更新记录
V1.0.0(2021-02-05)
下载此版本
V1.0.0
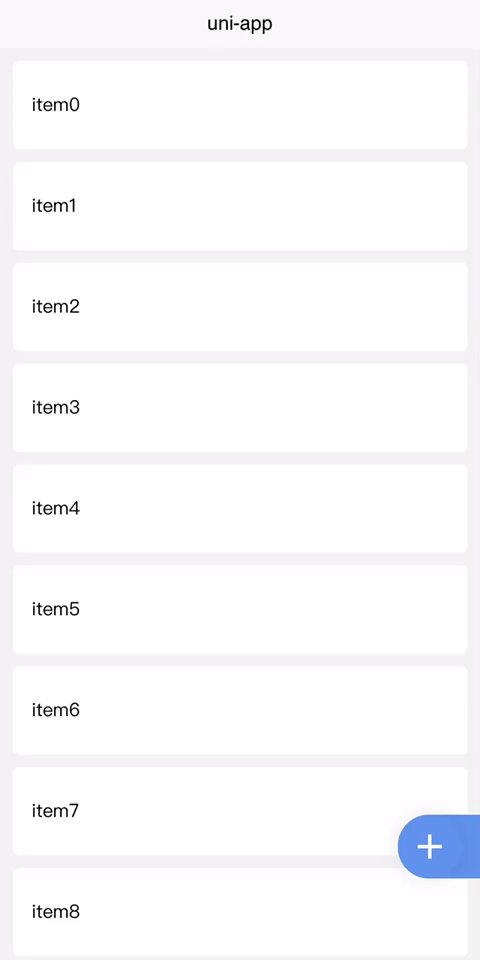
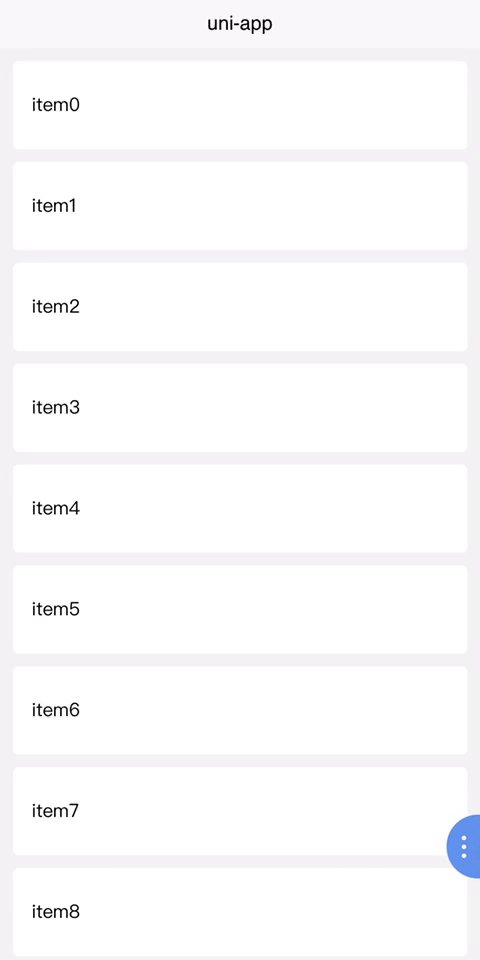
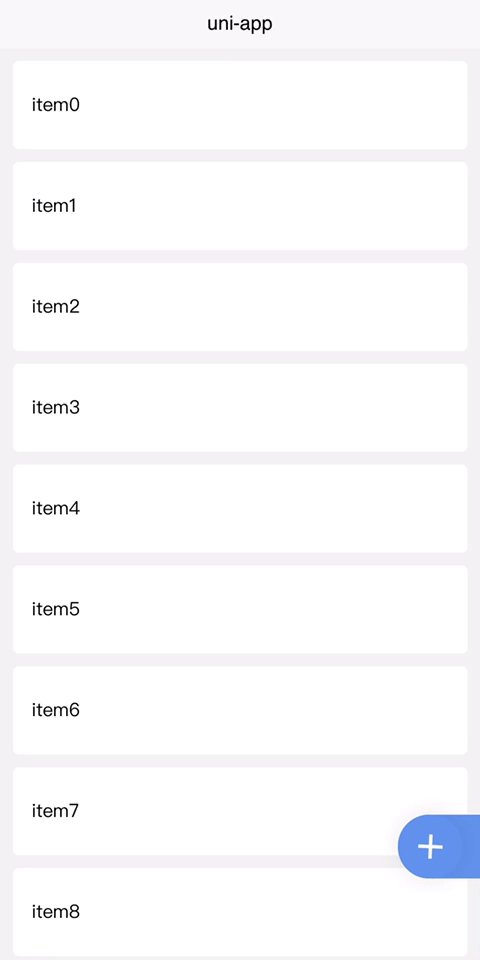
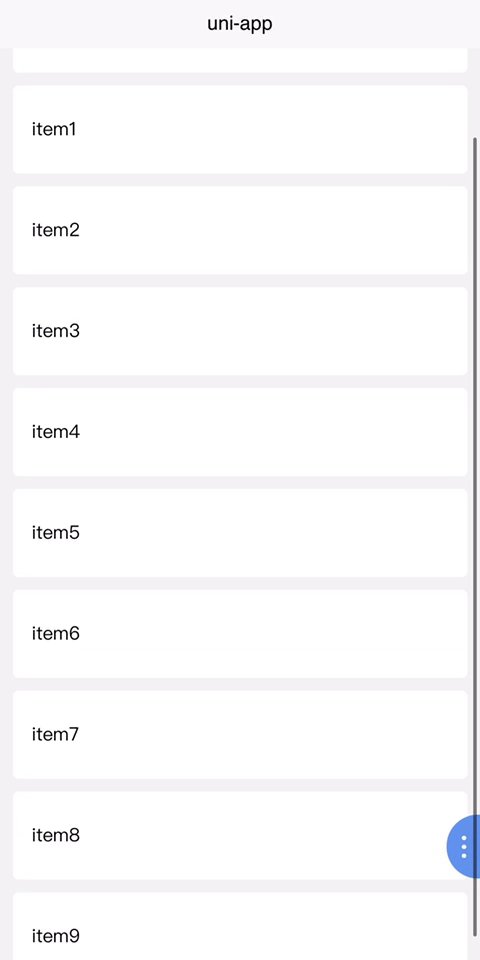
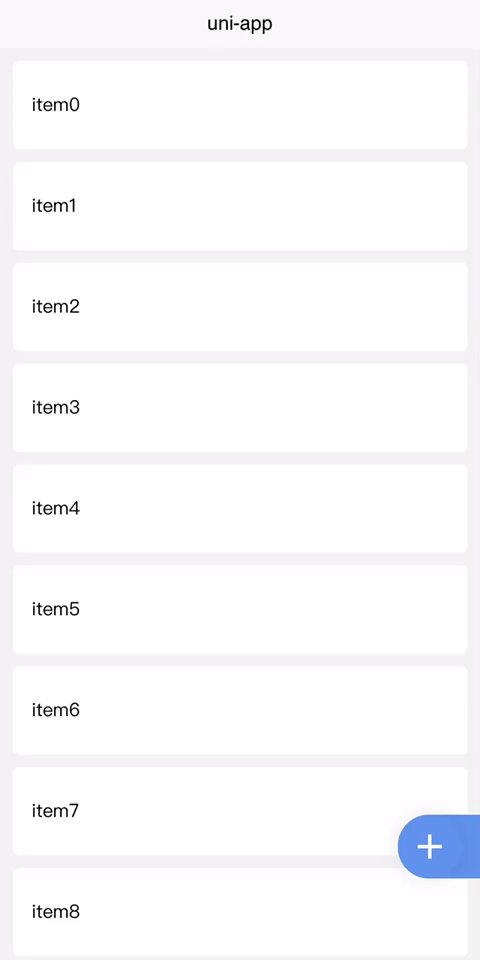
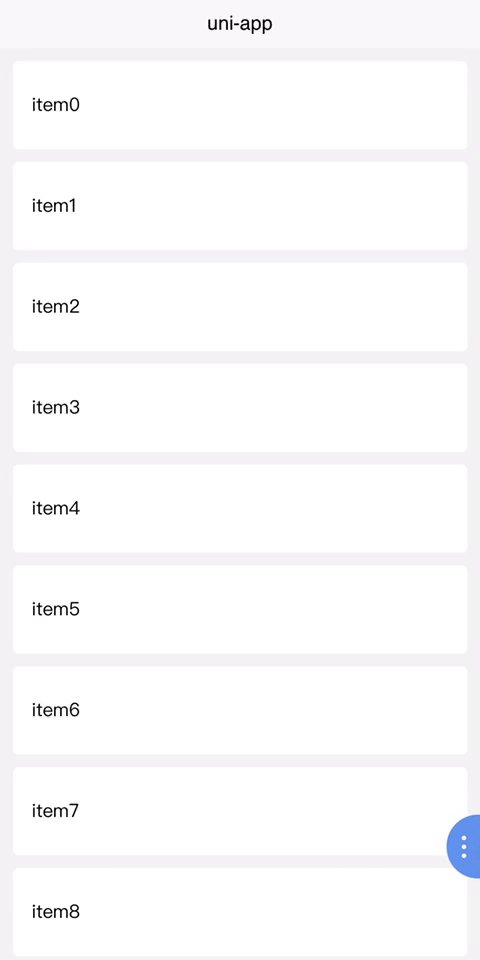
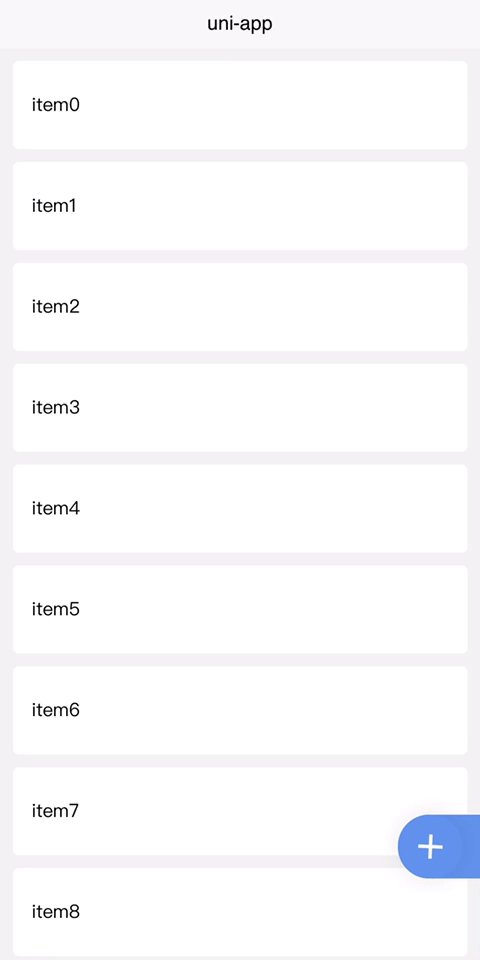
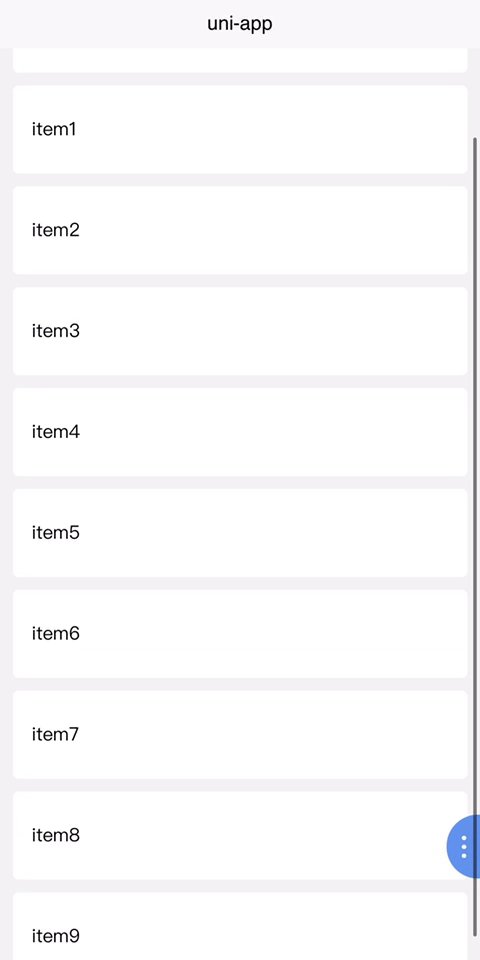
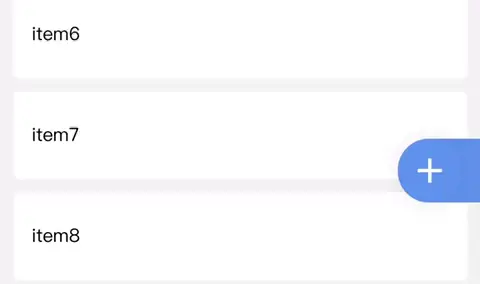
一个动效的侧面添加按钮,适用于list场景,避免遮挡用户视线。
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| - |
- |
√ |
√ |
