更新记录
1.1.1(2021-02-08) 下载此版本
更新其它平台不兼容问题
1.0.1(2021-01-21) 下载此版本
1.
1.0.0(2021-01-21) 下载此版本
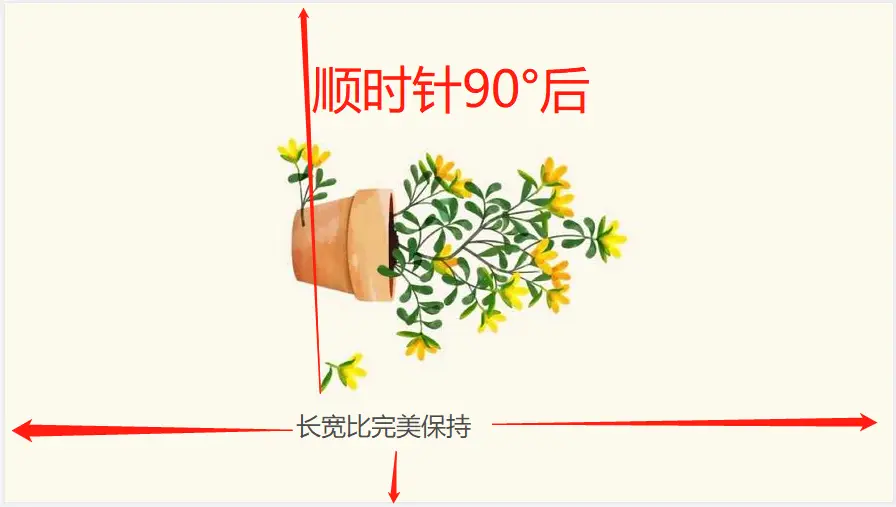
1.新增 (顺时针90°,顺时针180°,逆时针90°)
查看更多平台兼容性
1.使用概览
兼容情况
| ios | android | 微信小程序 | H5 | 支付宝小程序版 | 360小程序 | 快应用 | QQ小程序版 | 字节跳动小程序版 | 百度小程序版 |
|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | 未知 | √ | 未知 | 未知 |
html
<view class="content">
<gz-image-rotate ref="gzImageRotate" @success="success"></gz-image-rotate>
<button @click="fDrawImage">选择图片</button>
</view>script
import gzImageRotate from '@/components/gz-image-rotate/gz-image-rotate.vue'
export default {
components:{
gzImageRotate
},
data() {
return {
title: 'Hello'
}
},
onLoad() {
},
methods: {
success(e){
console.log('e.tempFilePath', e.tempFilePath)
// uni.saveImageToPhotosAlbum({
// filePath:e.tempFilePath
// })
},
fDrawImage() {
uni.chooseImage({
success: (res) => {
res.tempFilePaths[0],
this.$refs.gzImageRotate.start(res.tempFilePaths[0], 3)
}
})
},
}
}style
<style>
width: 100%;
height: 80vh;
</style>2.Methods
| 方法名 | 说明 | 参数 |
|---|---|---|
| start(tempFilePath, rotate) | 开始旋转图片方法 | tempFilePath: 图片临时路径; rotate: 角度标记 1:顺时针90°,2:顺时针180°, 3:逆时针90° |
2.Events
| 事件名 | 说明 | 形参 |
|---|---|---|
| success | 旋转成功 | 成功后的对象 |
| fail | 旋转失败 | - - |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(2)
赞赏(2)


 下载 2316
下载 2316
 赞赏 1
赞赏 1

 下载 12725117
下载 12725117
 赞赏 1832
赞赏 1832















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号