更新记录
1.0.3(2021-01-24) 下载此版本
1.0.3(2021-01-24)
- 支持微信小程序、企业微信小程序、钉钉小程序
平台兼容性
介绍
CabloyJS是一款免费开源的NodeJS全栈开发框架,采用前后端分离设计,具备开箱即用的后台管理系统
Cabloy-SDK是专门为Uniapp应用量身定制的前端SDK,用于便捷的访问CabloyJS提供的所有API接口,让Uniapp前端开发再无后顾之忧
特性
各个平台的小程序后端API系统,最复杂的就是账号体系对接。CabloyJS提供了一个模块化的生态,需要开发什么平台下的小程序应用,只需安装相应的模块即可
目前Cabloy-SDK支持以下平台小程序的开箱即用:
如何使用 - 前端
1. 导入插件
进入Uniapp插件页面,点击按钮使用HBuilderX导入插件,将Cabloy-SDK插件导入Uniapp项目中
强烈建议导入Demo工程查看插件的基本用法
2. 修改main.js
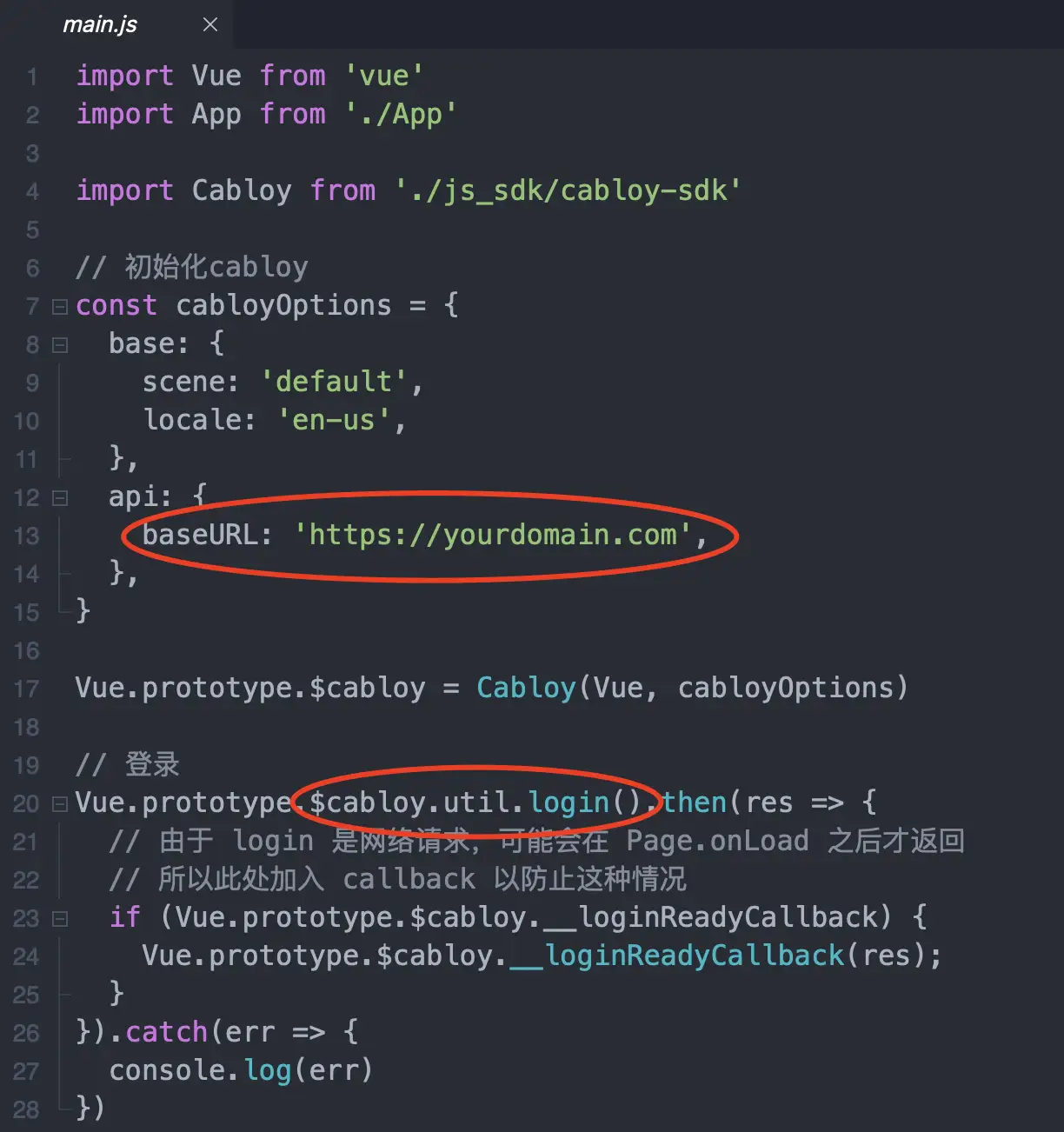
在main.js文件中添加如下代码:
import Vue from 'vue'
import App from './App'
import Cabloy from './js_sdk/cabloy-sdk'
// 初始化cabloy
const cabloyOptions = {
base: {
scene: 'default',
locale: 'en-us',
},
api: {
baseURL: 'https://yourdomain.com',
},
}
Vue.prototype.$cabloy = Cabloy(Vue, cabloyOptions)
// 登录
Vue.prototype.$cabloy.util.login().then(res => {
// 由于 login 是网络请求,可能会在 Page.onLoad 之后才返回
// 所以此处加入 callback 以防止这种情况
if (Vue.prototype.$cabloy.__loginReadyCallback) {
Vue.prototype.$cabloy.__loginReadyCallback(res);
}
}).catch(err => {
console.log(err)
})
Vue.config.productionTip = false
App.mpType = 'app'
const app = new Vue({
...App
})
app.$mount()
- 首先要初始化一个
cabloy实例,并保存至Vue.prototype.$cabloy,便于在所有Vue组件中引用- 其次调用
