更新记录
0.0.3(2021-02-17) 下载此版本
修复引入文件错误
0.0.2(2021-01-28) 下载此版本
- 增加了组件自适应容器宽度
- 支持插槽,现在可以自定义节点
0.0.1(2021-01-21) 下载此版本
1.基本开发完成,增加面包屑是否显示属性 2.由于不支持v-model,使用onChange方法替代
查看更多平台兼容性
介绍
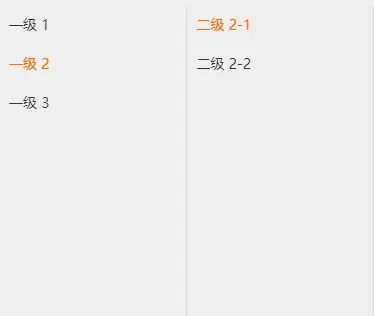
多级菜单,使用递归实现,可以无限层级显示,另带面包屑导航栏可返回上级
初次使用uni-app开发,像fieldNames之类的功能都没有开发,技术时间有限多多包涵
使用
<olylis-cascader :options="treeData" :value="selectedValue" @change="handleChange"></olylis-cascader>属性
value | Array | 选中值
options | Array | 菜单选项,结构为[{label,value,children}]
is-show-nav | Boolean | 是否显示面包屑
自定义节点
通过插槽实现,注意只支持解耦写法
<olylis-cascader :options="treeData" :value="selectedValue" @change="handleChange">
<template v-slot="{ data }">
<view>
{{ data.label }}
<icon @click="handleClick(data)"></icon>
</view>
</template>
</olylis-cascader>事件
onChange | Function | function(selectedValue, clickItem)
关于命名
规范是这样,带上作者名字,我觉得太羞耻了


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 829
下载 829
 赞赏 0
赞赏 0

 下载 12801880
下载 12801880
 赞赏 1834
赞赏 1834















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号