更新记录
1.0.5(2021-02-16) 下载此版本
修复双向绑定无效的问题
1.0.4(2021-02-06) 下载此版本
- 移除active属性
- 移除marginX属性
- 新增v-model属性
- 新增gutter属性
- 修复点击区域过小的问题
1.0.3(2021-02-05) 下载此版本
修复小程序报错的BUG 移除fontStyle属性,小程序不支持 新增字体大小属性
查看更多平台兼容性
代码示例
<template>
<view>
<mzy-tabs :list="list" v-model="active" @change="handleChange"/>
</view>
</template>
<script>
const list = ['标题1','标题2','标题3']
export default {
data:() => ({
list,
active:0
}),
methods:{
/**
* 第一个参数是索引,第二个参数是对应的元素
*/
handleChange(index,tab){
console.log(index,tab)
}
}
}
</script>属性说明
| 参数 | 类型 | 默认 | 说明 | 示例 |
|---|---|---|---|---|
| list | Array<Object | String | Number> | [] | 标题列表,如果是对象需要设置属性listKey | [{ label:'标题1',value:1 },{ label:'标题2',value:2 }] |
| listKey | String | "label" | 标题显示的字段,对象数组需要设置 | |
| v-model | Number | 0 | 绑定的索引值 |  |
| background | String | "" | 整体的背景样式 | "#fff" |
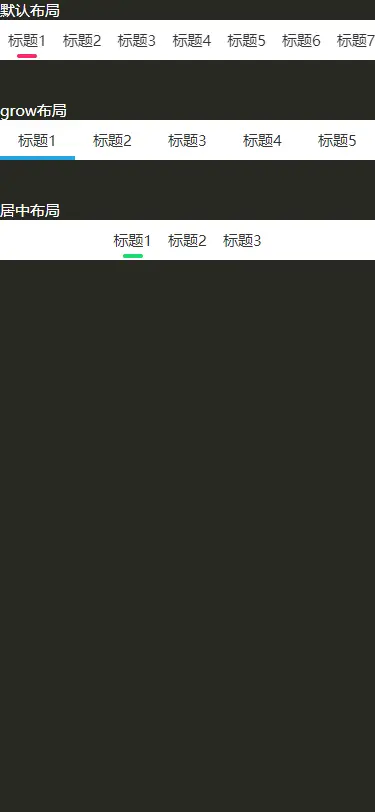
| center | Boolean | false | 居中布局 | |
| grow | Boolean | false | 整体铺满,每个选项平均分配宽度,此时滑动无效 | |
| color | String | "#333" | 未选中时候的颜色,activeColor和滑块颜色默认使用这个值 | |
| activeColor | String | "" | 选中时候的颜色 | |
| height | Number | 40 | 整体高度,默认是40px | |
| gutter | Number | 8 | 每个标题的水平间隔,默认是8px,grow布局下无效 | |
| paddingX | Number | 0 | 整体的左右间隔,仅滑动布局下有效 | |
| fontSize | Number | 14 | 字体的大小 | |
| slider | Object | { bottom:2, width:20, height:4, speed:0.2 } | 滑块属性 |
slider
| 参数 | 类型 | 默认 | 说明 |
|---|---|---|---|
| width | Number | 20 | 滑块的宽度,可选值"auto","grow"和数值,auto是指滑块的宽度和标题一样宽,grow是指在grow布局下滑块的宽度均分 |
| height | Number | 4 | 滑块的高度 |
| bottom | Number | 2 | 滑块距离底部的距离 |
| speed | Number | 0.2 | 滑块的速度,数值越小越快 |
| round | Boolean | true | 滑块是否圆角 |
事件说明
| 名称 | 说明 |
|---|---|
| change | 标题改变选中时候触发,第一个参数是标题的索引,第二个参数是对应的数组元素 |
遗留问题
苹果手机无法隐藏滚动条

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX

 下载 771
下载 771
 赞赏 0
赞赏 0


 下载 11187906
下载 11187906
 赞赏 1855
赞赏 1855















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号