cabloy.util.login进行登录
- cabloyOptions
| 名称 | 说明 |
|---|---|
| base.scene | 小程序场景名,默认为default |
| base.locale | 前端默认使用的语言 |
| api.baseURL | 后端服务的API地址 |
base.scene:CabloyJS后端可以支持创建多个小程序,前端通过此参数设置要对接的小程序场景名,默认为default
3. API清单
插件Cabloy-SDK主要提供了以下API组件
| 名称 | 说明 |
|---|---|
| cabloy | 根对象 |
| cabloy.util | 工具函数 |
| cabloy.api | 访问后端API接口 |
| cabloy.data | 状态数据存储 |
| cabloy.config | 配置参数 |
如何使用 - 后端
CabloyJS提供了一个模块化的生态,需要开发什么平台下的小程序应用,只需安装相应的模块即可
1. 微信小程序
2. 企业微信小程序
3. 钉钉小程序
CabloyJS介绍
一款自带工作流引擎的Node.js全栈框架, 基于koa + egg + vue + framework7
目标、历史、信念
特性
- 第一部分: 基础功能
- Bean & AOP
- 几乎所有事物都是Bean
- Bean支持AOP
- AOP也是一种Bean
- 基于
Redis的分布式集群框架 - 前后端分离
- I18N
- 主题
- 多租户/多域名/多实例
- 测试驱动开发
- 第二部分: 业务功能
- NodeJS工作流引擎
- 自适应布局: pc = mobile + pad
- 拖拽
- 仪表板
- PC布局
- 统一数据管理
- 统一用户角色权限管理
- Socket IO
- 统计值自动更新、自动推送机制
- 进度条
- 内置大量核心模块
- 第三部分: 解决方案
由于CabloyJS提供了大量的前端组件和后端特性,使得开发具体场景的业务也变得非常方便、流畅。CabloyJS仍然通过提供不同的业务模块来支援不同的业务场景开发
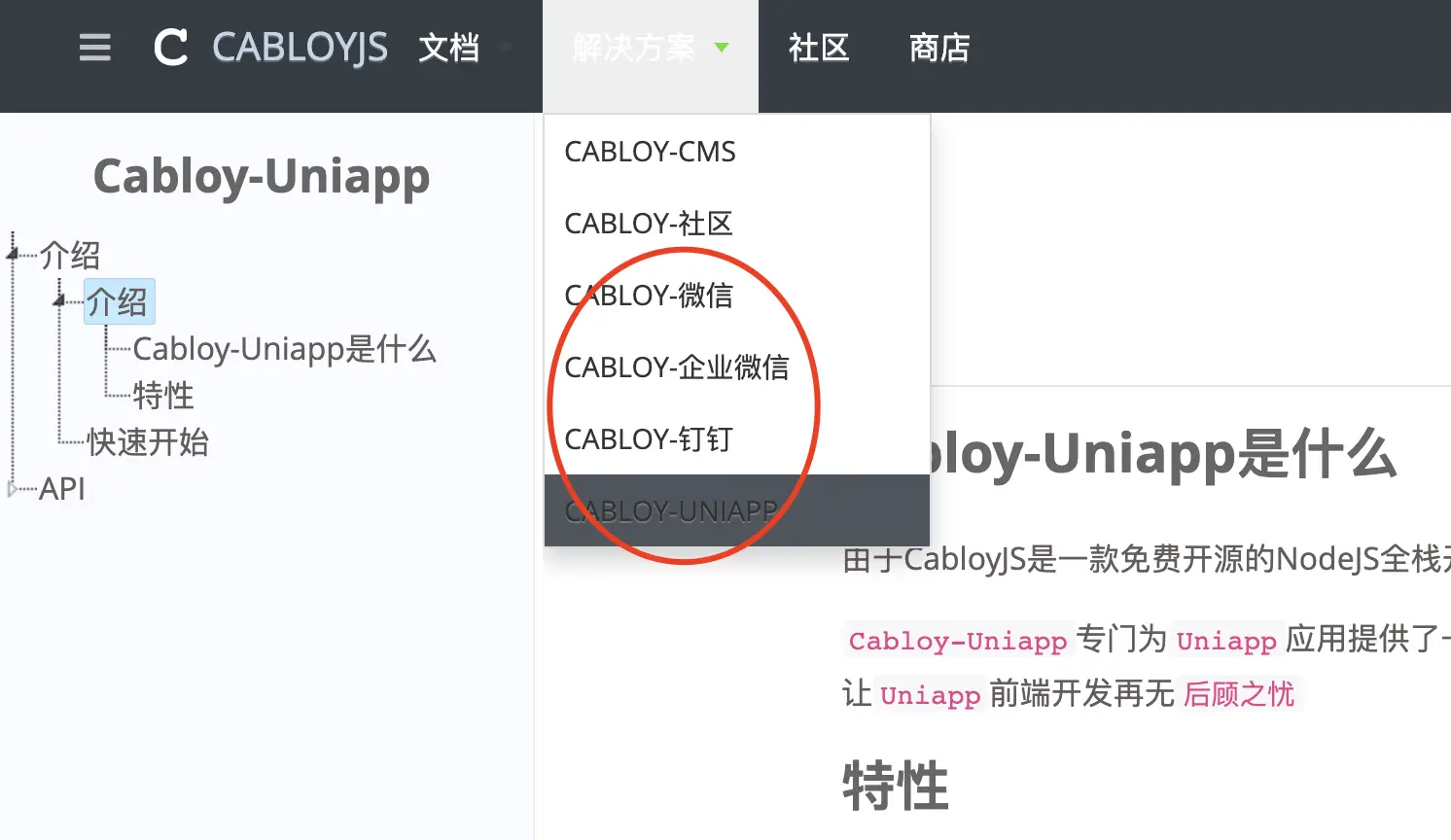
目前,CabloyJS提供了以下业务场景的解决方案
| 名称 | 说明 |
|---|---|
| Cabloy-CMS | 动静结合(即JAMStack模式)的CMS,可以快速构建企业网站、博客、技术文档、社区、商城等Web应用 |
| Cabloy-Community | 基于Cabloy-CMS开发的社区(论坛)Web应用 |
