更新记录
v1.0.0(2021-02-09) 下载此版本
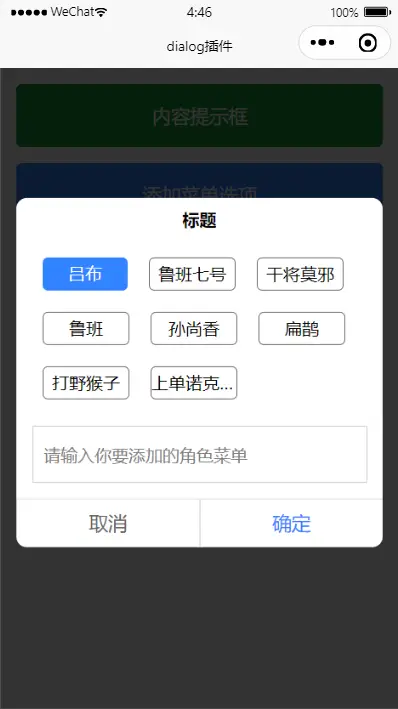
1、遮罩层内容自定义弹窗 2、遮罩层菜单选项弹窗
平台兼容性
使用方法
- mine.js中全局引用
//请求加载组件
import msbDialog from '../components/msb-dialog/msb-dialog.vue';
import menuDialog from '../components/menu-dialog/menu-dialog.vue';
//组件挂载到全局,方便每个页面使用
Vue.component('msbDialog ', msbDialog );
Vue.component('menuDialog ', menuDialog );<msb-dialog ></msb-dialog >
<menu-dialog ></menu-dialog >1.单页面引用
import msbDialog from '../components/msb-dialog/msb-dialog.vue';
import menuDialog from '../components/menu-dialog/menu-dialog.vue';
components: {
msbDialog,
menuDialog
},
<msb-dialog ></msb-dialog >
<menu-dialog ></menu-dialog >

 收藏人数:
收藏人数:
 https://github.com/lishubin0627/msb-dialog
https://github.com/lishubin0627/msb-dialog
 https://www.npmjs.com/package/msb-dialog
https://www.npmjs.com/package/msb-dialog
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)



 下载 200
下载 200
 赞赏 0
赞赏 0

 下载 12710480
下载 12710480
 赞赏 1832
赞赏 1832















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号