更新记录
1.0.7(2021-06-24) 下载此版本
新增示例项目,更新文档,使用前请先仔细阅读
1.0.6(2021-06-08) 下载此版本
增加几个预设
1.0.5(2021-05-06) 下载此版本
将部分单位修改为px,upx统一改为rpx,upx已被官方废弃,不推荐使用
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | √ | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
ly-table 项目说明文档
ly-table 是基于 uni-app 框架的对table组件的解决方案
说明
-
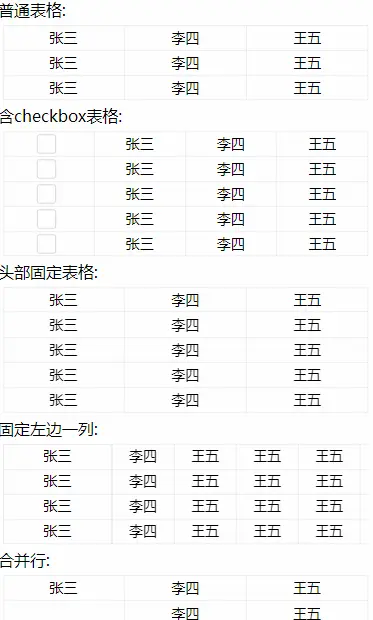
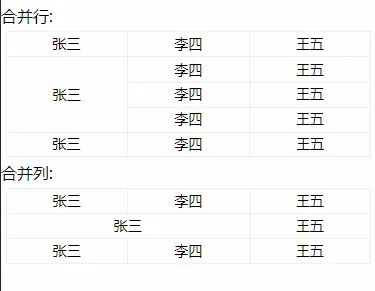
整个组件包含普通表格,checkbox表格,头部固定表格,左边固定一列,合并行,合并列五个解决方案
-
为什么说是解决方案,因为table组件千变万化,想在手机端做出一个通用的组件是没有什么特别大的意义的,因为那将对性能产生较大影响,造成不必要的资源浪费,所以本人觉得提供解决方案比提供现成的组件更好,由开发者自己根据需求进行改造。
-
另外,插件市场绝大部分都是flex布局模拟的表格,这样会有一些隐患,比方说文字内容过多,会撑大表格,造成布局错乱,因此这里采用table布局。
-
经测试,h5和app都没有问题,小程序端需要自行探索。
-
本人不提供更新和定制化服务
更新说明
-
新增示例项目,包含排序、单选、多选、多级表头、树形数据、树形数据-懒加载
-
示例项目推荐使用下载方式,如需直接导入请先备份
-
示例项目涉及js,因此不能保证在小程序端的兼容性完全一致,如果有特殊需求必须使用小程序,请自行优化
-
提供示例项目的是方便大家学习,不代表本人推荐在移动端使用,复杂表格的需求应该尽量避免
-
再次声明,不提供定制化服务
使用说明
-
下载后,直接运行到浏览器查看

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP





 下载 6644
下载 6644
 赞赏 0
赞赏 0


 下载 12770698
下载 12770698
 赞赏 1833
赞赏 1833















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号