| Cabloy-微信 | 微信接口模块,当前整合了微信公众号、微信Web登录和微信小程序的接口,达到开箱即用的使用效果。在Cabloy-微信的基础上,可以很方便的开发各类微信业务系统 |
| Cabloy-企业微信 | 企业微信接口模块,当前整合了自建应用和企业微信小程序的接口,达到开箱即用的使用效果。在Cabloy-企业微信的基础上,可以很方便的开发各类企业微信业务系统 |
| Cabloy-钉钉 | 钉钉接口模块,当前整合了H5微应用和钉钉小程序的接口,达到开箱即用的使用效果。在Cabloy-钉钉的基础上,可以很方便的开发各类钉钉业务系统 |
| Cabloy-Uniapp | Cabloy-Uniapp专门为Uniapp应用提供了一套量身定制的前端SDK,用于便捷的访问CabloyJS提供的所有API接口,让Uniapp前端开发再无后顾之忧 |
文档
在线演示
| 网站类型 | 网站链接 |
|---|---|
| 管理系统(PC布局) | https://admin.cabloy.com |
| 管理系统(Mobile布局) |  |
| 博客 | https://zhennann.com |
| 技术文档(英文) | https://cabloy.com/index.html |
| 技术文档(中文) | https://cabloy.com/zh-cn/index.html |
| 社区(英文) | https://community.cabloy.com/index.html |
| 社区(中文) | https://community.cabloy.com/zh-cn/index.html |
| Cabloy商店(英文) | https://store.cabloy.com/index.html |
| Cabloy商店(中文) | https://store.cabloy.com/zh-cn/index.html |
资源
- 英文版
- 中文版
- CabloyJS官方交流群
请添加个人微信,联系加群,备注:加群



 收藏人数:
收藏人数:
 https://github.com/zhennann/cabloy
https://github.com/zhennann/cabloy
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)







 下载 19
下载 19
 赞赏 0
赞赏 0

 下载 13042442
下载 13042442
 赞赏 1840
赞赏 1840















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号