更新记录
1.0.4(2025-04-11) 下载此版本
- 修复 图标错误的问题
- 修复 内置图标可直接使用 uni-icons 内置名称
1.0.3(2021-08-25) 下载此版本
- 新增 适配 vue3
1.0.2(2021-07-07) 下载此版本
- 修复 子组件 uni-menu-sidebar 内置图标样式,可在 uni-icons.css 中扩展图标
- 修复 示例项目无法运行的问题
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | - | √ | √ | × | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| × | × | × | × | - | - | - | × | - | - | × | × |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
DataMenu 数据驱动的菜单组件
代码块:
uDataMenu
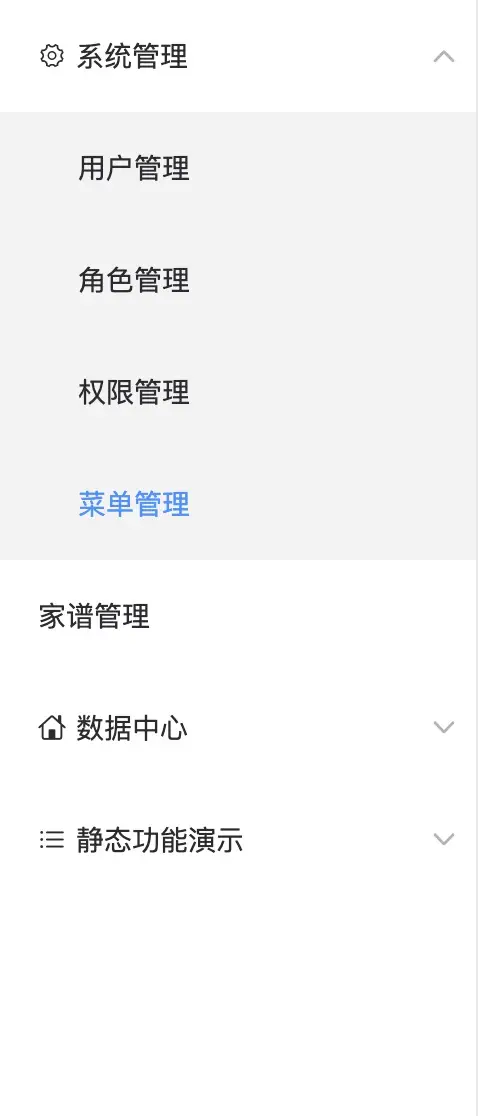
<uni-data-menu> 是一个展示类datacom组件,自带查询的侧边栏菜单。
<uni-data-menu> 支持本地数据、云端静态数据(json),uniCloud云数据库数据。
<uni-data-menu> 可以通过JQL直连uniCloud云数据库。
在uniCloud数据表中新建表“opendb-admin-menus”,自动从“opendb-admin-menus”表查询包含的所有菜单。
为了避免错误使用,给大家带来不好的开发体验,请在使用组件前仔细阅读下面的注意事项,可以帮你避免一些错误。
- 组件需要依赖
sass插件 ,请自行手动安装- 如使用过程中有任何问题,或者您对uni-ui有一些好的建议,欢迎加入 uni-ui 交流群:871950839
平台差异说明
暂不支持在nvue页面中使用
安装方式
本组件符合easycom规范,HBuilderX 2.5.5起,只需将本组件导入项目,在页面template中即可直接使用,无需在页面中import和注册componets。
如需通过npm方式使用uni-ui组件,另见文档:https://ext.dcloud.net.cn/plugin?id=55
API
DataMenu Props
| 属性名 | 类型 | 可选值 | 默认值 | 说明 | |
|---|---|---|---|---|---|
| v-model | String | 当前激活菜单的 url | |||
| active-text-color | String | 选中、激活文字的颜色 | |||
| unique-opened | Boolean | true/false | false | 是否只保持一个子菜单的展开 | |
| localdata | Array | 数据,详情 | |||
| collection | String | 表名。支持输入多个表名,用 , 分割 |
|||
| field | String | 查询字段,多个字段用 , 分割 |
|||
| where | String | 查询条件,内容较多,另见jql文档:详情 | |||
| orderby | String | 排序字段及正序倒叙设置 |
collection/where/orderby和<unicloud-db>的用法一致,详情
DataMenu Events
| 事件称名 | 类型 | 说明 |
|---|---|---|
| @select | EventHandle | 选择完成时触发返回被点击的菜单对象 {item} |
基本用法
localdata和collection同时配置时,localdata优先
云端数据
- 云端数据需要关联服务空间
- 下面示例中使用的表
opendb-admin-menus(菜单表), 在uniCloud控制台使用opendb创建,详情
<template>
<view>
<uni-data-menu v-model="activeUrl" active-text-color="#409eff" collection="opendb-admin-menus" field="menu_id as value, name as text" orderby="value asc" @select=""></uni-data-menu>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
(e) {
const value = e.value
}
}
}
</script>
本地数据
<template>
<view>
<uni-data-menu :localdata="localMenus" :unique-opened="true" :active="activeUrl" active-text-color="#409eff" @select=""></uni-data-menu>
</view>
</template>
<script>
export default {
data() {
return {
activeUrl: '',
localMenus: [{
menu_id: "demo",
text: '静态功能演示',
icon: 'uni-icons-list',
value: "",
children: [{
menu_id: "icons",
text: '图标',
icon: '',
value: '/pages/demo/icons/icons',
}, {
menu_id: "table",
text: '表格',
icon: '',
value: '/pages/demo/table/table',
}]
}]
}
},
methods: {
(e) {
const value = e.url
}
}
}
</script>
自定义solt
通过 slot 插入静态菜单
<template>
<view>
<uni-data-menu v-model="activeUrl" active-text-color="#409eff" collection="opendb-admin-menus" field="menu_id as value, name as text" orderby="value asc" @select="">
<uni-menu-sidebar :data="staticMenu"></uni-menu-sidebar>
</uni-data-menu>
</view>
</template>
<script>
export default {
data() {
return {
staticMenu: [{
menu_id: "demo",
text: '静态功能演示',
icon: 'uni-icons-list',
value: "",
children: [{
menu_id: "icons",
text: '图标',
icon: '',
value: '/pages/demo/icons/icons',
}, {
menu_id: "table",
text: '表格',
icon: '',
value: '/pages/demo/table/table',
}]
}]
}
},
methods: {
(e) {
const value = e.url
}
}
}
</script>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 在线体验/部署
在线体验/部署
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 1412462
下载 1412462
 赞赏 14
赞赏 14

 下载 11202254
下载 11202254
 赞赏 1856
赞赏 1856















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号