更新记录
1.0.0(2021-02-01) 下载此版本
- 发布1.0.0版本
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| - | - | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
骨架屏(ls-skeleton)
可自定义骨架内容结构的骨架屏插件,支持 H5 vue nvue 微信小程序。
插件体积小,用法简单,几行代码即可实现你想要的效果。
说明
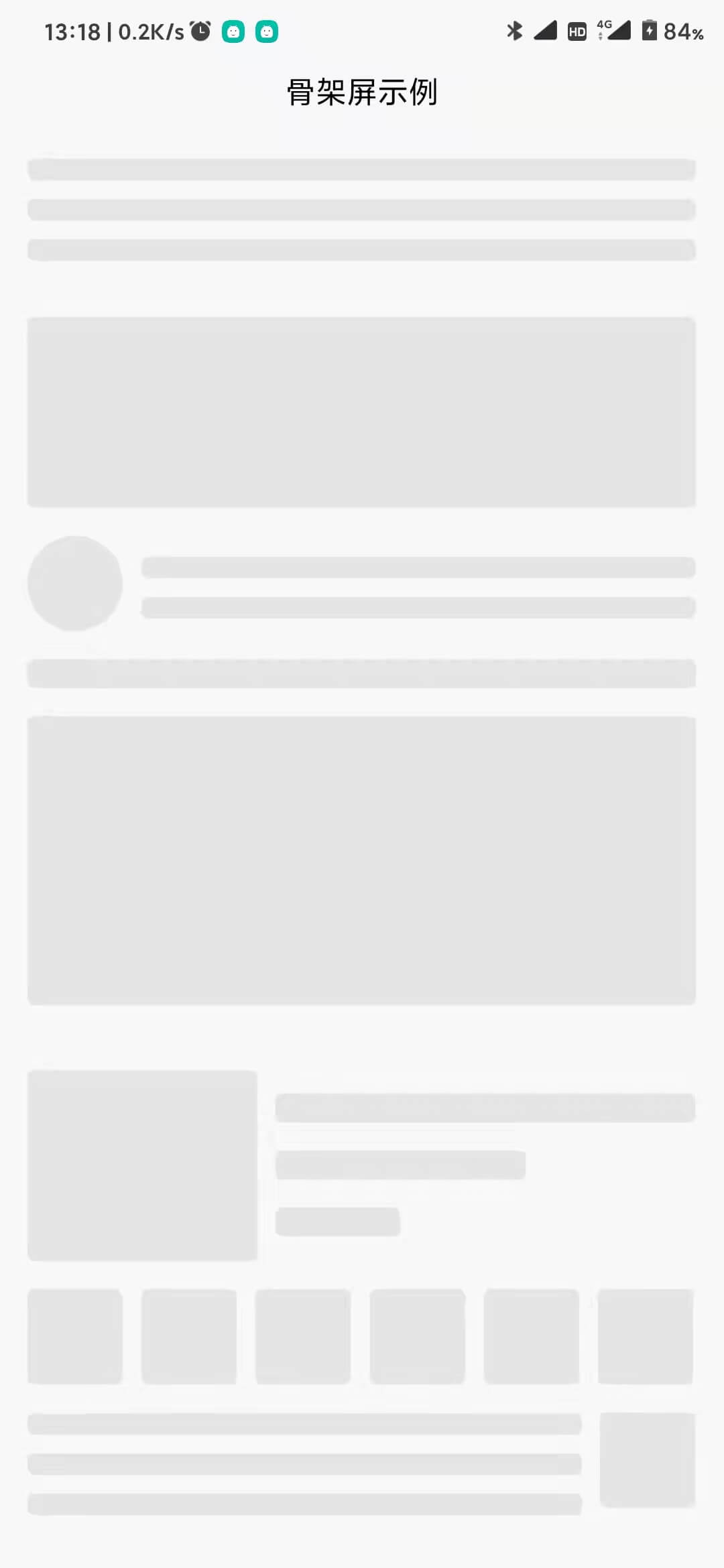
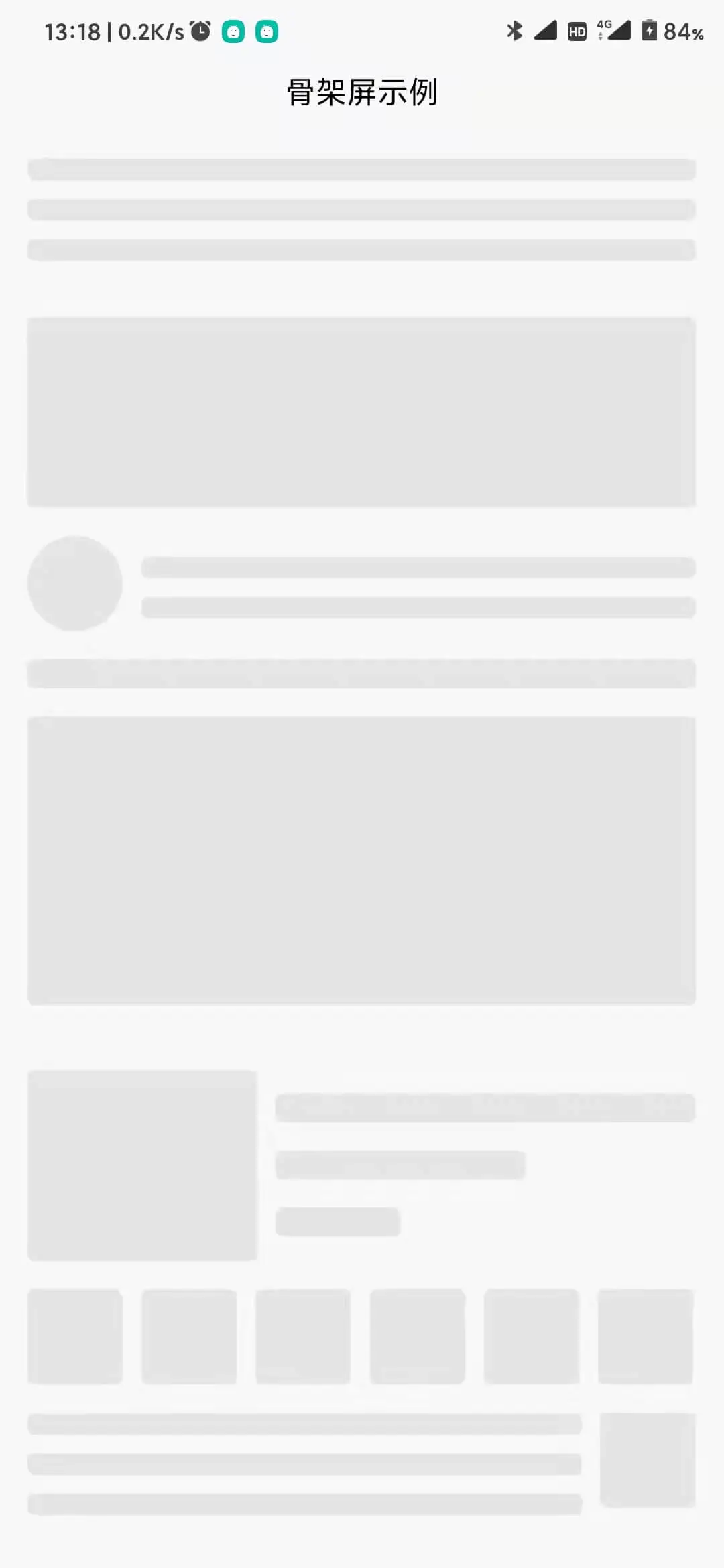
用于在弱网情况下,客户端获取到服务器数据的时间比较长,在内容加载出来前展示与内容布局结构一致的灰白块,提升用户视觉体验。
用法示例
<template>
<ls-skeleton :skeleton="skeleton" :loading="loading">
<view>好的,页面加载完了</view>
</ls-skeleton>
</template>import lsSkeleton from '@/components/ls-skeleton/ls-skeleton.nvue';
export default {
components: {
lsSkeleton
},
data() {
return {
loading: true,
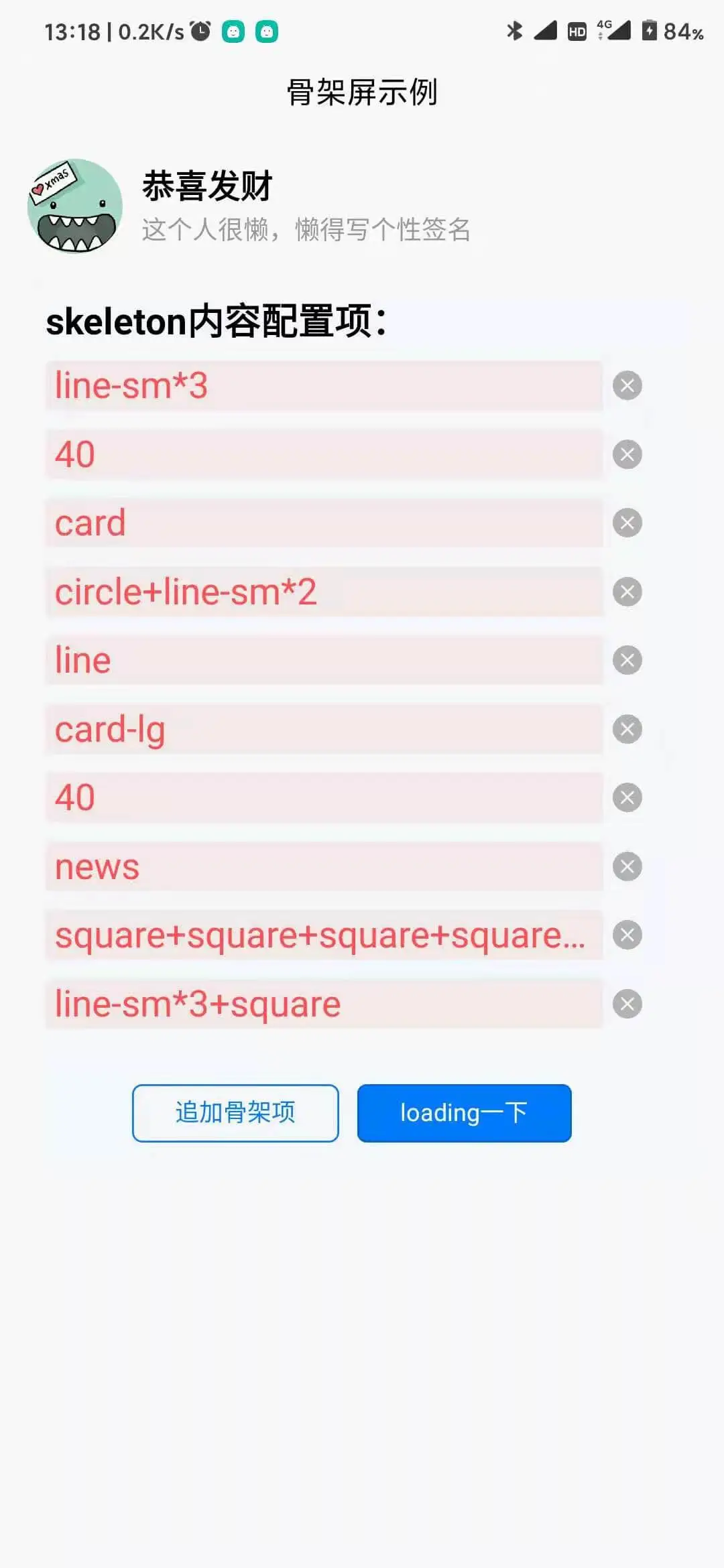
skeleton: [
'line-sm*3',
40,
'card',
'circlesm*2',
'line',
'card-lg',
40,
'news',
'line-sm*3+square',
],
}
},
onLoad() {
// 模拟接口请求
setTimeout(() => {
this.loading = false;
}, 4000)
},
}组件参数
| 属性名 | 类型 | 说明 |