√ |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| - |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
其他
说明
这是一个uniapp项目,基于Vue 2.0 动画效果,运行流畅!
通常用于列表页面以及需要隐藏展示按钮的页面等,它带有右侧按钮展出与收起的动画,既可以给用户一个友好的点击体验,又可以避免遮挡用户视线。
源码地址
GitHub地址:https://github.com/MichelleWangMX/wm-list-add
效果预览

用法示例
<wm-list-add ref="add" @clickAdd="clickAdd"/>
import wmListAdd from '@/components/wm-list-add/wm-list-add';
export default {
components: {
wmListAdd
},
methods: {
clickAdd(){
console.log('点击加号执行操作')
}
}
组件参数
| 属性名 |
类型 |
默认值 |
说明 |
| bgColor |
String |
#5094f2 |
默认背景颜色 |
| font-color |
String |
#ffffff |
文字颜色 |
| isOpen |
Boolean |
false |
默认是否关闭动画 |
| clickAdd |
Function |
|
加号点击后的回调 |
组件方法
| 方法名 |
说明 |
方法参数 |
注 |
| init() |
初始化按钮状态 |
无 |
此方法会将按钮初始化至点击前的状态 |
| closeAnimation() |
关闭右侧按钮 |
Function |
此方法会关闭右侧按钮 |
| rotateAndScaleThenTranslate() |
展开右侧按钮 |
Function |
此方法会展开右侧按钮 |
谢谢



 收藏人数:
收藏人数:
 https://github.com/MichelleWangMX/wm-list-add
https://github.com/MichelleWangMX/wm-list-add
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 478
下载 478
 赞赏 0
赞赏 0

 下载 12788956
下载 12788956
 赞赏 1834
赞赏 1834















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号