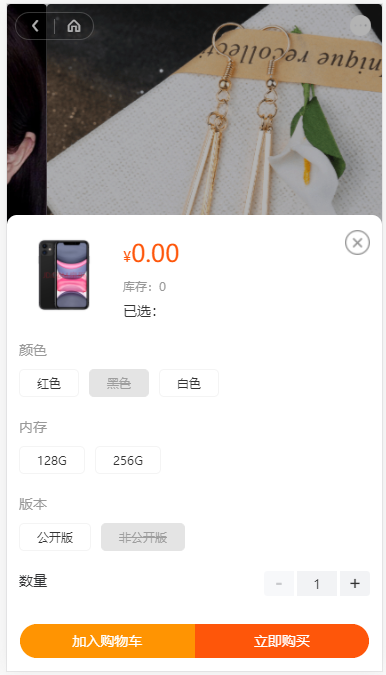
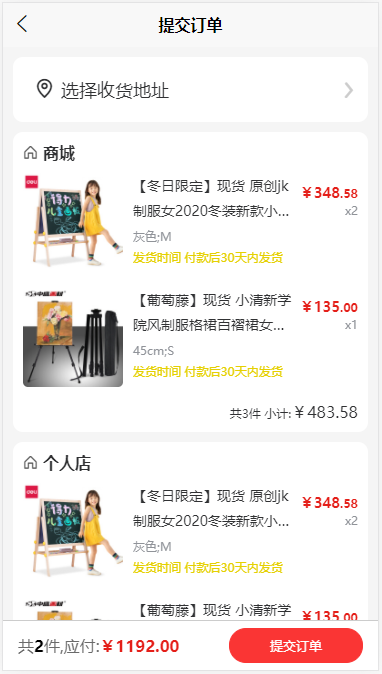
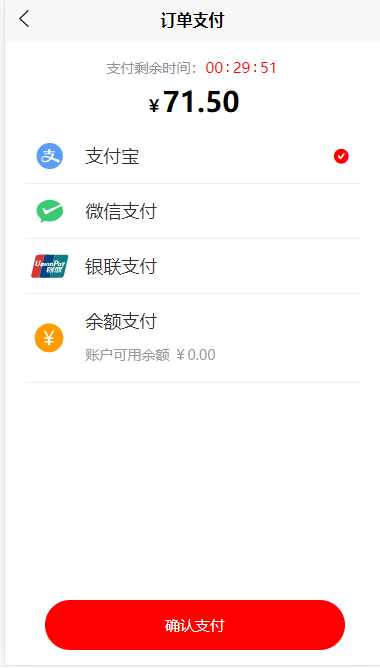
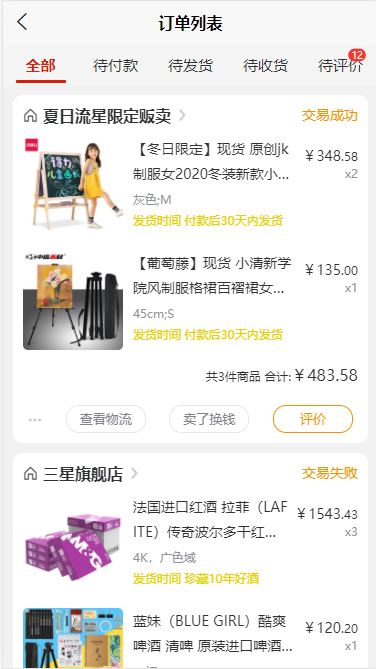
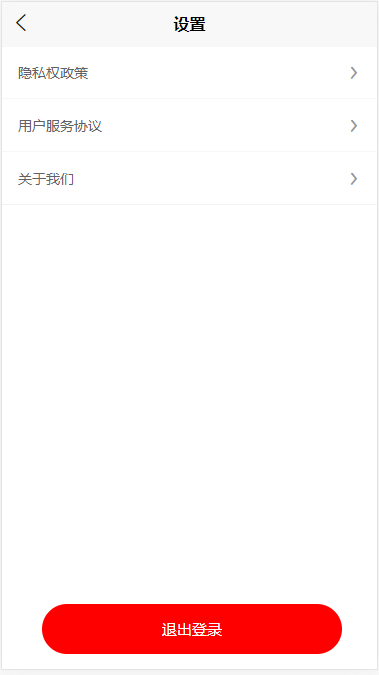
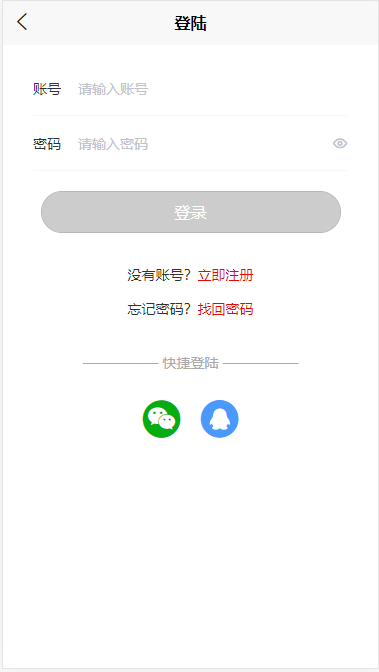
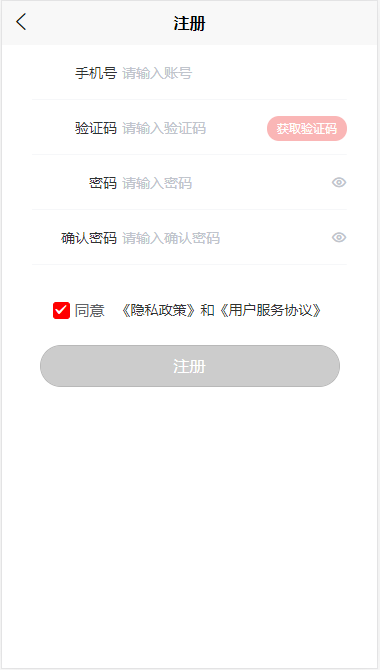
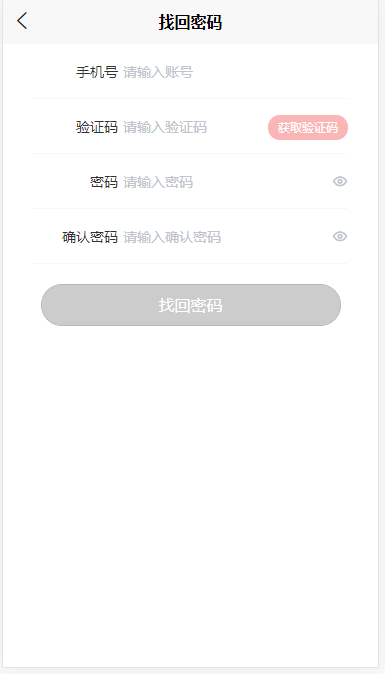
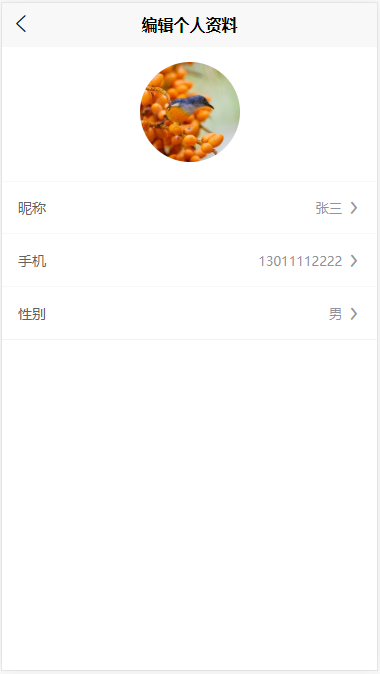
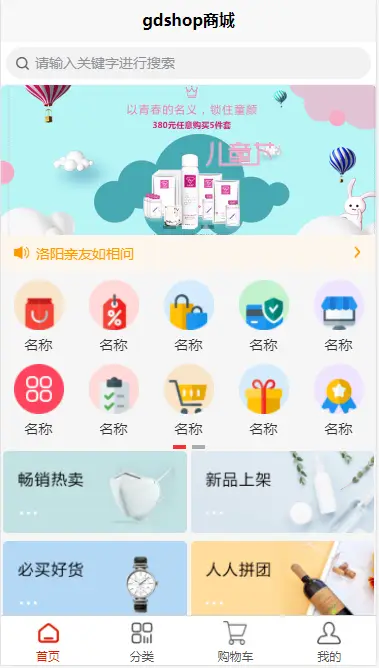
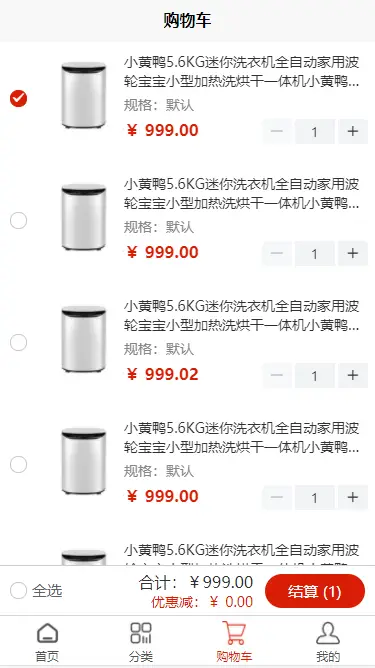
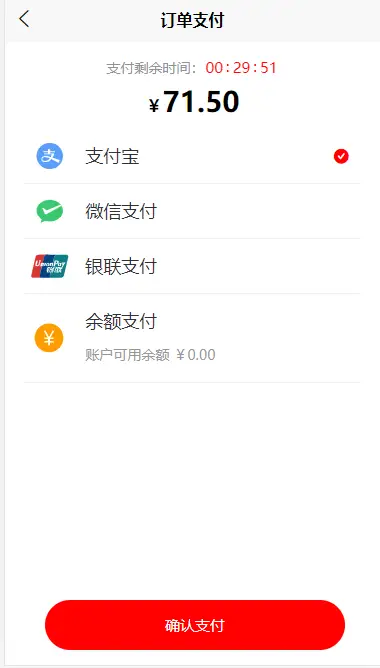
预览图
















交流***

感谢
- uniapp
- uviewUI
- uni-simple-router
- uni-read-pages
- luch-request
- vk-u-goods-sku-popup
- zhouWei-navBar
- HM-filterDropdown


 收藏人数:
收藏人数:
 https://gitee.com/hackchen/gdshop-uniapp
https://gitee.com/hackchen/gdshop-uniapp
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)





 下载 1080
下载 1080
 赞赏 0
赞赏 0

 下载 13436545
下载 13436545
 赞赏 1845
赞赏 1845















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号