|---|---|---|
| loading | Boolean | 是否显示骨架(默认:true)(当该值为false时,组件将会展示插槽中的内容)插槽具体用法请看下方插槽slot用法说明 |
| round | Boolean | 是否圆角骨架风格 (默认:false) |
| skeleton | Array | 骨架内容(默认:[])具体用法请看下方skeleton参数说明 |
| animate | Boolean | 是否开启动画效果 (默认:false) |
skeleton参数用法说明
skeleton接收一个数组,数组中的配置项就是骨架屏实际在页面中显示的内容,配置项分为两种数据类型:
-
字符串类型 String: 其中-sm结尾的表示小号、-lg结尾的表示大号、默认中号
lineline-smline-lg段落结构cardcard-smcard-lg方块结构circlecircle-smcircle-lg圆形结构squaresquare-smsquare-lg正方形结构*乘法符号,后边接数字代表重复几个 例如:line*4代表出现4个段落格式骨架+横向并列布局链接符号 例如:squaresm*3表示左侧一个正方形右侧三个段落结合的骨架,类似于新闻资讯列表图文结合结构news(自定义扩展)新闻资讯图文结构格式这个格式实际上是不需要的,加上它的目的是为了给使用者一个扩展自定义结构的代码示例。具体扩展方式在插件源码中有详细的注明。扩展时请在插件ls-skeleton.nvue中搜索“自定义扩展说明”
-
数值型 Number: 代表垂直间隔。 例如:
40表示40的前后之间有一个40rpx高度的间隔
插槽slot用法说明
组件内部接收一个插槽,插槽的内容就是原本页面加载结束后应该显示的内容,例如:我的页面中,用户姓名和头像需要从服务器获取,在获取数据时,展示骨架屏:
<ls-skeleton :skeleton="skeleton" :loading="loading" ref="skeleton">
<!-- 这里建议在最外层包裹一个没有指定class的view,不然由于css样式作用域的问题可能会出现最外层class样式不生效的问题 -->
<view>
<view class="flex">
<image :src="avatar" class="avatar"></image>
<view class="info">
<view>
<text class="nickname">恭喜发财</text>
</view>
<view>
<text class="des">这个人很懒,懒得写个性签名</text>
</view>
</view>
</view>
</view>
</ls-skeleton>而骨架屏部分,由于上方用户信息采用的是,左侧展示头像右侧展示用户名和个性签名的左右并列布局,所以骨架屏的配置可以是这样:
skeleton: [
'circlesm*2', // 这里的+号即实现了左侧头像和右侧用户名和个性签名的布局
],组件方法
| 方法名 | 说明 | 注 |
|---|---|---|
| init() | 初始化骨架布局 | 通常骨架屏结构每个页面只有在页面最初加载时执行一次就不在使用了,所以正常使用时不需要调用init方法。而如果你的页面中涉及到skeleton参数的动态改变,那么你需要在每次修改skeleton参数后调用一次init方法来重新初始化骨架结构 |


 收藏人数:
收藏人数:
 https://github.com/LeatherBall/skeleton.git
https://github.com/LeatherBall/skeleton.git
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)



 下载 2308
下载 2308
 赞赏 0
赞赏 0

 下载 12633379
下载 12633379
 赞赏 1831
赞赏 1831















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号